ProForum 在强大的 Laravel 10 框架上开发,是专业人士的多功能平台。它巧妙地整合了知识交流、熟练的候选人招聘和网络功能。凭借其对不同兴趣领域的适应性,ProForum 成为众多行业的宝贵工具。该平台拥有强大的安全措施和简洁直观的设计,确保为所有人提供安全且用户友好的体验。
Demo Access:
Frontend: https://preview.wstacks.com/proforum/user/login
Username: testuser | Password: 123456
Backend: https://preview.wstacks.com/proforum/admin
Username: admin | Password: admin

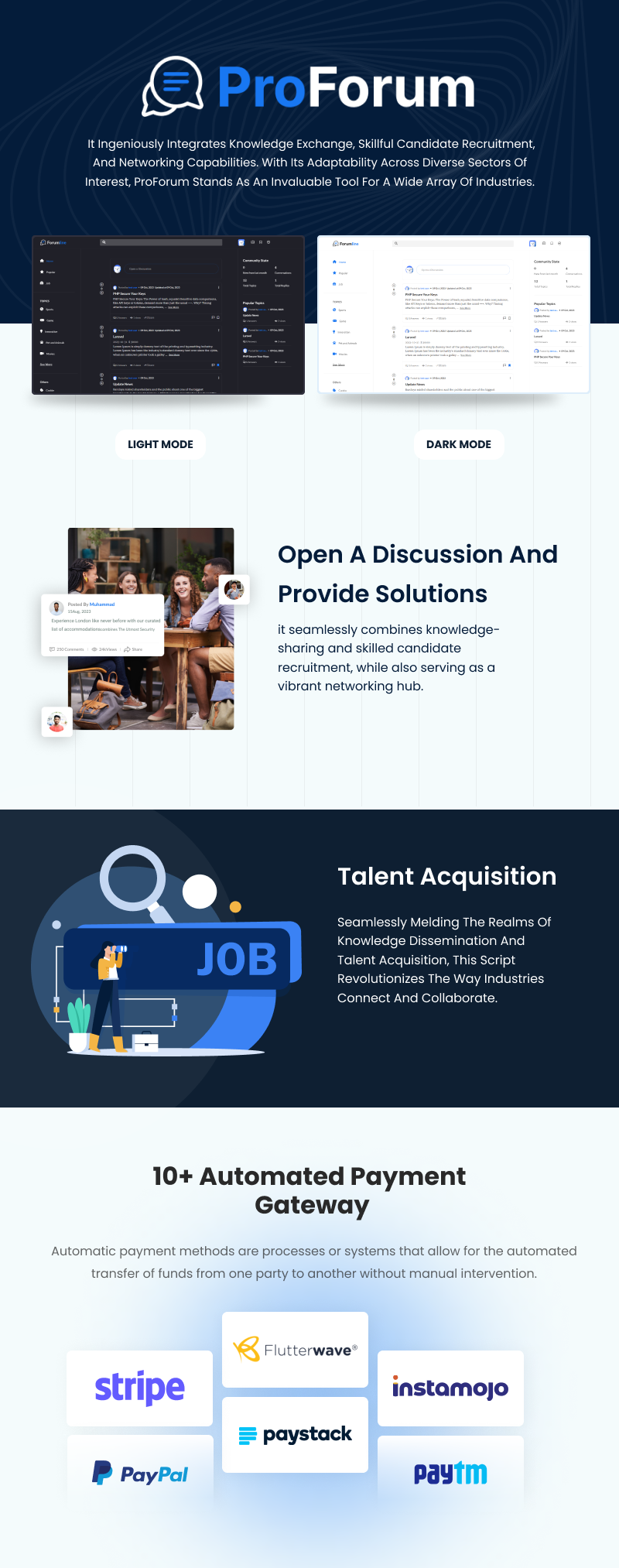
ProForum, developed on the robust Laravel 10 framework, serves as a versatile platform for professionals. It ingeniously integrates knowledge exchange, skillful candidate recruitment, and networking capabilities. With its adaptability across diverse sectors of interest, ProForum stands as an invaluable tool for a wide array of industries. The platform boasts robust security measures and a clean, intuitive design, ensuring a safe and user-friendly experience for all.
Beyond its seamless integration of knowledge-sharing and skilled candidate recruitment, it introduces a unique credit system and supports over 10 payment gateways. What sets ProForum apart is its user-friendly installation process that requires no coding knowledge. This platform proves invaluable across various industries, providing a secure and seamless experience for all users. With stringent security features and a sleek interface, ProForum sets a new standard in professional forums and job platforms.
Top Features
– Beautiful Frontend and Backend Template
– All Browser and Device Support.
– Multi-language.
– Global Settings.
– SEO, Recaptcha & Live Chat.
– 10+ Payment Gateways
– Email Setting.
