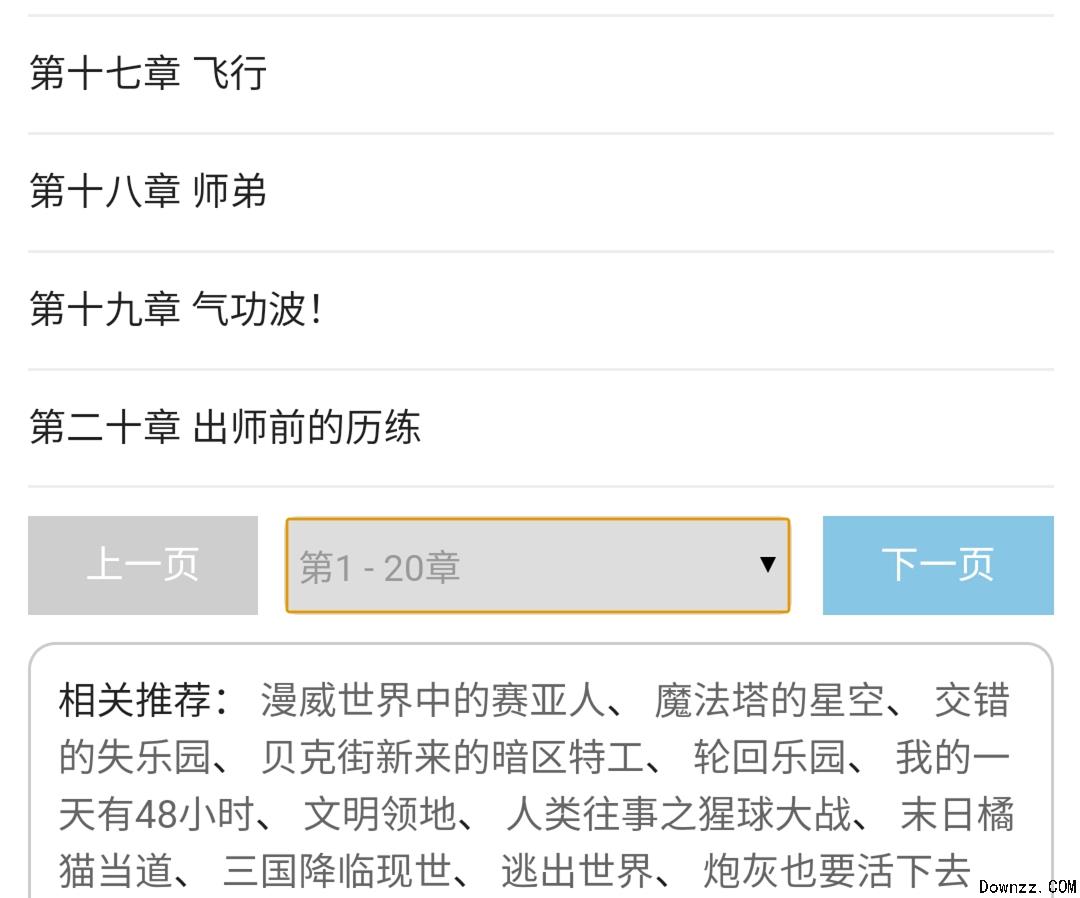
最近在搞杰奇cms仿制一个类似笔趣阁的模板,看到它的手机端的时候,其实就知道这个分页肯定是官方版直接调用无法实现的,但是其实只要思路明确的话,利用js可以很好的实现整个效果。原理就是利用jquery根据class获取到分页的那些参数,然后一个for循环直接加进dom层。还算完美,以下是效果图(手机浏览器进入):


这个界面是完全抓取的现成的模板,所以css样式也是现成的,就不需要自己再去写了,所以如果以后要把17mb那些的手机端,移植到杰奇的官方程序上,这篇教程是很适用的。
代码如下:
总共分为三个部分,这是全部的代码,不过记得要先引入jquery
<div class="listpage"><span class="left"><a class="before" href="javascript:;">上一页</a></span><span class="middle"><select name="pageselect" id="pageselect" onchange="self.location.href=options[selectedIndex].value">
</select></span><span class="right"><a href="javascript:;" class="onclick">下一页</a></span></div>
<div id="pageTo" style="display:none;">{?$url_jumppage?}</div>
<script>
$(function(){
var first = parseInt($("#pagelink .first").text());
var last = parseInt($("#pagelink .last").text());
var page = parseInt($("#pagelink strong").text());
var next;
var prev;
if(page > 1){
var prev = $("#pagelink .prev").attr("href");
$(".listpage .before").attr("href",prev);
}
if(page < last){
var next = $("#pagelink .next").attr("href");
$(".listpage .onclick").attr("href",next);
}
var op = "";
for(var i = 1; i < last; i++){
var k = (i-1)*20+1;
var j = i*20;
if(i==page){
op += "<option value=\"/book/{?$articleid?}_"+i+"/\" selected=\"selected\">第"+k+" - "+j+"章</option>";
}else{
op += "<option value=\"/book/{?$articleid?}_"+i+"/\">第"+k+" - "+j+"章</option>";
}
}
$("#pageselect").html(op);
//alert(op);
});
</script>
1.第一部分是改造原本的分页代码,比如原本的是这样,option标签一路循环下去,上一页下一页也是通过php调用出来的,但是杰奇根本做不到的。

所以,原本的代码就完全精简为如下了:
<div class="listpage"><span class="left"><a class="before" href="javascript:;">上一页</a></span><span class="middle"><select name="pageselect" id="pageselect" onchange="self.location.href=options[selectedIndex].value">
</select></span><span class="right"><a href="javascript:;" class="onclick">下一页</a></span></div>
这样的意思是,无论是上一页,下一页,还是中间的下拉选项全部都留空了,不给任何值,因为所有的值将交给js处理,让js将杰奇原本的分页代码转进去。
2.放置杰奇的原本分页代码,但是默认隐藏起来。
<div id="pageTo" style="display:none;">{?$url_jumppage?}</div>
这句代码,在实际网页访问中,会输出所有的分页和上一页下一页那些,但是不是按照模板需要格式来的,而且二开也特别麻烦。所以默认隐藏了,不过如果看源代码视图,就会发现它的关键值都是有class的,所以完全能让js来读取。

3.利用js读取原本的分页代码关键词,然后生成html代码,渲染进分页的代码中。
<script>
$(function(){
var first = parseInt($("#pagelink .first").text());
var last = parseInt($("#pagelink .last").text());
var page = parseInt($("#pagelink strong").text());
var next;
var prev;
if(page > 1){
var prev = $("#pagelink .prev").attr("href");
$(".listpage .before").attr("href",prev);
}
if(page < last){
var next = $("#pagelink .next").attr("href");
$(".listpage .onclick").attr("href",next);
}
var op = "";
for(var i = 1; i < last; i++){
var k = (i-1)*20+1;
var j = i*20;
if(i==page){
op += "<option value=\"/book/{?$articleid?}_"+i+"/\" selected=\"selected\">第"+k+" - "+j+"章</option>";
}else{
op += "<option value=\"/book/{?$articleid?}_"+i+"/\">第"+k+" - "+j+"章</option>";
}
}
$("#pageselect").html(op);
//alert(op);
});
</script>
读取了第一页的数字,最后一页的数字,当前页的数字,并且知道每页输出20个,于是就可以把这些值处理后赋值到分页代码中,而被删除的option标签对,也就由js生成,一起放进select中了。有i和j这两个字段,就是显示多少章到多少章,简单的计算公式就可以实现。
是不是思路一下子就清晰了。