
MJJ们新年快乐!
本站2024年第一弹姗姗来迟。
之前写过一个文章,是说如何低成本架设小说站+漫画站的,传送门如下
[b2_insert_post id=”7356″]
当时说如果存储使用大厂的OSS那个价格就太美丽了,所以要自建云存储。自建云存储教程如下
那么硬件准备好了,软件上场。
漫城的默认版本是不支持自定义云存储的,本站增加了适配。另外,本站代码去除了远程通信等,能让你更后顾无忧。

如果有问题请直接在本主题下回复。
本源码仅可用于交流学习,禁止用于任何不法用途。


MJJ们新年快乐!
本站2024年第一弹姗姗来迟。
之前写过一个文章,是说如何低成本架设小说站+漫画站的,传送门如下
[b2_insert_post id=”7356″]
当时说如果存储使用大厂的OSS那个价格就太美丽了,所以要自建云存储。自建云存储教程如下
那么硬件准备好了,软件上场。
漫城的默认版本是不支持自定义云存储的,本站增加了适配。另外,本站代码去除了远程通信等,能让你更后顾无忧。

如果有问题请直接在本主题下回复。
本源码仅可用于交流学习,禁止用于任何不法用途。

很多MJJ想做小说站或者漫画站,但一看硬盘就眼瞎了。
小说动辄几百G的存储,漫画则是更多。
刚来就上服务器肯定不值,VPS如果要性能硬盘就只有几十G,如果要硬盘大性能就垃圾得要死。
如果在两者中折衷取出最优方案呢。
那肯定就是把网站放在性能鸡上,把内容存储在大盘鸡上。
一般的OSS存储价格是及其高昂的,但如果我们自建S3存储,1T的硬盘1年也不过30刀而已,但对于建站来说已经足够了。
性能机可以先尝试一台2C4G50G SSD硬盘的,一年也就30刀左右。
这样,一年总成本60刀左右,就可以覆盖小说站的全部成本了。
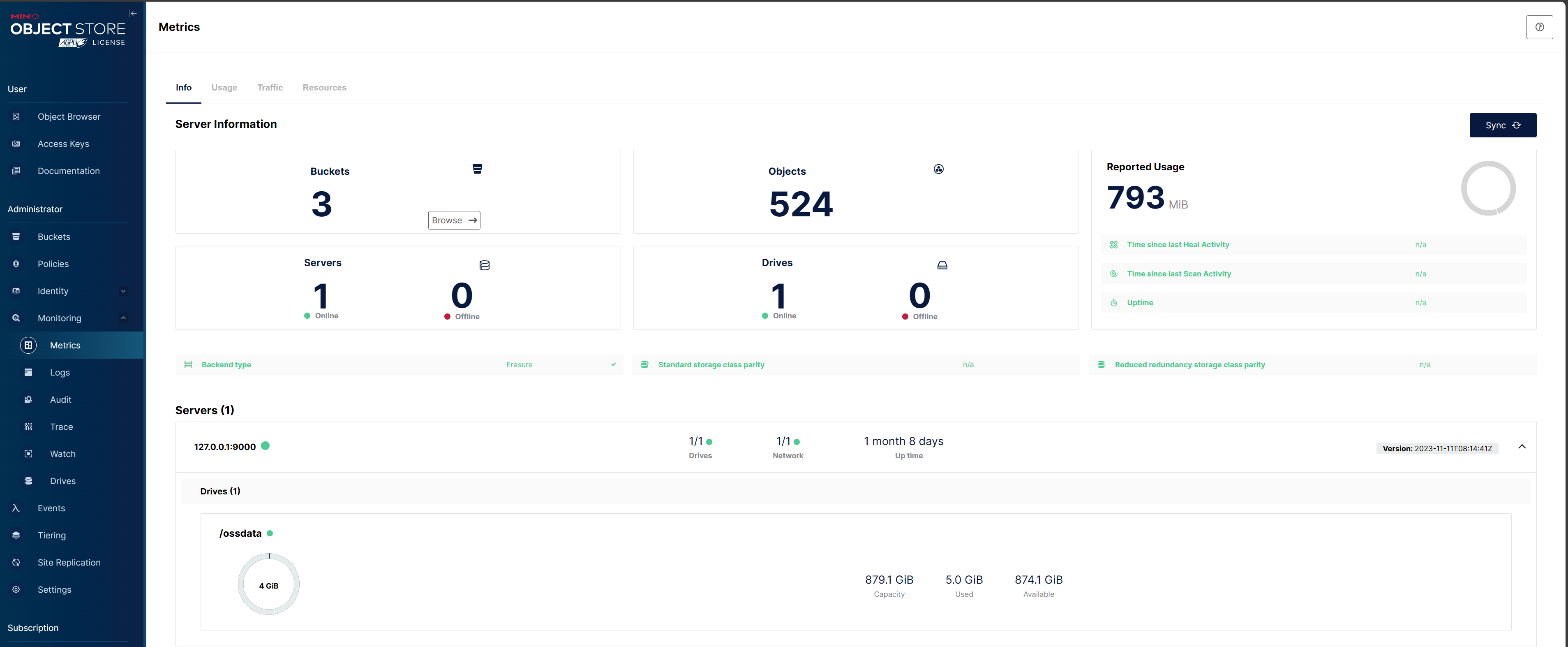
存储建议使用minio自建兼容S3 Compatible的存储服务器。