– Email and SMS Templates.
– GDPR Cookie Policy.
– Privacy Policy Pages.
– Fast support.
– Easy Documentation
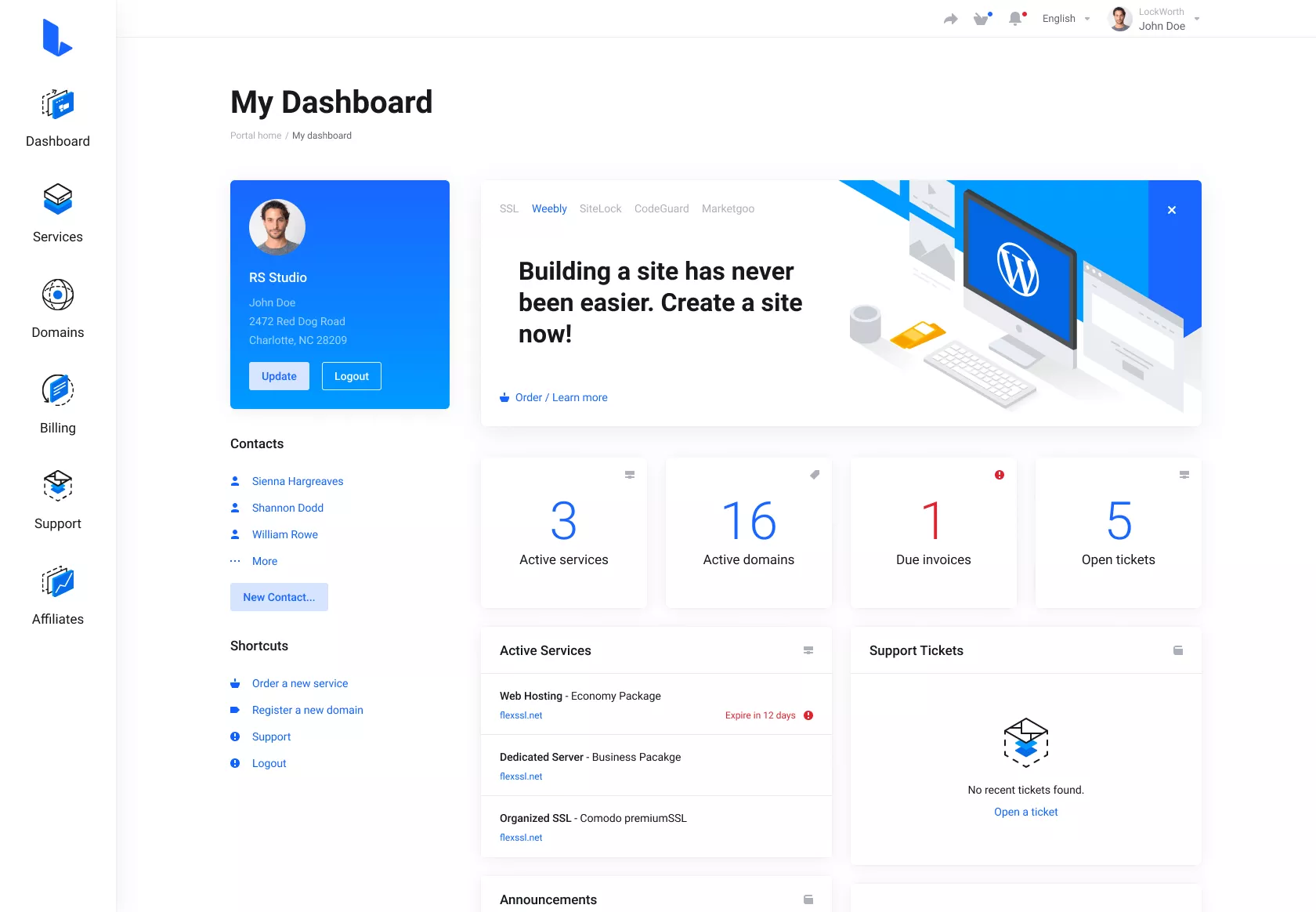
Admin Features
– Forum Posts Management
– Jobs Mangement
– Categories Management
– Users Management
– Credits Management
– Report/Flags Management
– Pages.
– Page Contents.
– Global Settings.
– Subscribers.
– Logo settings.
– Live Chat.
– SEO.
– Recaptcha.
– SMS Gateways.
– Payment Gateways.
– Email Settings.
– GDPR Cookie Policy.
User Features
– Profile Management
– Posts Management
– Jobs Management
– Applicants Management
– Security Settings.
– Two Factor Authentication.
Technology Used
Built with future-proof technologies.
– Laravel 10
– Bootstrap 5.x
– jQuery 3.7.1
Included with the script
– Full Source Code
– Documentation
– Database