ChatGPT Web
A commercially-viable ChatGpt web application built with React.
可部署商业化的 ChatGpt 网页应用。
? 演示
页面链接
演示地址:https://www.aizj.top
后台地址:https://www.aizj.top/admin
管理账号:admin@c.om
管理密码:admin123
如需帮助请提交 Issues 或赞赏时留下联系方式。
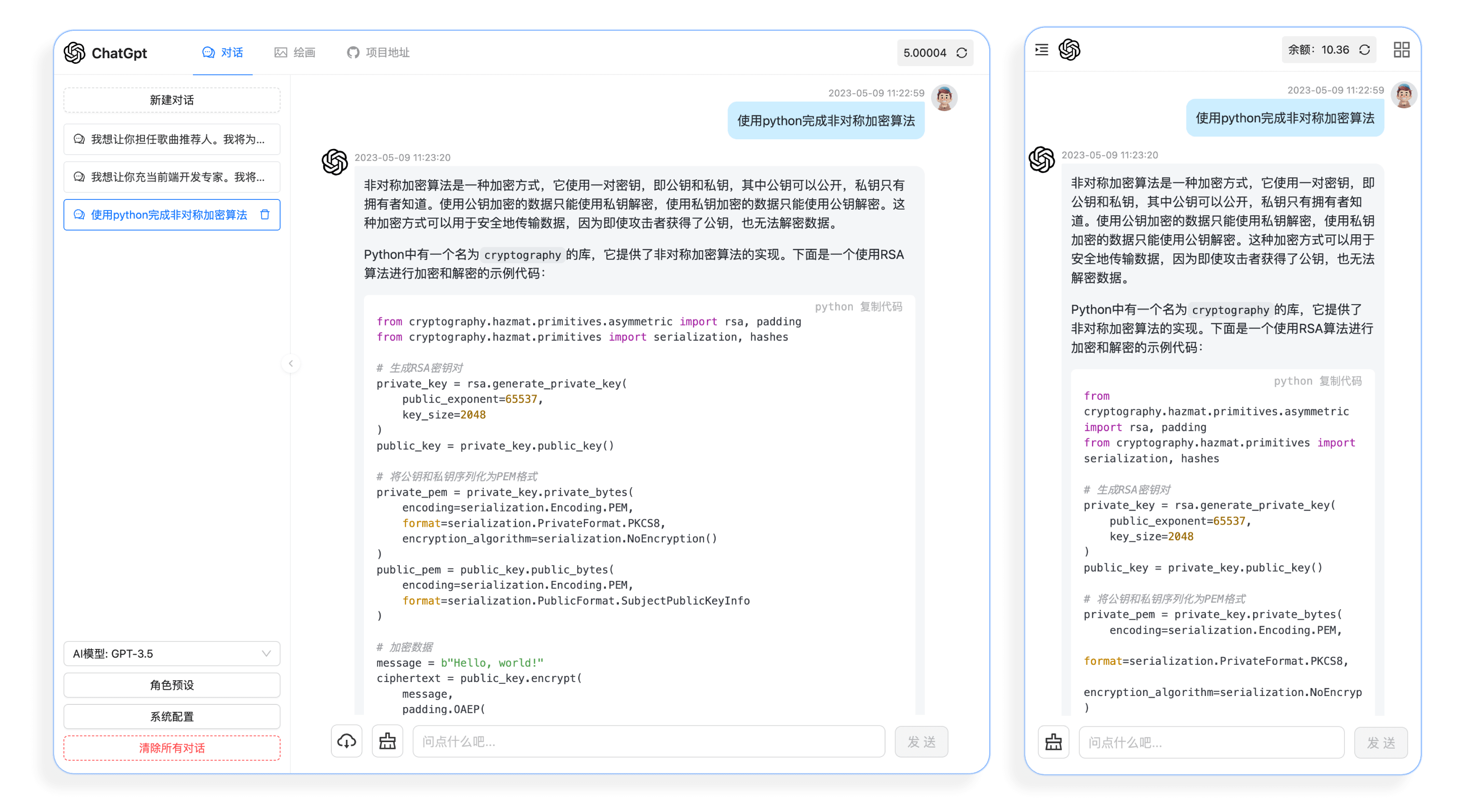
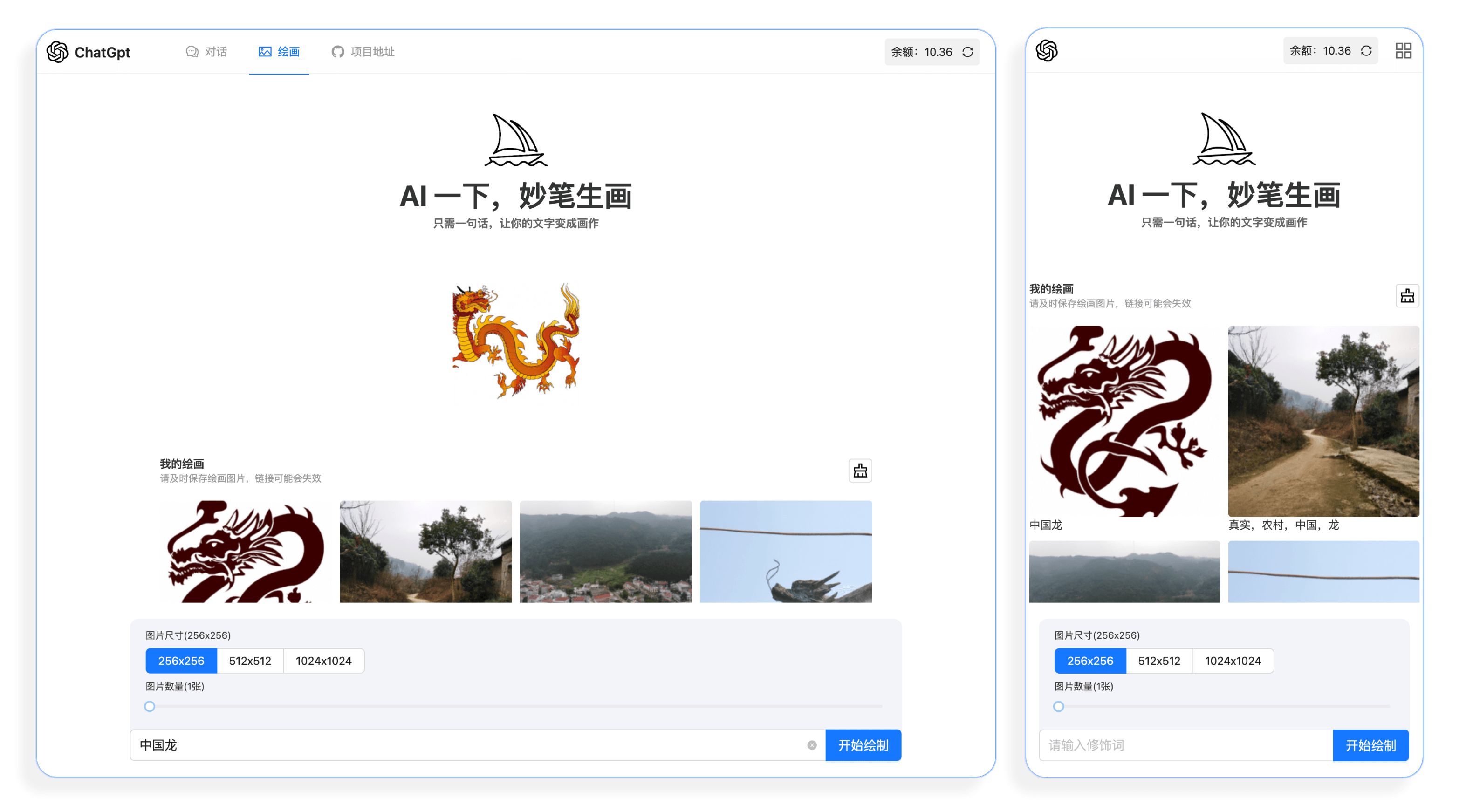