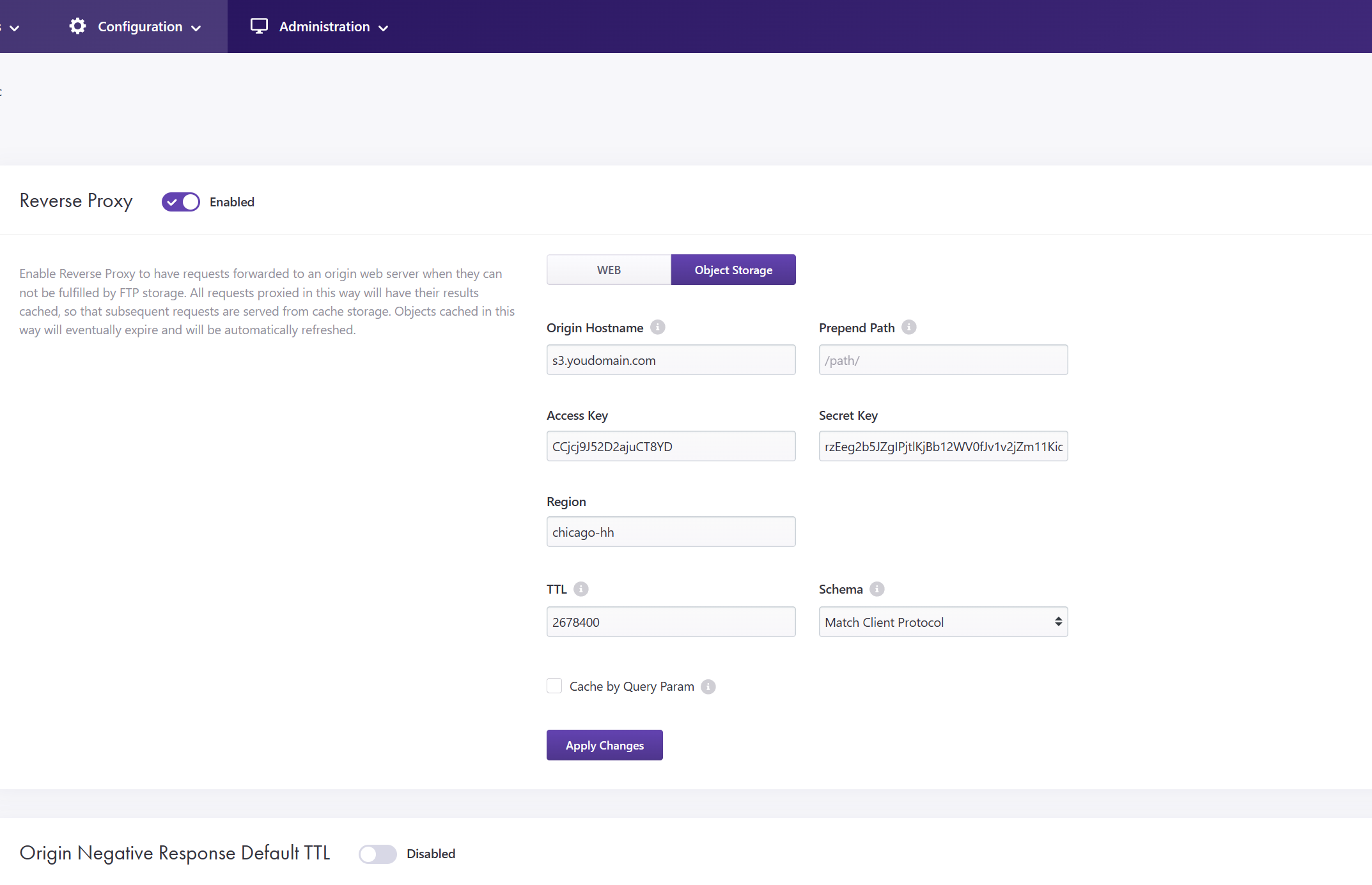
而且S3的可以直接对接到Cachefly的免费CDN服务,爽歪歪啊。

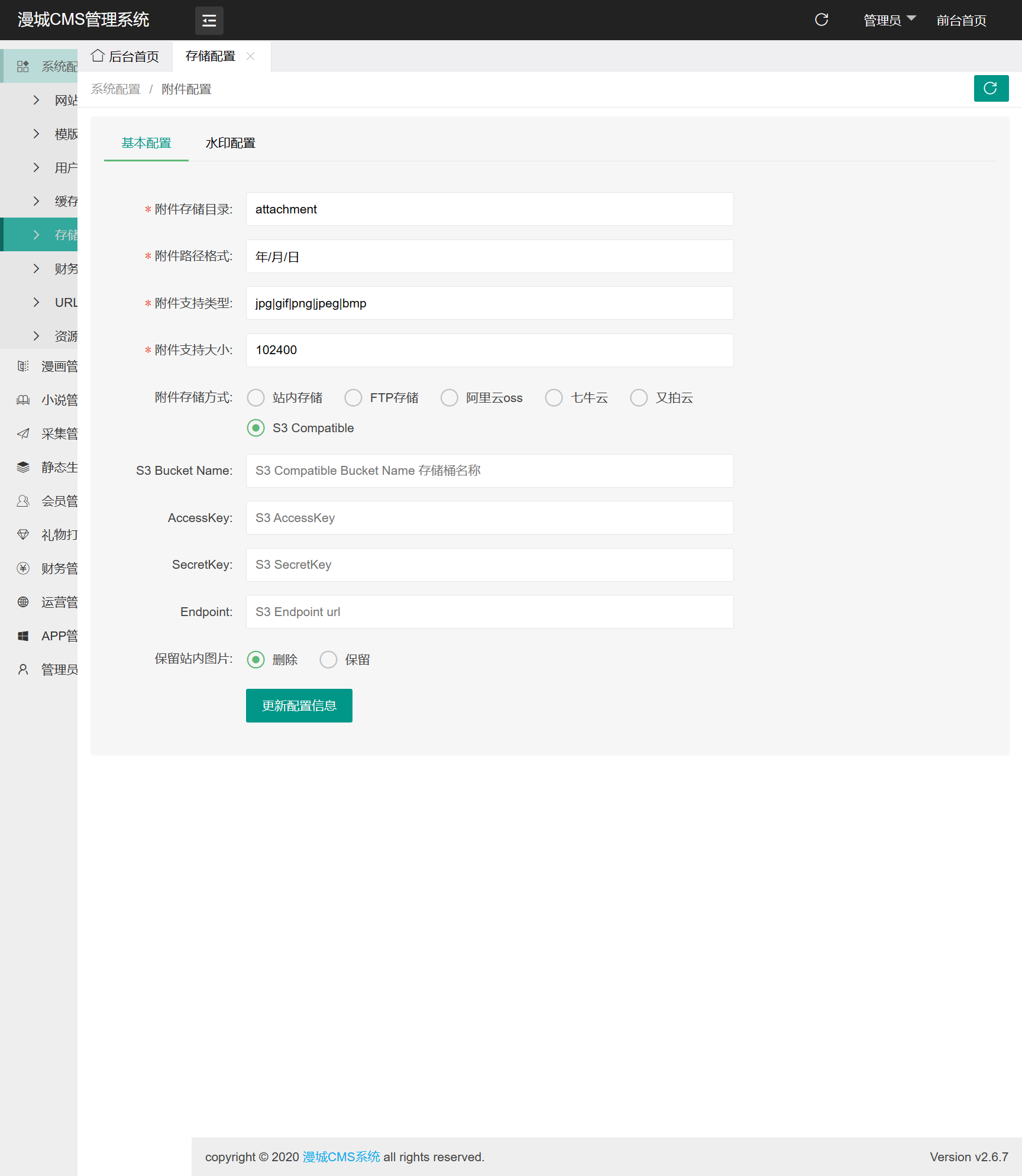
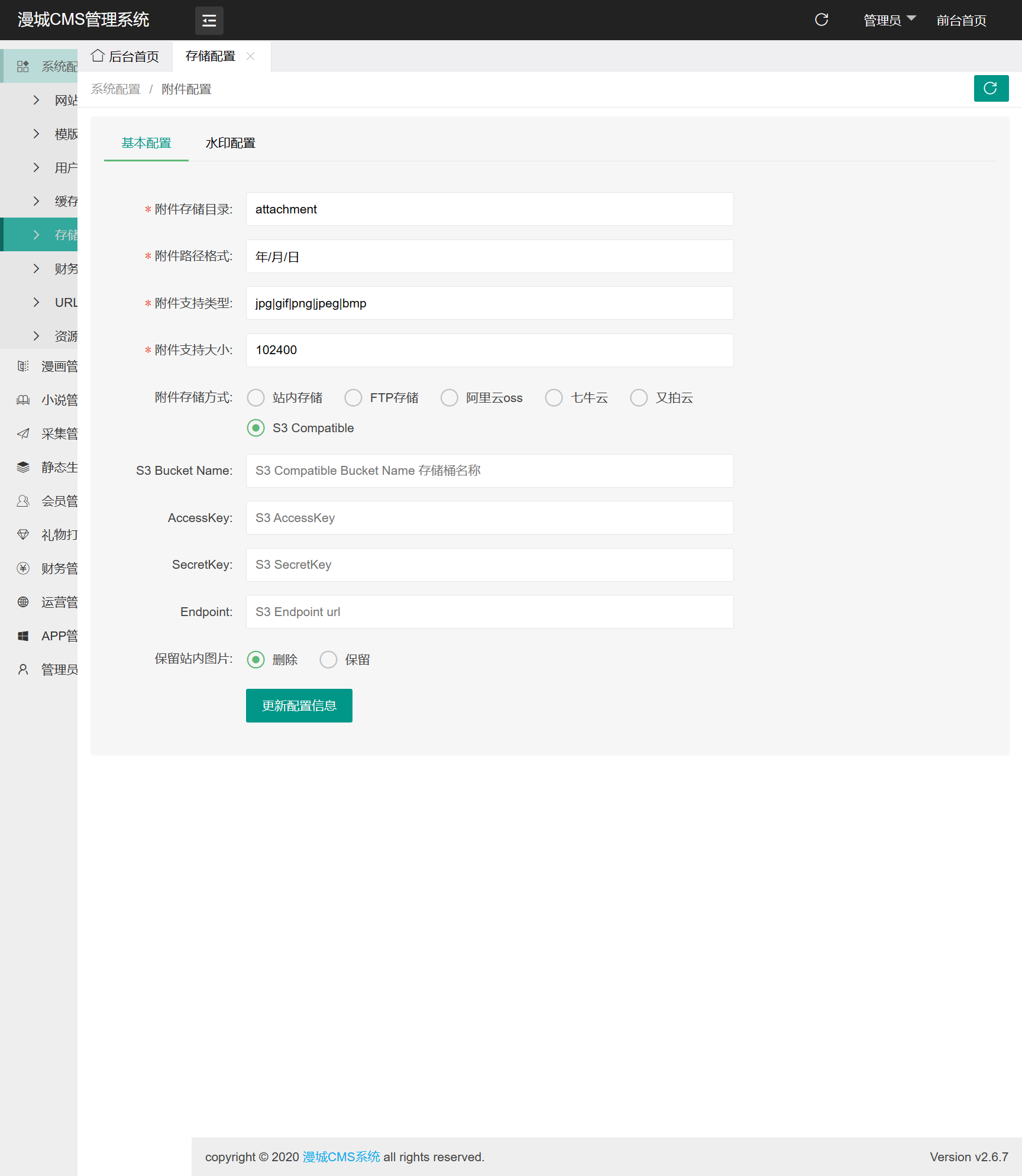
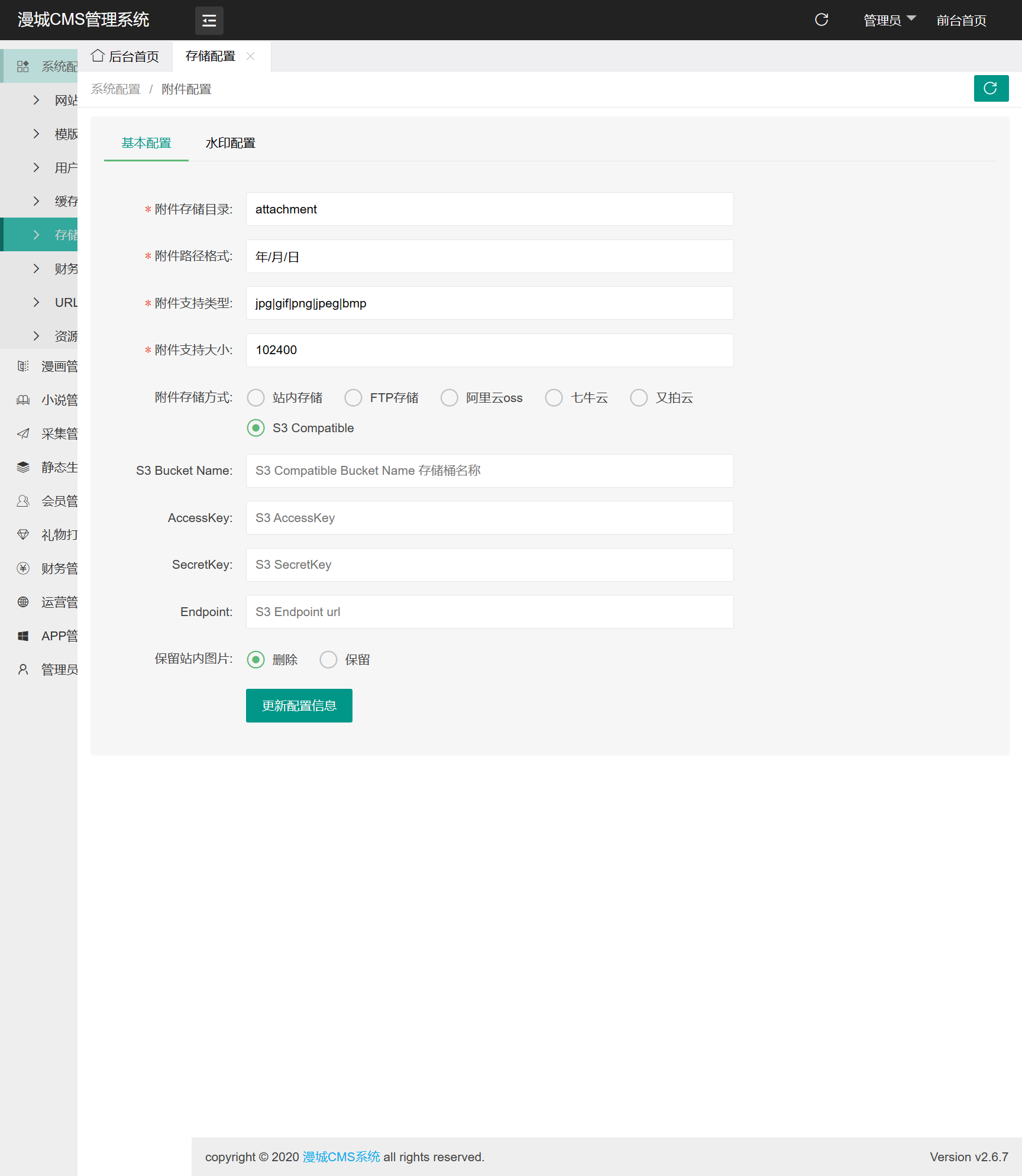
目前支持S3的漫画和小说程序不多,漫城算一个。但是漫城不支持自建的,只支持 aliyun,qiniu,upyun,本站修改了一个版本,可以支持S3 Compatible协议,请参照以下:
[b2_insert_post id=”7362″]

