源支付V6.99源码去授权版带云端和搭建教程,这是一款比较流行的码支付源码,由于官方已经重制了V7版本,目前该版本为V6的最终版本,该源码来源于网络收集,全套源码具体自行研究参考学习。
源支付源码支持全网易支付接口,采用码支付通道方式,可以云端免挂机,也可以使用挂机软件,后台集成了15个插件通道用户可以自行选择,反正目前网上运营的码支付基本都是这个系统,有需要的小伙伴自行下载学习研究。
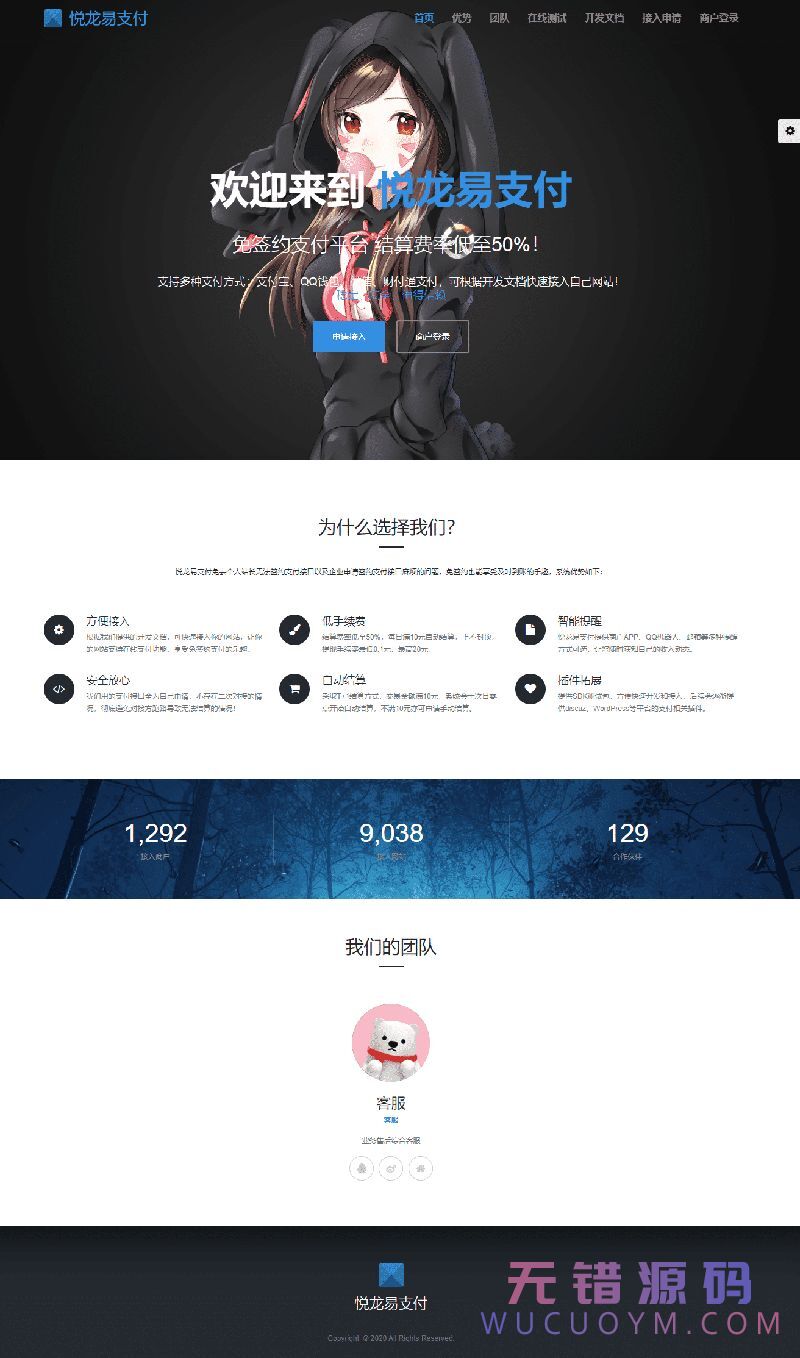
前端演示:

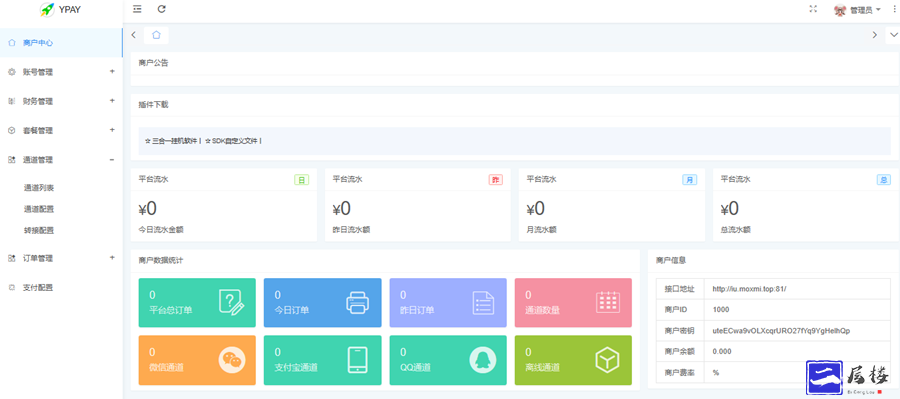
用户端演示:

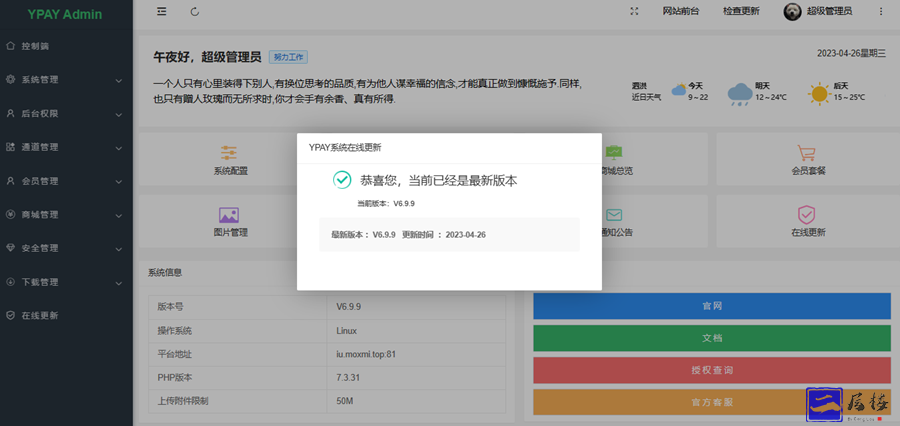
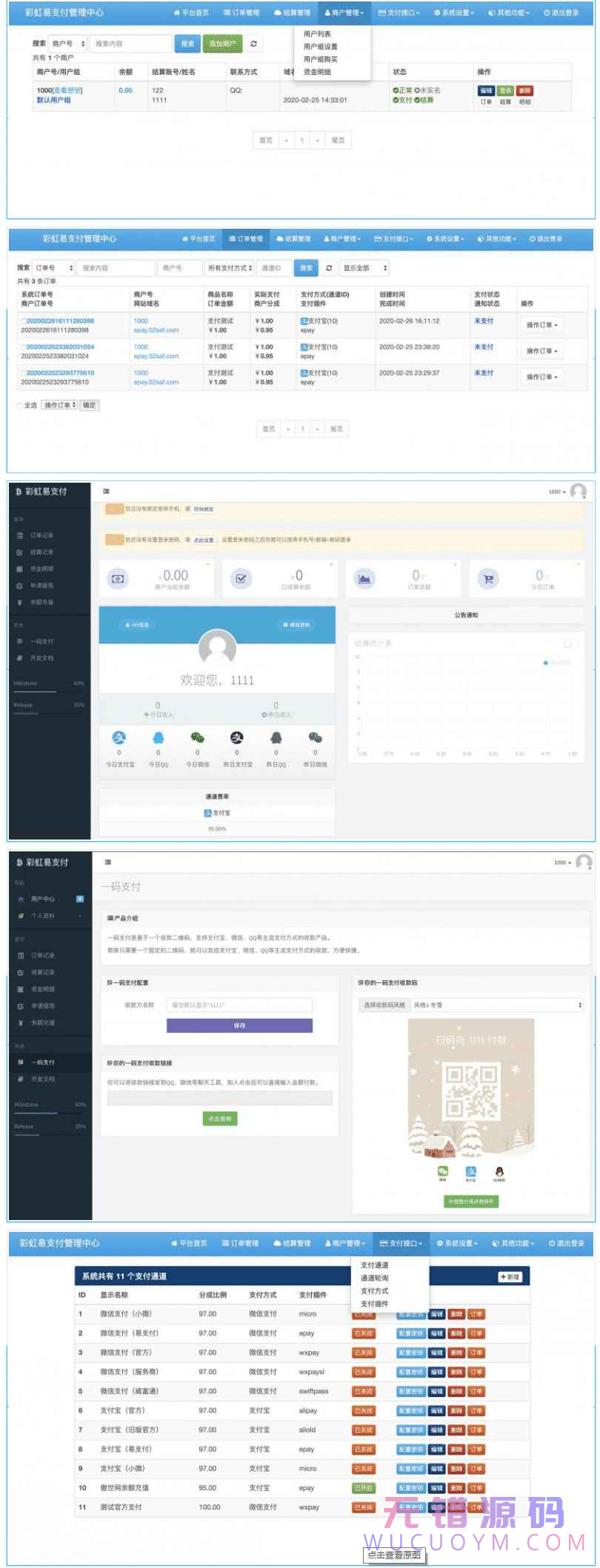
后端演示:


源支付V6.99源码去授权版带云端和搭建教程,这是一款比较流行的码支付源码,由于官方已经重制了V7版本,目前该版本为V6的最终版本,该源码来源于网络收集,全套源码具体自行研究参考学习。
源支付源码支持全网易支付接口,采用码支付通道方式,可以云端免挂机,也可以使用挂机软件,后台集成了15个插件通道用户可以自行选择,反正目前网上运营的码支付基本都是这个系统,有需要的小伙伴自行下载学习研究。




官方原版无修改全开源版本,源码功能正常可用,自带11套首页模板,我自己也用这套做免签易支付用,我也在网上找好了好久,测试很多源码什么全破解的,都是假货不能用对接功能测试都不跳转支付,后来还是买了套原版无修改源码,功能都正常,需要的用到支付功能的拿走,由于易支付跑路的太多限制也大,还是自己搭建个比较方便,虚拟机就可以安装使用。
彩虹易支付最新原装正版原包,看好这是原包并非那些什么二开改的乱七八糟的版本,此版本小编自用的,这不是免签系统需要自己对接官方接口转接使用。
解压文件之后如打不开安装导向 请在域名后加/install即可
本次更新比之前旧版新增了很多功能 也集成了很多主流接口 增加了很多实用功能
新版本增加了很多功能,系统已经相当完善了,自带11套模版。
和旧版易支付对比,增加了以下功能:
支付通道改成插件形式,方便自行对接其他上游通道,
增加了京东支付、银联支付、小微支付、码支付等。
自带支付宝官方接口,当面付,手机付,app支付,H5支付,JS支付等全部集成接口通道无错版
增加首页模版切换功能,自带11套模版,全网比较好看的模版基本都有了!