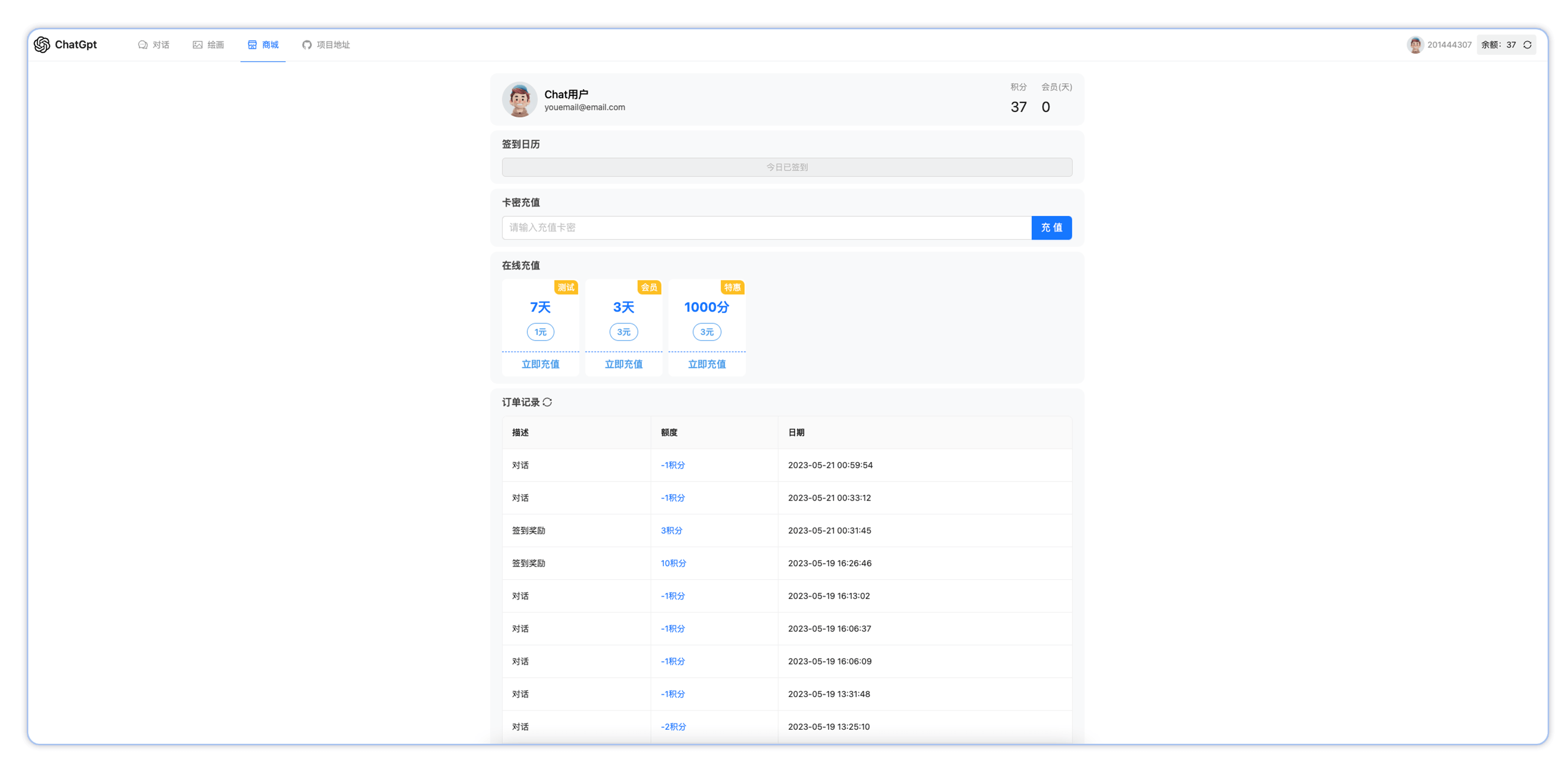
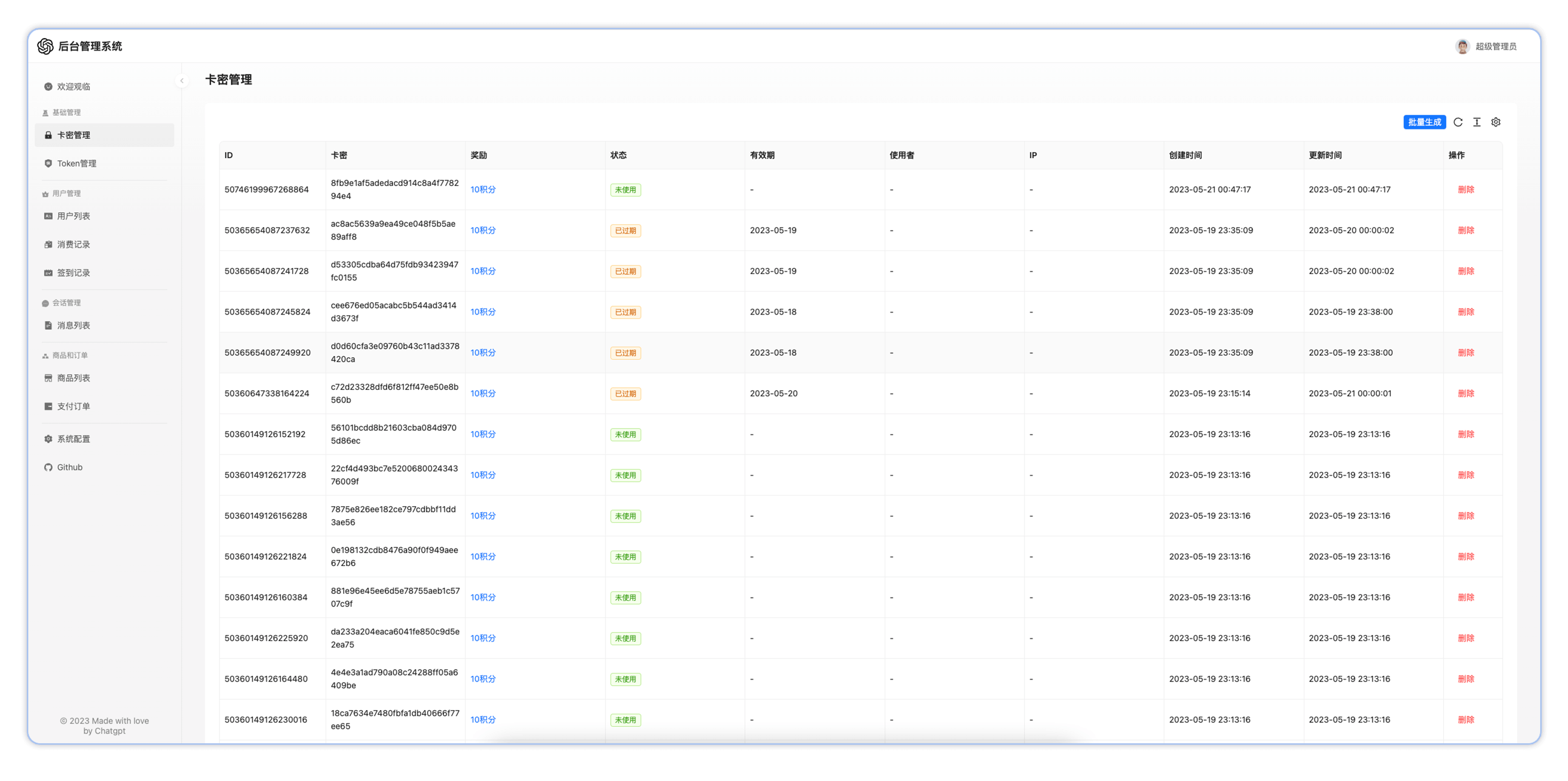
页面截图
? 主要功能
- 后台管理系统,可对用户,Token,商品,卡密等进行管理
- 精心设计的 UI,响应式设计
- 极快的首屏加载速度(~100kb)
- 支持Midjourney绘画和DALL·E模型绘画,GPT4等应用
- 海量的内置 prompt 列表,来自中文和英文
- 一键导出聊天记录,完整的 Markdown 支持
- 支持自定义API地址(如:openAI / API2D)
? 开始使用
Node 环境
node 需要 ^16 || ^18 || ^19 版本(node >= 16.19.0),可以使用 nvm 管理本地多个 node 版本。
# 查看 node 版本
node -v
# 查看 npm 版本
npm -v
# 查看 yarn 版本
yarn -v
1.先 Fork 本项目,然后克隆到本地。
git clone https://github.com/79E/ChatGpt-Web.git
2.安装依赖
yarn install
3.运行
# web项目启动
yarn dev:web
4.打包
yarn build
⛺️ 环境变量
如果是前后端分离模式部署项目则需要填以下配置
VITE_APP_REQUEST_HOST
请求服务端的Host地址。
? 开发
强烈不建议在本地进行开发或者部署,由于一些技术原因,很难在本地配置好 OpenAI API 代理,除非你能保证可以直连 OpenAI 服务器。
本地开发
- 安装 nodejs 和 yarn具体细节请询问 ChatGPT
- 执行
yarn install即可 - web项目开发
yarn dev:web - 服务端项目开发
yarn dev - 打包项目
yarn build
服务端
? 部署
直接将
WEB项目打包好的dist目录上传到服务器即可。注意服务器IP地址位置!
Vercel
如果你将其托管在自己的 Vercel 服务器上,可点击 deploy 按钮来开始你的部署!