通过 S3 的相关设置,就可以将网站的静态内容直接存储到桶里边,这样就可以完美实现网站的程序和内容的分离了。
关于如何安装MINIO以及相关配置
[b2_insert_post id=”7366″]
请持续关注本站。


一款WHMCS的加密货币支付解决方案,实现多种加密货币收款至自己的加密货币钱包内,
不依赖网关服务商, 也无需像任何三方支付网关手续费
没有中间商赚差价
没有中间商赚差价
没有中间商赚差价
没有中间商赚差价
没有中间商赚差价
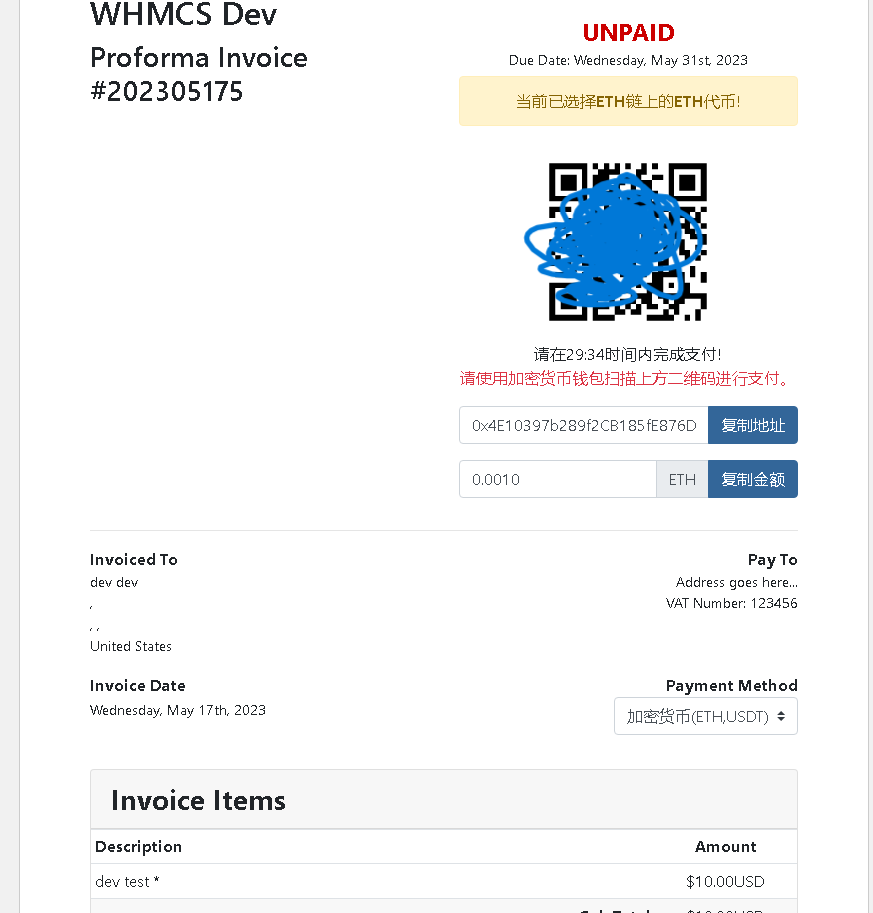
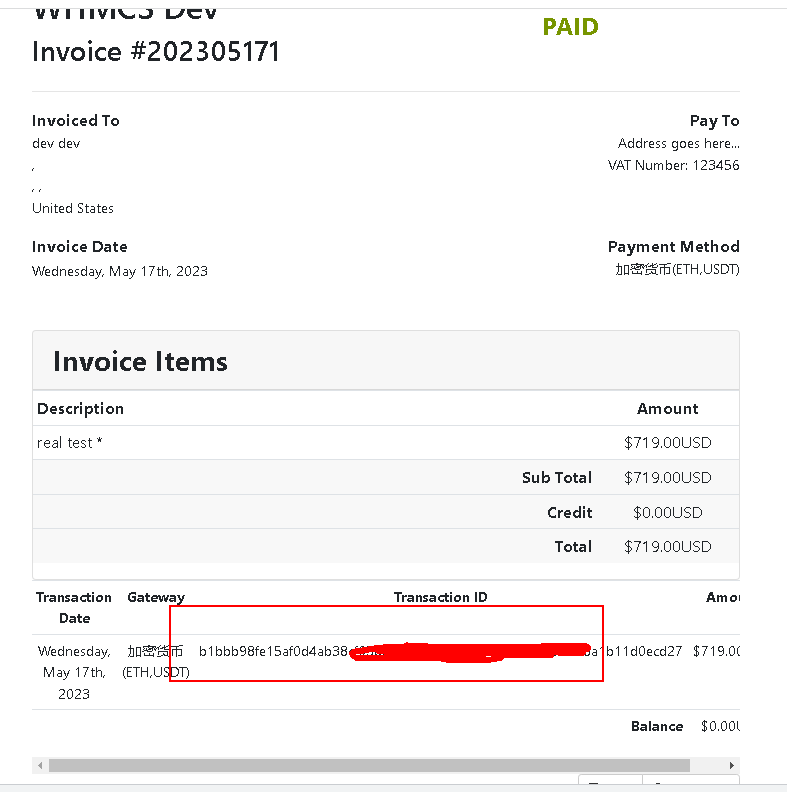
演示截图预览