完善手动提现,支持t0和t1两种提现方式
完善企业付款,支持支付宝、微信、QQ钱包批量转账结算,支持手动打款结算。
增加密码登陆模式,增加后台模拟用户登陆
增加API退款、手动补单、删除订单
增加用户组设置,可以无限添加不同用户组,设置不同费率
增加多通道轮训,可以自定义轮训方式和权重设置
增加风控记录、登陆日志、数据清理
增加实名认证(对接支付宝API)
增加网站公告配置、短信接口增加阿里云和腾讯云
快捷登陆、网站监控、首页logo都可以在后台设置了,方便快捷






uniapp vue3 pug scss 等
swoole hyperf MineAdmin 等
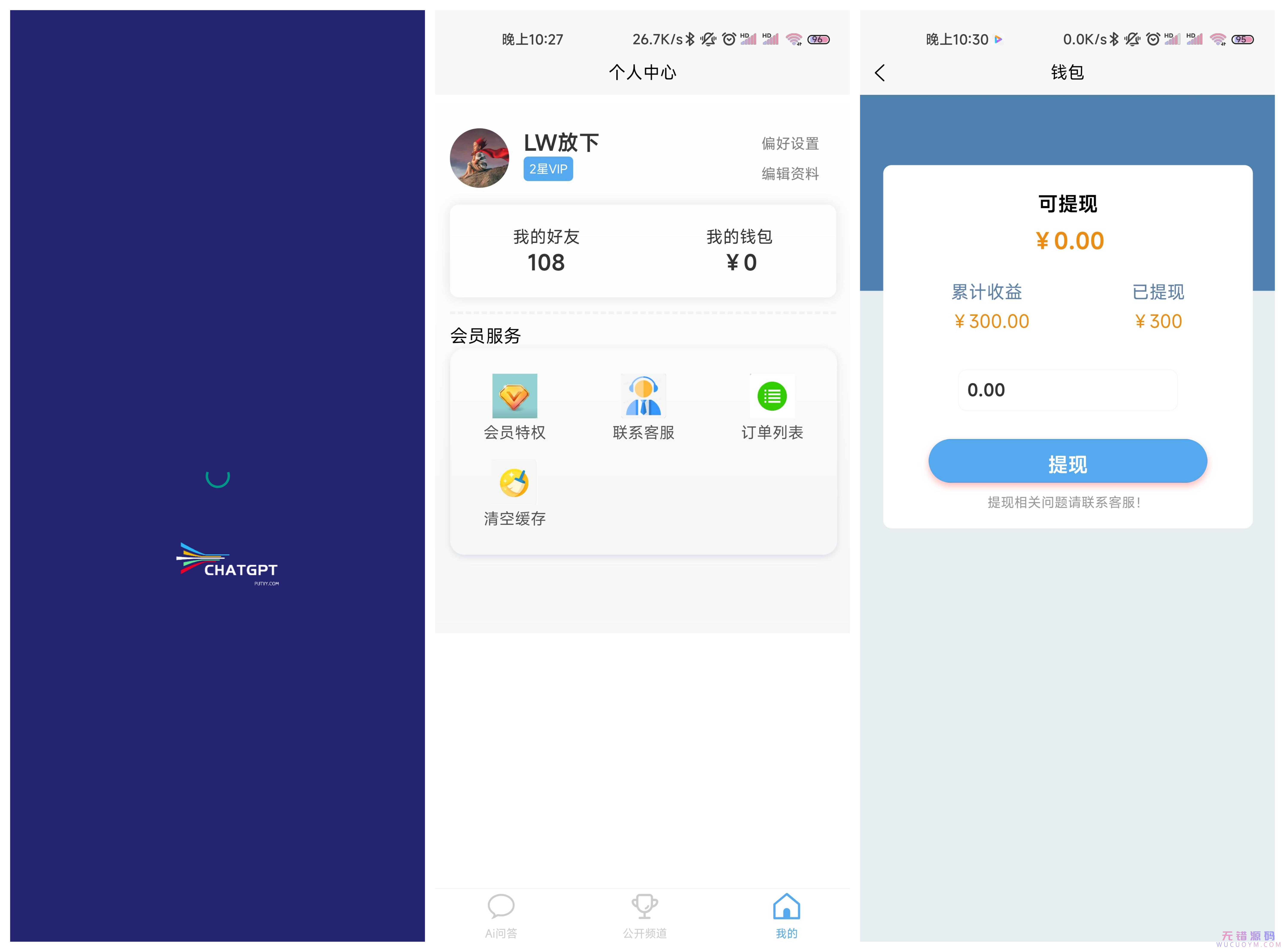
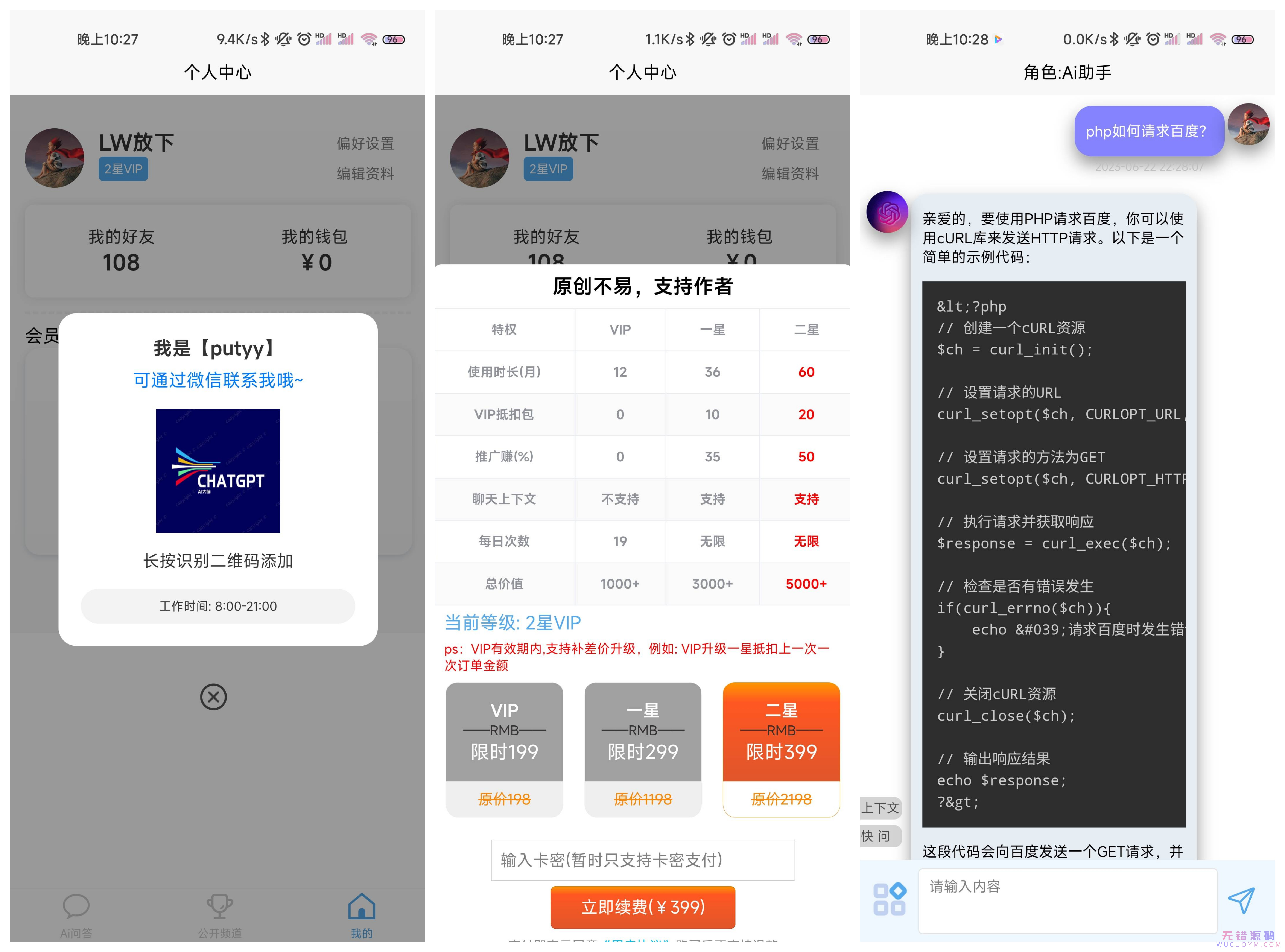
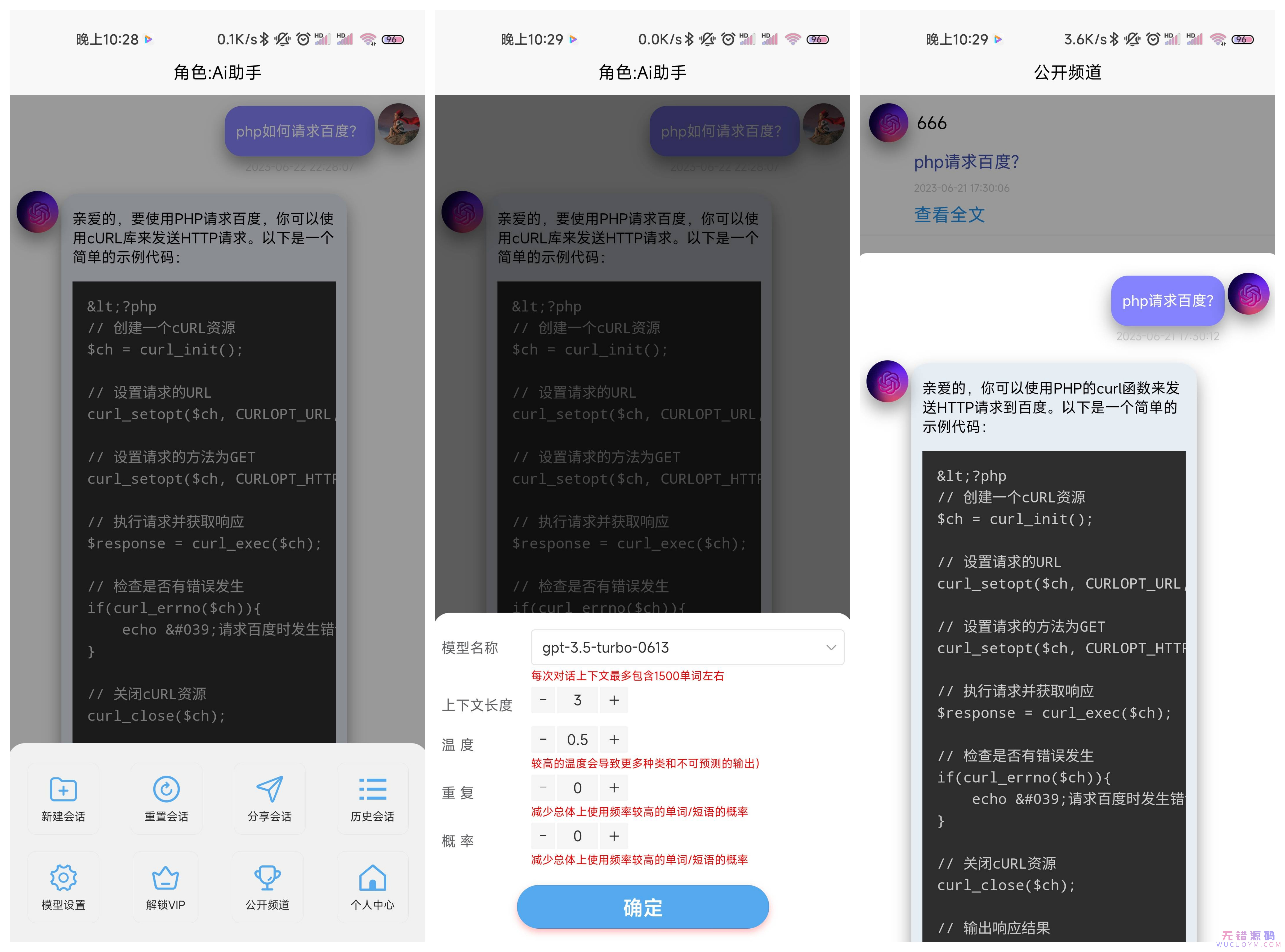
客户端: 问答上下文、快捷提问、角色自定义、历史会话、公开频道、模型设置、VIP系统、邀请好友、分佣系统、联系客服、钱包系统、提现、订单、好友管理等
后台:chatgpt角色自定义、快捷提问管理、聊天数据管理、个人中心菜单管理、订单管理、用户管理、卡密管理、设置(openai地址、客服信息、用户协议等设置)、图片素材(个人中心banner)、openai_key管理(自动轮训)
下载本项目
git clone https://github.com/putyy/chatgpt.git
复制本项目 ./MineAdmin/php/app/ai 下所有子文件夹,粘贴到到mineadmin-php app/ai目录下
cp -r ./MineAdmin/php/app/ai/ ./you-mineadmin-php/app/ai
执行以下命令添加本项目需要的数据表及初始化数据
php bin/hyperf.php mine:migrate-run ai
php bin/hyperf.php mine:seeder-run ai