这里成功的时候 流水号就是区块哈希
申请API是为了提交交易查询的频率限制
需要用到的加密货币接口API,请先申请保存好
| 区块链 | 申请地址 |
|---|---|
| TRON 波场 | https://www.trongrid.io/dashboard/keys |
| ETH 以太 | https://etherscan.io/myapikey |
| BSC 币安智能链 | https://bscscan.com/myapikey |
| Polyon | https://polygonscan.com/myapikey |
https://t.me/EShopFakaBot 发送 /me 获取用户ID 格式为纯数字 1111111数字:字符串本项目依赖于TOKENPAY, 先安装这个
# 加密货币监控端部署
APPDIR=/www/wwwroot/tokenpay
[[ ! -d "${APPDIR}" ]] && mkdir -p ${APPDIR}
cd ${APPDIR}
wget -c -4 "http://doc.whmcscn.com/server/index.php?s=/api/attachment/visitFile&sign=61fbc4dbde6f4e1afa042ce54c9434ce" -O release-linux-x64.zip
unzip -d ./ release-linux-x64.zip
chmod +x TokenPay
cp -Rp appsettings.Example.json appsettings.json
cp -Rp EVMChains.Example.json EVMChains.json
{
"Serilog": {
"MinimumLevel": {
"Default": "Information",
"Override": {
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"DB": "Data Source=|DataDirectory|TokenPay.db; Pooling=true;Min Pool Size=1"
},
"TRON-PRO-API-KEY": "xxxxxx-xxxx-xxxx-xxxxxxxxxxxx", // 避免接口请求频繁被限制,此处申请 https://www.trongrid.io/dashboard/keys
"BaseCurrency": "CNY", //默认货币,支持 CNY、USD、EUR、GBP、AUD、HKD、TWD、SGD
"Rate": { //汇率 设置0将使用自动汇率
"BNB": 0,
"USDT": 0,
"TRX": 0,
"ETH": 0,
"USDC": 0,
"MATIC": 0,
},
"ExpireTime": 1800, //单位秒
"UseDynamicAddress": false, //是否使用动态地址,设为false时,与EPUSDT表现类似;设为true时,为每个下单用户分配单独的收款地址
"Address": { // UseDynamicAddress设为false时在此配置TRON收款地址,EVM可以替代所有ETH系列的收款地址,支持单独配置某条链的收款地址
"TRON": [ "Txxxx1" ], // 这里写你的钱包地址, TRON网络的 就是你接收用户付款的地址
"EVM": [ "0x111" ] // 这里是ETH地址 一般0x开头
},
"OnlyConfirmed": true, //默认仅查询已确认的数据,如果想要回调更快,可以设置为false
"NotifyTimeOut": 3, //异步通知超时时间
"ApiToken": "666666", //异步通知密钥,请务必修改此密钥为随机字符串,脸滚键盘即可
"WebSiteUrl": "http://token-pay.xxxxx.com", //配置服务器外网域名
"Telegram": {
"AdminUserId": 12345678, // 你的账号ID,如不知道ID,可给https://t.me/EShopFakaBot 发送 /me 获取用户ID
"BotToken": "1234567890:AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA" //从https://t.me/BotFather 创建机器人时,会给你BotToken
}
}
特别注意
{
"EVMChains": [
{
"Enable": false,
"ChainName": "以太坊",
"ChainNameEN": "ETH",
"BaseCoin": "ETH",
"Decimals": 18,
"ScanHost": "https://etherscan.io",
"ApiHost": "https://api.etherscan.io",
"ApiKey": "", // 此处申请 https://etherscan.io/myapikey
"ERC20Name": "ERC20",
"ERC20": [
{
"Name": "USDT",
"ContractAddress": "0xdAC17F958D2ee523a2206206994597C13D831ec7"
},
{
"Name": "USDC",
"ContractAddress": "0xa0b86991c6218b36c1d19d4a2e9eb0ce3606eb48"
}
]
},
{
"Enable": false,
"ChainName": "币安智能链",
"ChainNameEN": "BSC",
"BaseCoin": "BNB",
"Decimals": 18,
"ScanHost": "https://www.bscscan.com",
"ApiHost": "https://api.bscscan.com",
"ApiKey": "", // 此处申请 https://bscscan.com/myapikey
"ERC20Name": "BEP20",
"ERC20": [
{
"Name": "USDT",
"ContractAddress": "0x55d398326f99059ff775485246999027b3197955"
},
{
"Name": "USDC",
"ContractAddress": "0x8AC76a51cc950d9822D68b83fE1Ad97B32Cd580d"
}
]
},
{
"Enable": false,
"ChainName": "Polygon",
"ChainNameEN": "Polygon",
"BaseCoin": "MATIC",
"Decimals": 18,
"ScanHost": "https://polygonscan.com",
"ApiHost": "https://api.polygonscan.com",
"ApiKey": "", // 此处申请 https://polygonscan.com/myapikey
"ERC20Name": "ERC20",
"ERC20": [
{
"Name": "USDT",
"ContractAddress": "0xc2132D05D31c914a87C6611C10748AEb04B58e8F"
},
{
"Name": "USDC",
"ContractAddress": "0x2791Bca1f2de4661ED88A30C99A7a9449Aa84174"
}
]
}
]
}
特别注意
配置文件改完成, 验证JSON格式有效
上传到服务器上
接着运行起来,没错误的话 , 先去配置WHMCS插件
配完了 在来看最下面的以守护进程运行
# 运行
APPDIR=/www/wwwroot/tokenpay
cd ${APPDIR}
./TokenPay
# 返回信息
root@localhost:/www/wwwroot/tokenpay# ./TokenPay
ϵͳ��Linux
ϵͳ����X64
ϵͳ���ƣ�Linux 5.19.2-x86_64-linode156 #1 SMP PREEMPT_DYNAMIC Thu Aug 18 15:51:13 EDT 2022
������X64
�Ƿ�64λ����ϵͳ��True
CPU CORE:1
HostName:localhost
Version:Unix 5.19.2.86
[03:57:47 INF] Starting web host
[03:57:49 INF] 机器人启动成功!我是TG客服通知机器人。
[03:57:49 INF] 机器人消息发送结果:True
[03:57:50 INF] Service 订单过期 is starting.
[03:57:50 INF] Service 更新汇率 is starting.
[03:57:50 INF] Service 订单通知 is starting.
[03:57:50 INF] Background Service 发送订单通知 is starting.
[03:57:50 INF] Service TRC20订单检测 is starting.
[03:57:50 INF] Service TRX订单检测 is starting.
[03:57:50 INF] Service ETH订单检测 is starting.
[03:57:50 INF] Service ERC20订单检测 is starting.
[03:57:50 INF] Now listening on: http://localhost:5000
[03:57:50 INF] Application started. Press Ctrl+C to shut down.
[03:57:50 INF] Hosting environment: Production
[03:57:50 INF] Content root path: /www/wwwroot/tokenpay/
[03:57:53 INF] ------------------开始更新汇率------------------
[03:57:54 INF] 更新汇率,TRX=>CNY = 0.4943
[03:57:55 INF] 更新汇率,USDT=>CNY = 6.93
[03:57:55 INF] 更新汇率,ETH=>CNY = 12688.38
[03:57:55 INF] 更新汇率,USDC=>CNY = 6.99
[03:57:55 INF] 更新汇率,BNB=>CNY = 2183.67
[03:57:55 INF] 更新汇率,MATIC=>CNY = 6.01
[03:57:55 INF] ------------------结束更新汇率------------------
这样就代表配置OK了
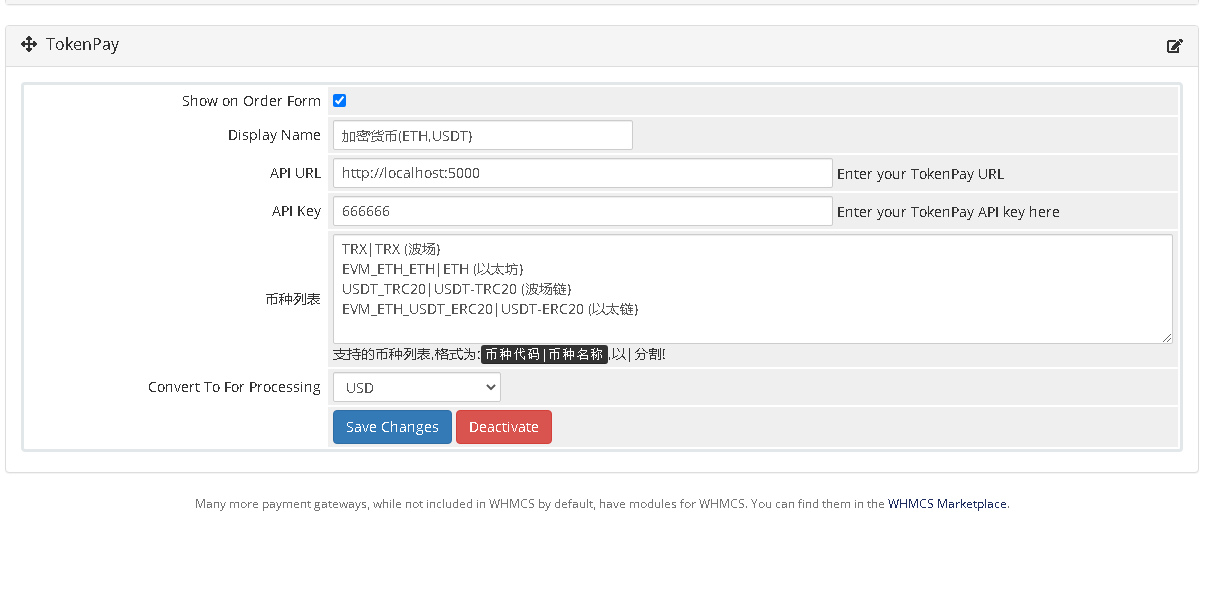
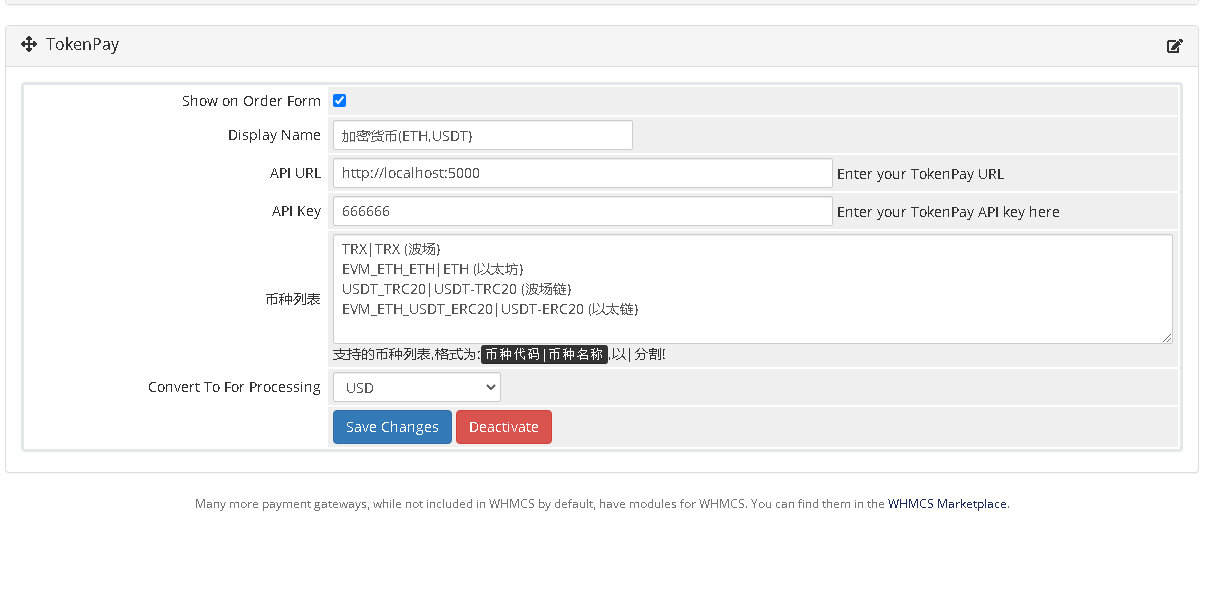
下一步我们可以配置WHMCS插件了
WHMCS目录/modules/gateways/ 下
http://localhost:500066666 改为你自己的 TRX|TRX (波场) EVM_ETH_ETH|ETH (以太坊) USDT_TRC20|USDT-TRC20 (波场链) EVM_ETH_USDT_ERC20|USDT-ERC20 (以太链)这样就配置完成了, 下一步生成订单测试下
到这一步骤的时候,你应该已经对接和调试都完成了
现在以守护进程启动TokenPay来监控加密货币的订单和支付状态了
下面是通用的,可能系统版本不同有略微区别,我尽量把安装和路径都统一了
# 安装软件包
sudo yum install epel-release -y
sudo yum install pip python3 -y
sudo yum install supervisor -y
# 替换后缀
sed -i 's|\*.ini|\*.conf|g' /etc/supervisord.conf
# 生成配置 (注意这里,如果你部署路径不是这个,改为你自己的)
cat >/etc/supervisord.d/tokenpay.conf <<EOF
[program:tokenpay]
directory=/www/wwwroot/tokenpay # 改为你的目录 command=/www/wwwroot/tokenpay/TokenPay user=root startsecs=10 autostart=true autorestart=true stderr_logfile=/var/log/supervisor/%(program_name)s.err.log stdout_logfile=/var/log/supervisor/%(program_name)s.out.log loglevel=info EOF # 更新下文件 sudo systemctl daemon-reload # 开机启动 sudo systemctl enable supervisord # 启动 sudo systemctl start supervisord # 验证状态 sudo supervisorctl status 返回 tokenpay RUNNING pid 284452, uptime 0:11:21 代表正常运行了
# 安装软件包
sudo apt update && sudo apt install supervisor
sudo systemctl status supervisor
cat >/etc/supervisor/conf.d/tokenpay.conf <<EOF
[program:tokenpay]
directory=/www/wwwroot/tokenpay # 改为你的目录 command=/www/wwwroot/tokenpay/TokenPay user=root autostart=true autorestart=true stderr_logfile=/var/log/supervisor/%(program_name)s.err.log stdout_logfile=/var/log/supervisor/%(program_name)s.out.log loglevel=info EOF sudo supervisorctl reread sudo supervisorctl update # 这时候你的TG应该收到消息了,代表启动成功 # 设置为开机启动 sudo systemctl enable supervisor # 验证状态 sudo supervisorctl status # 返回 tokenpay RUNNING pid 284452, uptime 0:11:21 # 代表正常运行了
# 不需要运行,偶尔调试的时候需要,方便复制黏贴
sudo systemctl stop supervisord
sudo systemctl start supervisord
sudo supervisorctl status
sudo supervisorctl reload
sudo supervisorctl reread
sudo supervisorctl update
# 如果需要单项目管理
# 停止
sudo supervisorctl stop tokenpay
# 启动
sudo supervisorctl start tokenpay
# 重启
sudo supervisorctl restart tokenpay
不会,监控端会生成UUID订单号做识别了
通常用户发起加密货币的支付到完成支付
有一个时间段,需要一些时间来处理交易
TRON网络 通常较快处理 1-5分钟
ETH网络 取决整体网络状况和矿工费高低 1-30分钟
用户发起支付=> 确认支付 => 区块链网络确认区块 => 确认完成
耗的时间大部分都在 区块链网络确认区块 这个过程中 , 通过交易HASH可以看到 会显示 “确认中” 的提示
一般交易完成都小于30分钟,所以监控端的超时间设置为30分钟最佳
如果守护进程一直 STARTING RUNNING的循环, 这个是进程或管道文件问题
删除 supervisor.sock 或者 pid文件 重启下即可
这个问题应该是偶发的, 一般出现在喜欢pkill -f 干掉进程的方式,例如我
这样的话pid或sock文件还记录了异常, 然后子进程不能获得进程返回的代码
导致死循环……
把ETH链理解为银行总行
把代币理解为银行提供的多币种账户,例如USD,HKD
当您注册ETH钱包的时候会分配一个地址,相当于银行总行账户
别人给你转不同代币例如USDT-ERC20, 相当于别人转USD给你
基于TokenPAY监控端扩展币种
首先 打开 https://etherscan.io/tokens
找到你要扩展的币种,我们以 扩展 True USD 为例
点击 True USD
https://etherscan.io/token/0x0000000000085d4780B73119b644AE5ecd22b376
首先找到合约地址 在右边的OTHER INFO里面
Other Info
TOKEN CONTRACT (WITH 18 DECIMALS) # 这个18 就是精度
0x0000000000085d4780B73119b644AE5ecd22b376 # 这个就是合约地址
打开 EVMChains.json , 在ETH的配置段,添加
注意逗号问题 具体见JSON代码格式标准
,
{
"Name": "TUSD", // 代币名称
"ContractAddress": "0x0000000000085d4780B73119b644AE5ecd22b376" //合约地址
}
完成后的ETH段完整内容为
{
"Enable": true,
"ChainName": "以太坊",
"ChainNameEN": "ETH",
"BaseCoin": "ETH", //简单理解为 你交易代币扣矿工费的币种
"Decimals": 18,
"ScanHost": "https://etherscan.io",
"ApiHost": "https://api.etherscan.io",
"ApiKey": "你的KEY", // 此处申请 https://etherscan.io/myapikey
"ERC20Name": "ERC20",
"ERC20": [
{
"Name": "USDT",
"ContractAddress": "0xdAC17F958D2ee523a2206206994597C13D831ec7"
},
{
"Name": "USDC",
"ContractAddress": "0xa0b86991c6218b36c1d19d4a2e9eb0ce3606eb48"
},
{
"Name": "TUSD", // 代币名称
"ContractAddress": "0x0000000000085d4780B73119b644AE5ecd22b376" //合约地址
}
]
},
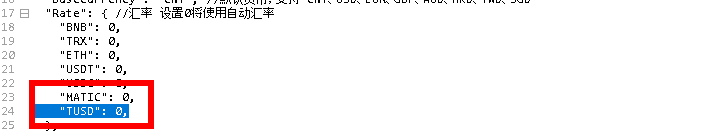
继续更新 appsettings.json 文件, 添加币种名称
这样就添加了TUSD支持
注意验证下JSON格式, 格式错误会导致无法启动
然后重新启动下守护进程
sudo supervisorctl reload
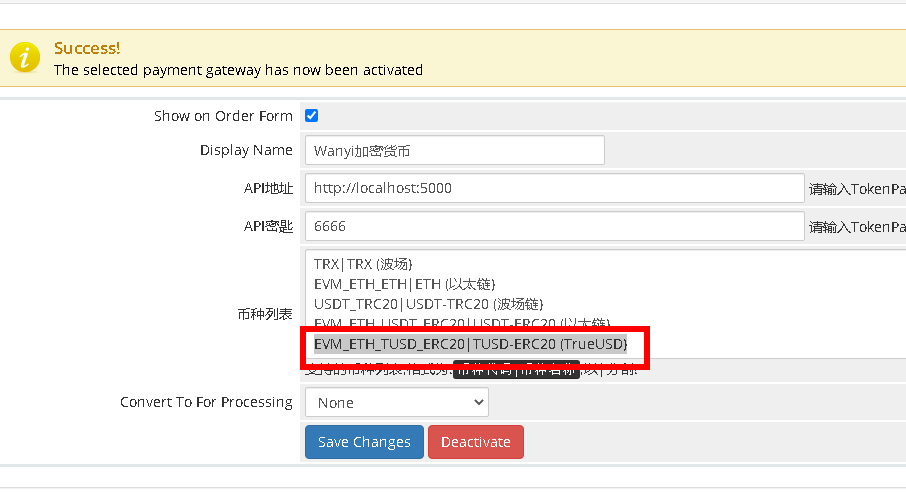
接着WHMCS后台支付插件的配置, 币种列表下面 加入
EVM_ETH_TUSD_ERC20|TUSD-ERC20(TrueUSD)
如图
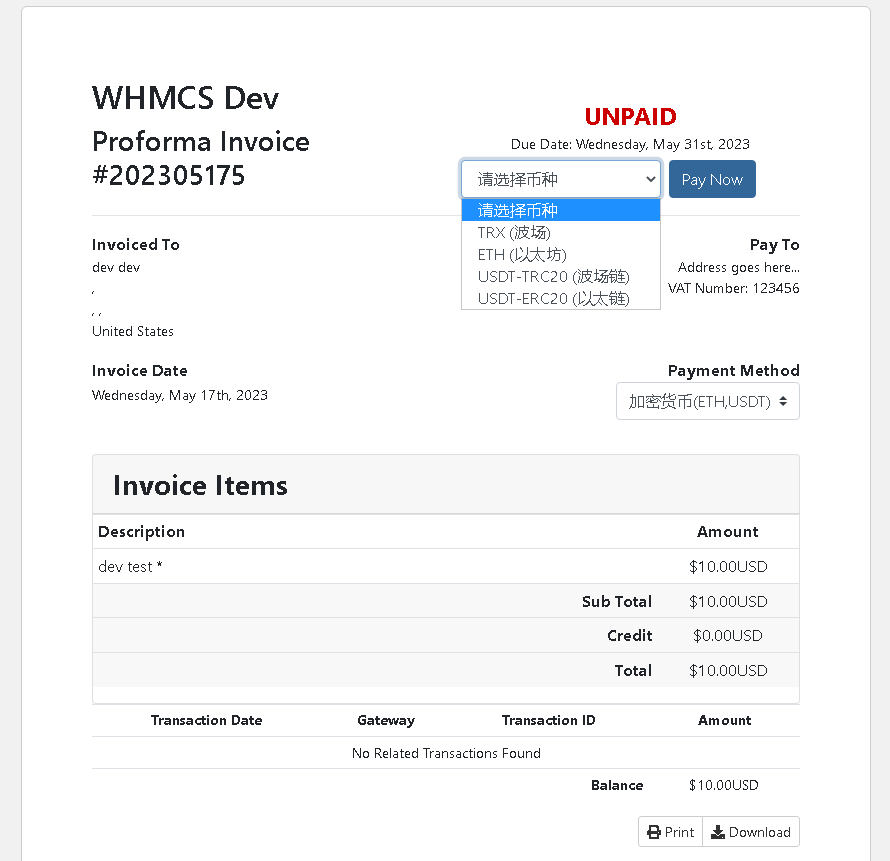
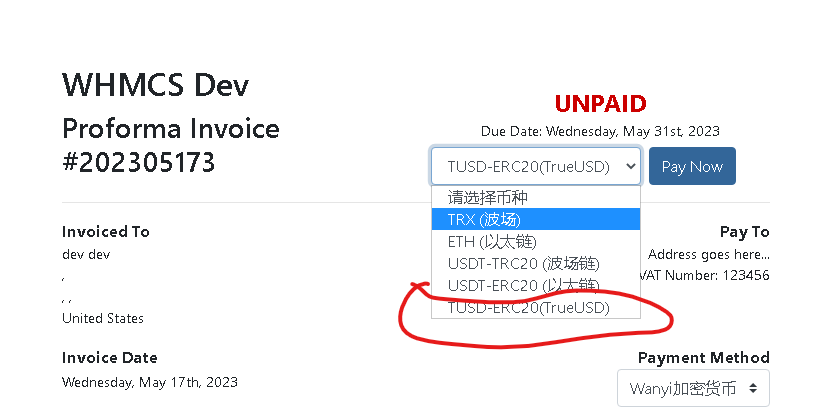
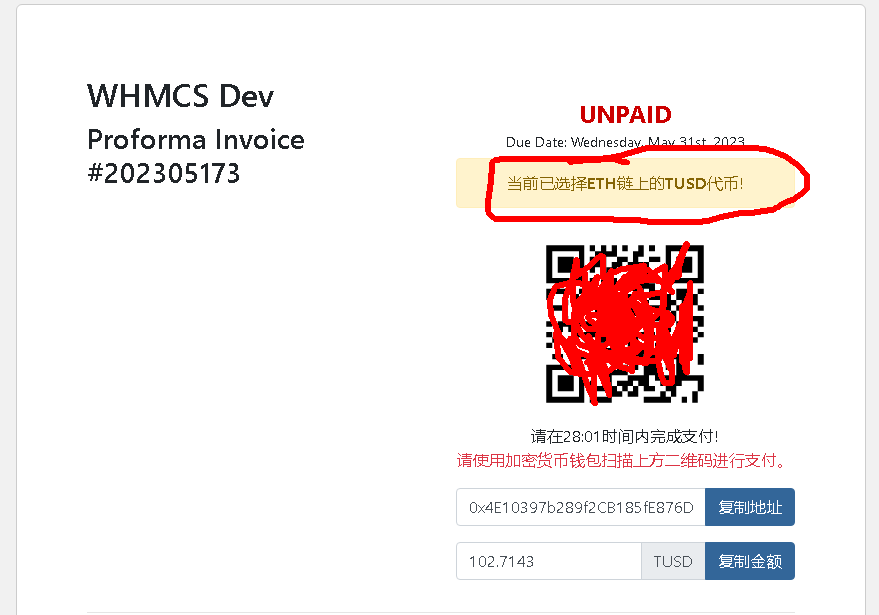
用户就可以在前台使用TUSD中支付了
会显示这个币种
然后点击支付
会显示ETH链的TUSD了
如果点击错了