php bin/hyperf.php ai:init-menu
生成Ai api需要的jwt key
php bin/hyperf.php mine:jwt-gen –jwtSecret=JWT_AI_SECRET
修改mineadmin后端 jwt 配置文件,位置: config/autoload/jwt.php,新增如下内容:
return [ // ...... 'scene' => [ // 新增如下 'ai' => [ 'secret' => env('JWT_AI_SECRET', ''), // 非对称加密使用字符串,请使用自己加密的字符串 'login_type' => 'sso', 'sso_key' => 'id', 'ttl' => 86400, 'blacklist_cache_ttl' => 86400, ], // ...... ] // ...... ]
修改mineadmin后端 route 配置文件,位置: config/routes.php,新增如下内容:
Router::addServer('message', function () { // ...... // 新增如下内容 Router::get('/ws-chat', 'App\Ai\Api\Websocket', [ 'middleware' => [ ] ]); // ...... })安装composer依赖包
composer require easyswoole/oss putyy/php-constants orhanerday/open-ai –ignore-platform-reqs
修改mineadmin后端 file 配置文件,位置: config/autoload/file.php,新增如下内容:
return [ 'storage'=>[ 'qiniu'=>[ // ...... 'accessKey' => '七牛云accessKey', 'secretKey' => '七牛云secretKey', 'host' => env('QINIU_HOST', '你的七牛云访问主域名,例: baidu.com'), // 具体查看 https://developer.qiniu.com/kodo/1671/region-endpoint-fq 'upload_domain' => env('QINIU_UPLOAD_DOMAIN', 'https://up-cn-east-2.qiniup.com'), 'image_bucket' => env('QINIU_IMAGE_BUCKET', '七牛云图片空间'), 'image_domain' => env('QINIU_IMAGE_DOMAIN', '七牛云图片域名'), // 以下未用到 不用配置 'audio_bucket' => env('QINIU_AUDIO_BUCKET'), 'video_bucket' => env('QINIU_VIDEO_BUCKET'), 'audio_domain' => env('QINIU_AUDIO_DOMAIN'), 'video_domain' => env('QINIU_VIDEO_DOMAIN'), // ...... ] ] ]
- 安装本项目mineadmin-vue
复制本项目 ./MineAdmin/vue/src 下所有子文件夹,粘贴到到mineadmin-vue src目录下
cp -r ./MineAdmin/vue/src/ ./you-mineadmin-vue/src
安装 qiniu-js
yarn add qiniu-js –save
运行
yarn run dev
添加openai api key: Ai系统->openai_key->新增, 返回列表点击顶部刷新缓存
设置站点相关信息: Ai系统->设置
.
uniapp开发者中心 点击获取appid
# 修改 ./manifest.json 文件中的appid
{
"name" : "应用名称",
"appid" : "你的应用ID",
"description" : "",
......
}