Happy New Year~
祝网友们新年顺利,发大财~
愿我们一起携手走向美好。

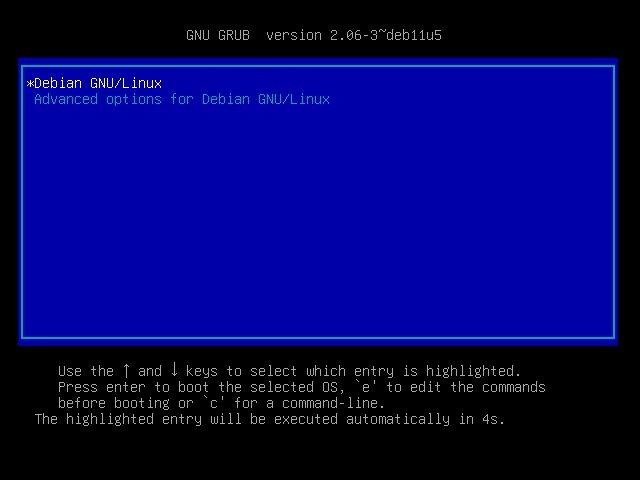
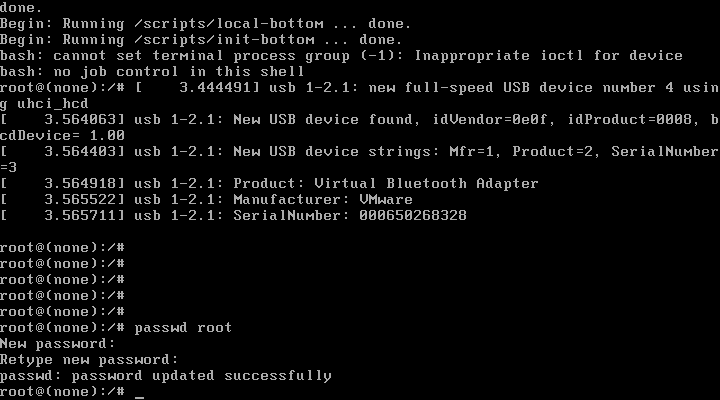
一台好久没有登录的服务器密码忘记了,记录一下如何恢复密码。
1、需要重启Debian,在启动界面,按 E 键进入启动项编辑。

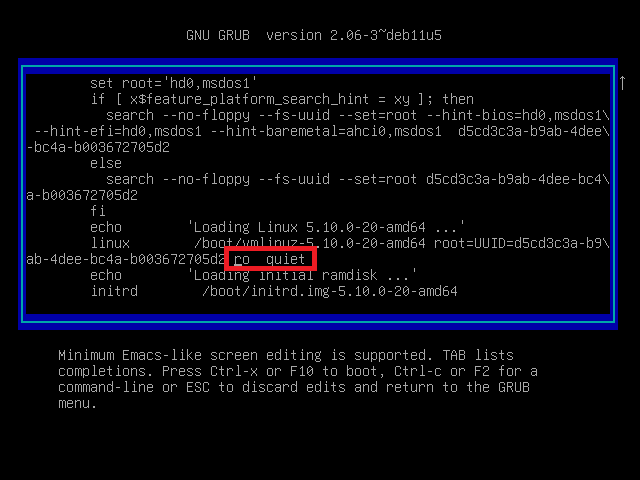
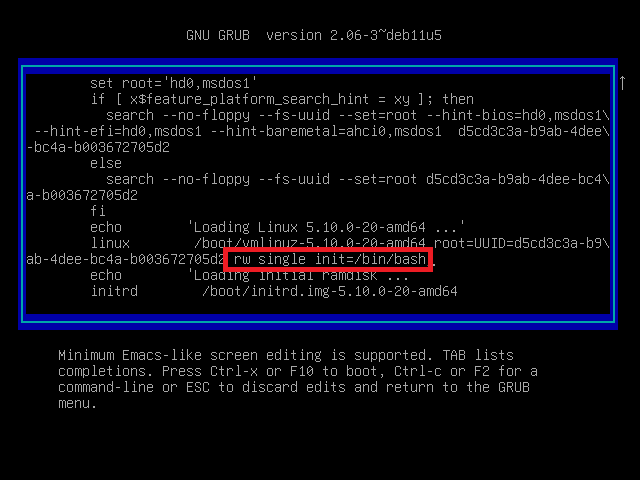
2、找到linux …… ro quiet这一行,把 ro quiet 改为 rw single init=/bin/bash ,按 Ctrl + X 键继续启动。


3、待进入系统后,输入命令 passwd root 提示输入新密码,输入2次一样的新密码即可完成root密码修改,修改完成后重启系统即可。

完成重置 Linux 密码后,重新启动系统以使用更改后的密码登录。要重新启动,请键入:
exec /sbin/init然后按下Enter键。
从这里开始,您可以使用新设置的 root 密码登录并访问您的系统。本指南对于那些因某种原因丢失或忘记了 root 密码并且现在想要更改密码的人很有用。本文中给出的步骤也适用于其他 Debian 版本。

2024新版租卡租号平台源码,支持账号合租,也可以用于卡密分发,这是一个租号平台的源码,使用的是常见的租卡模式,目前在网络上很少看到这种类型的源码,该系统采用LayuiAdmin+php开发,小编测试源码正常使用,支付对接易支付接口,各项功能正常,源码开源的没啥可说的,有需要的朋友自行下载学习研究,源码免费分享。





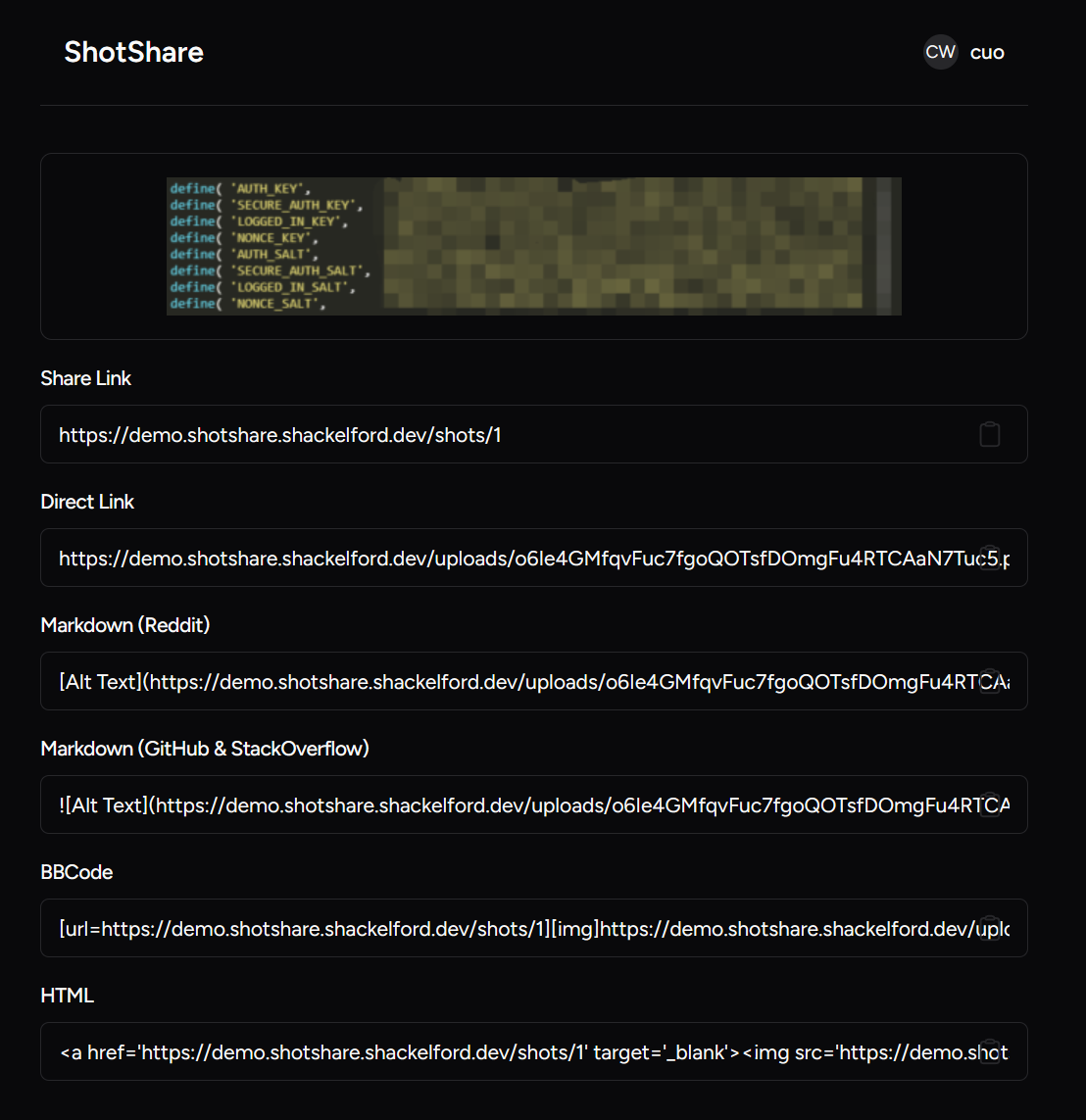
一个非常简洁的图床程序,适合自己个人使用。
界面也是极简的。
An open-source self hosted image sharing platform.
ShotShare is an open source, self hosted, bare bones image posting/sharing platform, it was built to allow friends to upload screenshots and send links to their friends without the constant barrage of ads/extraneous features.
A demo may be found here. This environment is strictly for trialing the application; images added here are automatically after a few minutes.
ShotShare is meant to be extremely easy to self host. Below is a sample deployment using Docker.
sudo mkdir /shotshare.env file that will manage ShotShare generated environment variables (ex. your application key): sudo touch /shotshare/.envwww-data user in docker container) own the .env file: sudo chown 82:82 /shotshare/.envYou may wish to customize environment variables (such as the HOST) before running this command, see below for a list of environment variables.docker run \ -p 80:80 \ -p 443:443 \ -e HOST=localhost \ -v shotshare_caddy_data:/data \ -v shotshare_caddy_config:/config \ -v shotshare_database:/app/database \ -v shotshare_data:/app/storage \ –mount type=bind,source=/shotshare/.env,target=/app/.env \ -d \ –restart unless-stopped \ –name shotshare \ mdshack/shotshare:latest
Note: These are not all of the configuration options, only the most used ones, feel free to open a PR if you see any missing. For a more in-depth look at all the available options check out here.
| Environment Variable | Default | Options | Description |
|---|---|---|---|
DB_CONNECTION | sqlite | sqlite,mysql,pgsql,sqlsrv | Indicates what database connection will be used |
DB_HOST | 127.0.0.1 | N/A | Not required if using sqlite, indicates the database host |
DB_PORT | 3306 | N/A | Not required if using sqlite, indicates the database port |
DB_DATABASE | shotshare | N/A | Not required if using sqlite, indicates the database database |
DB_USERNAME | shotshare | N/A | Not required if using sqlite, indicates the database username |
DB_PASSWORD | none | N/A | Not required if using sqlite, indicates the database password |
HOST | localhost | N/A | Public host used by Caddy, thanks to caddy, this host will automatically be issued a SSL certificate |
Local development is done using docker compose
git clone git@github.com:mdshack/shotshare.gitcd shotsharecomposer install; npm installnpm run builddocker compose upThere is currently no established pattern for contributing, if you see something missing or feel like something could be better feel free to pop open an issue and/or PR.
ShotShare is open-sourced and licensed under the MIT License.

有朋友在问wordpress是不是可以实现多个wordpress共享同一用户数据库。
1.两个wordpress站共享用户数据,其他(文章、主题、设置等)数据不共享。
2.共享cookie,即登录A站后切换为B站后仍为登录状态。
前提:A、B两站为同顶级域名(a.abc.com与b.abc.com)或同根目录(abc.com/a与abc.com/b)
A为主站,B共享A的用户数据,新建B,安装时数据库选择和A同一数据库下,A的数据库表头为wp_,B的改为和A的不一样,如:wp2_,安装B站时管理员任意填写,反正用不到(B站的管理员账户从A站)。
打开B站的wp-config.php文件,添加:
define('CUSTOM_USER_TABLE', 'wp_users');
define('CUSTOM_USER_META_TABLE', 'wp_usermeta');
这时候,用A的用户数据去登录B,可以登录但无后台权限。
然后在A的functions.php添加:
add_action( 'user_register', 'dup_capabilities' );
add_action('profile_update', 'dup_capabilities');
function dup_capabilities( $user_id ){
//在这里设置数据表前缀,所有站的数据库表前缀全部写上即可。
$prefixs = array('wp_','wp2_');
global $table_prefix;
$cap_val = get_user_meta( $user_id, $table_prefix.'capabilities',true);
if( !empty( $cap_val ) ) {
foreach( $prefixs as $prefix ){
if( $prefix != $table_prefix )
update_user_meta( $user_id, $prefix.'capabilities', $cap_val );
}
}
}
然后回头管理员身份登录A站,后台用户编辑功能里把每个用户重新编辑一下,不修改任何信息即可。编辑过后,就可以用A站的账户登录B站了。
所以如果要做类似数据共享的站,最好是在一开始主站用户数量很少的时候就开始操作,不然一个个用户编辑下去也很麻烦。
A作为主站,操作用户数据或注册新用户就在A站上操作,然后同步给B。
<span style="color: #ff0000;">(以下没测试,请自行测试:</span>
<span style="color: #ff0000;">如果在B站上注册新用户是否能同步给A,可以在B的functions.php里也添加以上代码)</span>这时候A站B站不同cookie,无法免登陆自由切换,接下来实现同步cookie。
打开A站的wp-config.php文件,复制身份认证密钥,共8行。