# 复制 ./config.example.ts => ./common/config.ts 文件, 修改对应配置
let config = [
{
wsUrl: 'ws://开发环境的域名ws/ws-chat',
baseURL: 'https://开发环境的域名/api/ai/api/'
},
{
wsUrl: 'ws://线上域名/ws/ws-chat',
baseURL: 'https://线上域名/api/ai/api/'
}
].
.
# 前端
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# PHP后端代理,这里的 /prod/ 要跟前端 .env.production 的 VITE_APP_PROXY_PREFIX 值一致
location /api/ {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS, DELETE';
add_header Access-Control-Allow-Headers 'DNT,Keep-Alive,User-Agent,Cache-Control,Content-Type,Authorization,X-Token';
return 204;
}
# 将客户端的 Host 和 IP 信息一并转发到对应节点
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 将协议架构转发到对应节点,如果使用非https请改为http
proxy_set_header X-scheme https;
# 执行代理访问真实服务器
proxy_pass http://127.0.0.1:9501/;
}
location /ws/ {
# WebSocket Header
proxy_http_version 1.1;
proxy_set_header Upgrade websocket;
proxy_set_header Connection "Upgrade";
# 将客户端的 Host 和 IP 信息一并转发到对应节点
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
# 客户端与服务端无交互 60s 后自动断开连接,请根据实际业务场景设置
proxy_read_timeout 60s ;
# 执行代理访问真实服务器
proxy_pass http://127.0.0.1:9502/;
}
# ^~ 不能去掉,/upload/ 中的 upload 可以改成其他名称
location ^~ /upload/ {
# 将客户端的 Host 和 IP 信息一并转发到对应节点
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 将协议架构转发到对应节点,如果使用非https请改为http
proxy_set_header X-scheme https;
# 执行代理访问真实服务器
proxy_pass http://127.0.0.1:9501/;
}VITE_APP_BASE_URL = http://you.domain.com/api VITE_APP_UPLOAD_URL = http://you.domain.com/upload VITE_APP_WS_URL = ws://you.domain.com/ws/message.io
let config = [
{
wsUrl: 'ws://you.domain.com/ws/ws-chat',
baseURL: 'https://you.domain.com/api/ai/api/'
},
{
wsUrl: 'ws://you.domain.com/ws/ws-chat',
baseURL: 'https://you.domain.com/api/ai/api/'
}
]

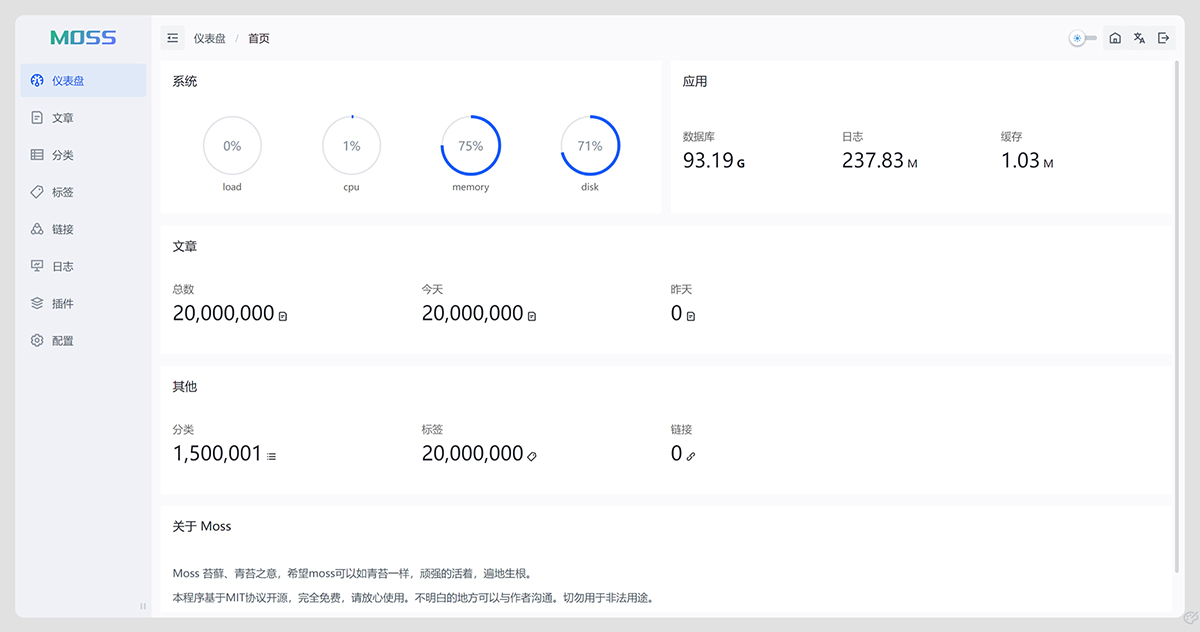
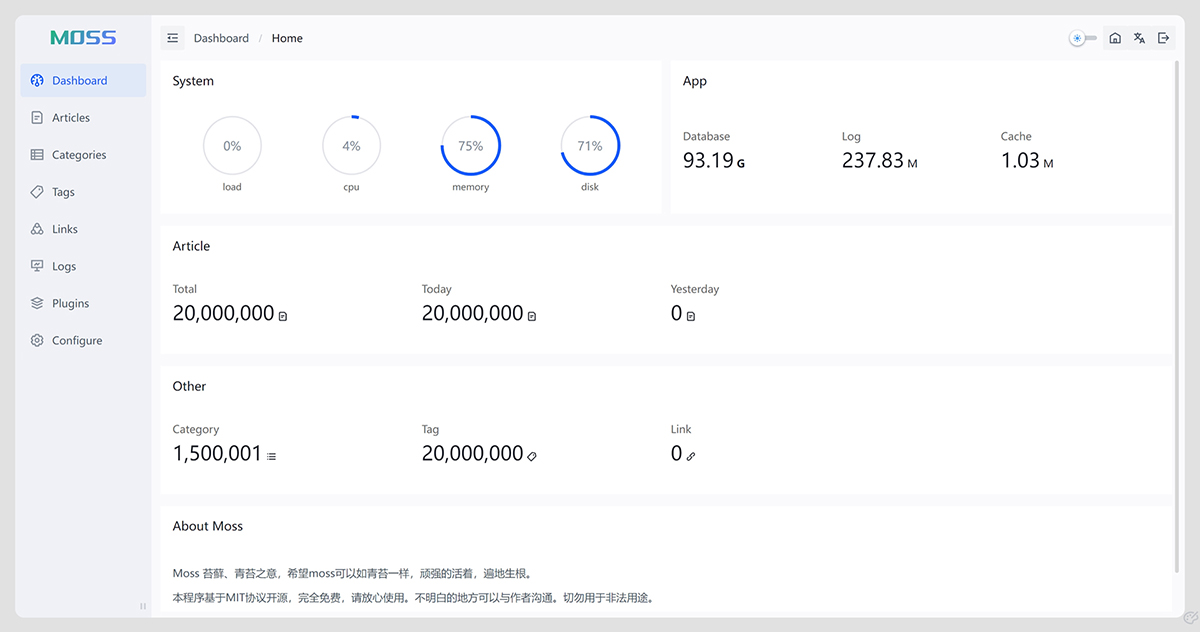