把B站的身份认证密钥替换为A的,保证A、B一模一样。
在A、B两站的wp-config.php文件里同时添加:
define('COOKIEPATH', '/');
define('COOKIE_DOMAIN', '这里填写A、B两站的顶级域名');
define('SECRET_SALT', '这里任意自定义一串字符串或密码');
define('ADMIN_COOKIE_PATH', '/');
define('SITECOOKIEPATH', '/');
define('COOKIEHASH', md5('这里任意自定义一串字符串或密码'));
该项目是一个用VS2022(C# Win Form .Net Framework 4.8)编写的基于Cloudreve 3.8.X云盘服务的客户端程序。
1、登录(包括验证码登录)
2、保存密码,自动登录功能
3、从保存的Cloudreve服务器列表中选择此次所要登录的Cloudreve服务器地址,该信息保存在system.db(SQLite)数据库中
4、跟网页端一样,主页面左边显示的菜单,可以隐藏/显示
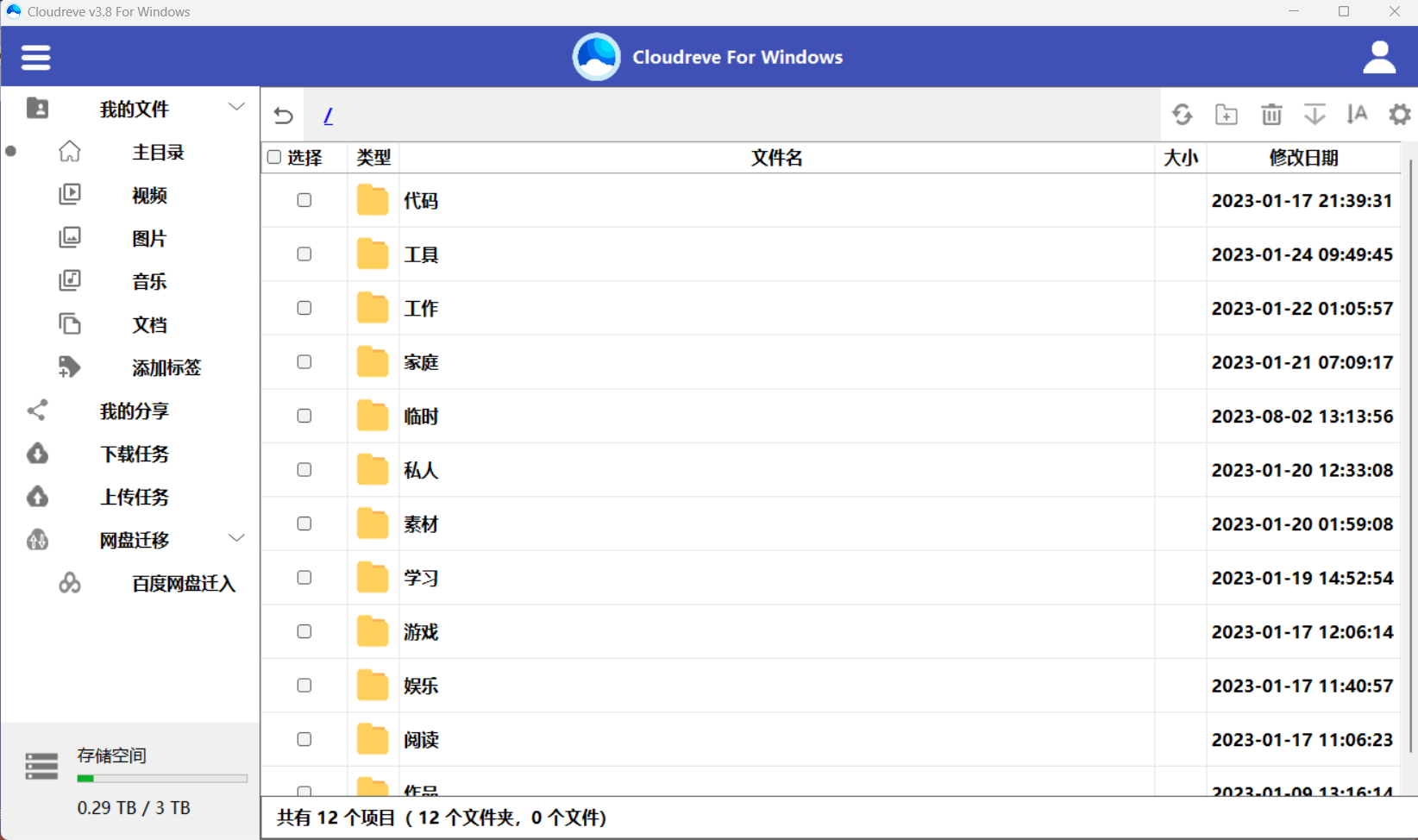
5、文件列表
6、路径显示/选择/跳转
7、跟网页端一样,可以按类别显示文件列表,比如图片,视频,文档等等
8、创建/删除目录
9、文件的上传/下载列表,是分开的,上传是上传的文件列表,下载是下载的文件列表。
10、删除文件/目录
10、跟网页端一样,可以对当前文件列表进行排序,比如按字母排序,修改时间排序,文件大小排序等等
11、显示文件/目录的属性
12、创建分享,跟网页端一样,可以密码分享,并选择过期时间等等
13、分享的文件/目录列表显示,及删除分享
14、登录百度网盘(这里使用的是WebView2控件,登录后,就基本上用不着了,除非你点击进入网盘按钮,会在程序中显示百度网盘的页面),并从百度网盘中导入文件至Cloudreve网盘中指定的的目录里。(注:这里不包含破除百度网盘传输限速功能,具体传输速度根据你在百度网盘的会员等级而定)
1、百度网盘登录后,不知道怎么退出登录,所以现在如果想推出的话,只能点击进入网盘按钮,然后在那个页面中退出
2、还没有实现目录的上传(包括从百度网盘中导入一个文件夹到Cloudreve云盘),等我有时间了,我加上这个功能
3、设置页面(包括管理员设置页面)的功能
4、文件在线预览
开源这个项目是想通过这个项目广交志同道合的朋友。
可能大神看了我的代码,会觉得写的不好,在此也希望各位大神们能提出你们宝贵的意见,也让我能进步的更快!谢谢!
如果大家知道如何让这个项目仓库代码变的像Linux一样,大家都可以修改,请告诉我如何设置!我想让感兴趣的朋友都能修改这个代码,但前提是保证运行没问题。谢谢!
以下是程序的界面,我就不一一放出来了,基本上和网页端的一样。



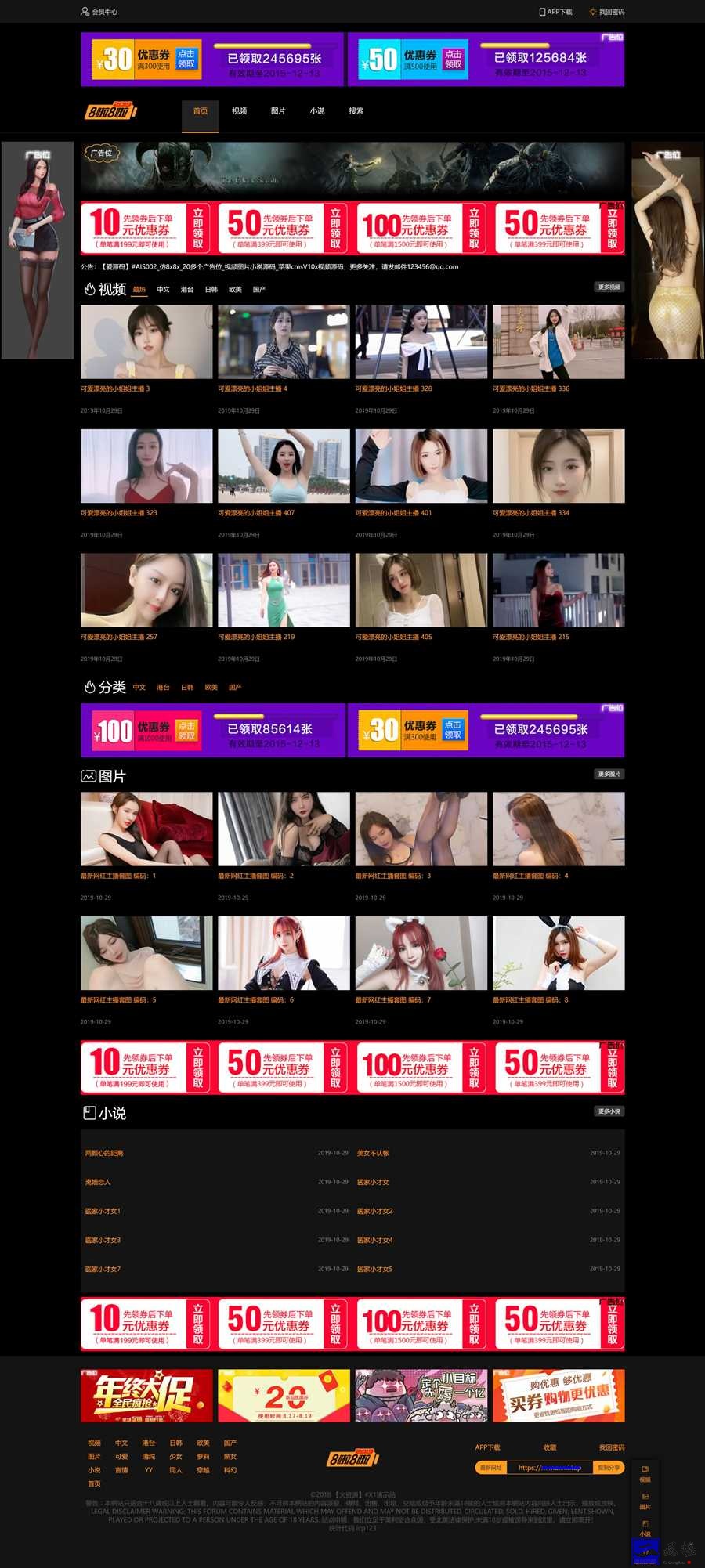
仿8X8X模板苹果cms茶色影视主题模板整站源码,该模板来源于网络收集,小编重新整理和后台轻度优化可保完整运行,程序仅带设置数据不带视频数据,模板广告位众多,每页都有将近20个广告位,反正一个页面基本都是广告,哈哈,怎么用就不多介绍了,该模板仅用于个人测试,请勿用于非法用途,一切后果与本站无关。