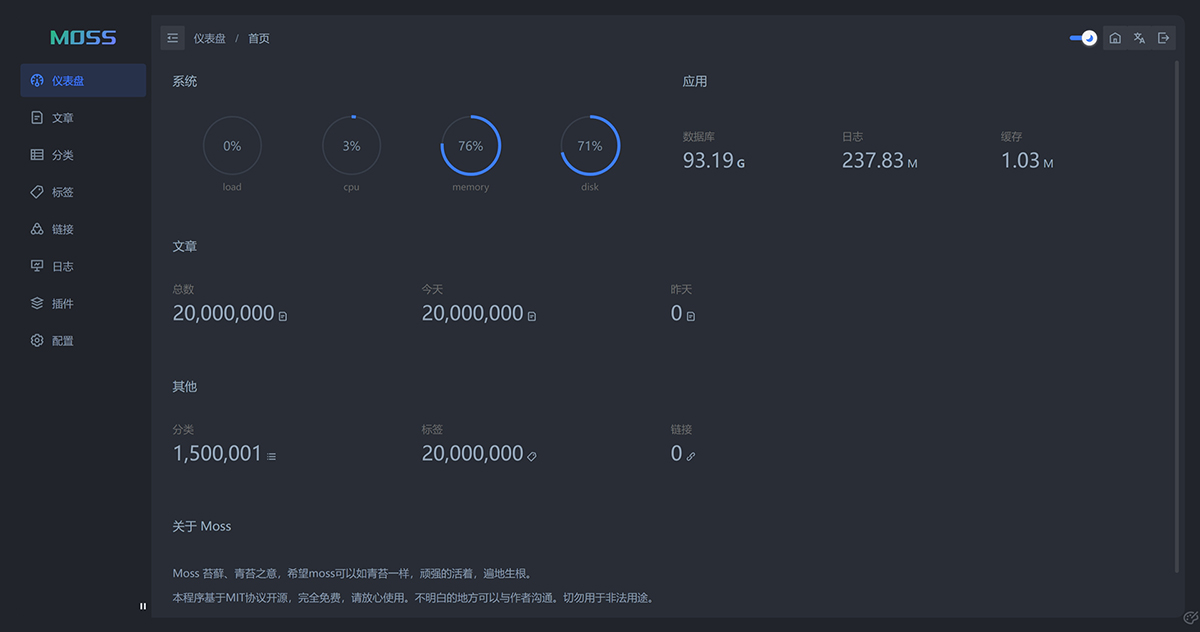
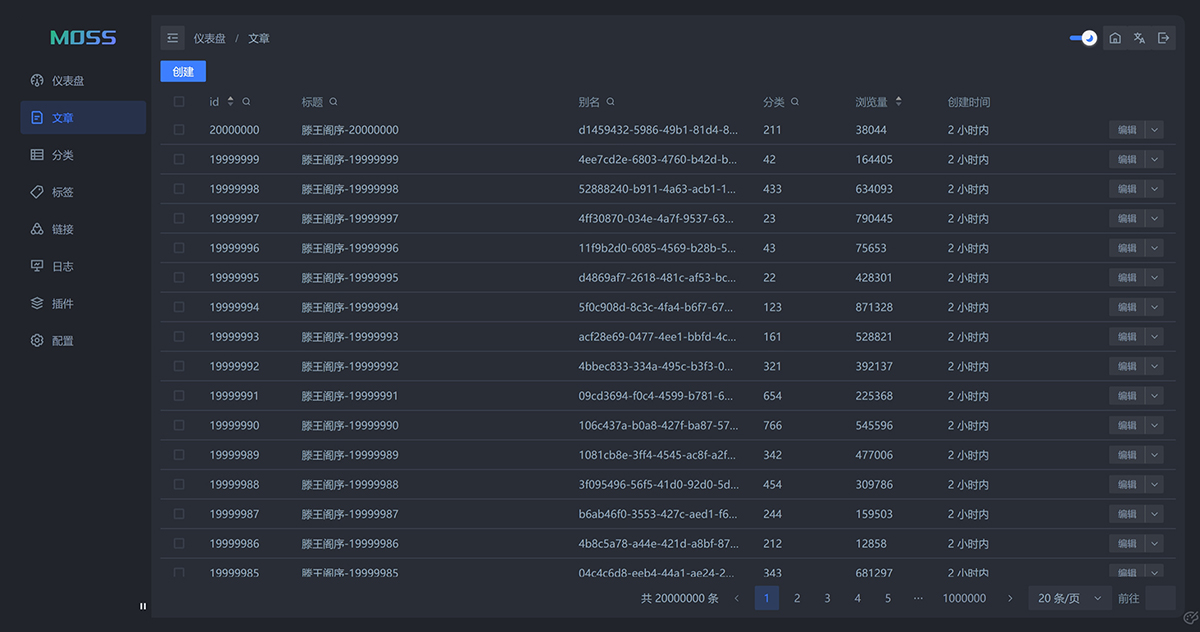
moss is a simple and lightweight web content management system
moss是一个简单轻量的内容管理系统
可以使用mysql、postgresql、sqlite数据库。后台支持12种语言,可切换明暗风格




./moss默认启动后使用sqlite
默认后台地址 /admin
| key | 说明 | 默认 |
|---|---|---|
| addr | 监听地址 | 随机 |
| db | 数据库类型 | sqlite |
| dsn | 数据源 | ./moss.db |
| Type | dsn 示例 |
|---|---|
| sqlite | ./data.db |
| mysql | user:password@tcp(127.0.0.1:3306)/moss?charset=utf8mb4&parseTime=True |
| postgresql | host=127.0.0.1 port=5432 user=postgres password=123456 dbname=moss sslmode=disable |
| key | 说明 | 示例 |
|---|---|---|
| –username | 重置管理员用户名 | |
| –password | 重置管理员密码 | |
| –adminpath | 重置后台路径 | ./moss –adminpath=”admin” |
| –config | 指定配置文件路径 | ./moss –config=”/home/othername.toml” |
可以通过 ./moss –help 查看更多信息


DataLife Engine 是一个多功能的内容管理系统。得益于非常强大的新闻、文章和用户管理系统,DataLife Engine 主要设计用于在 Internet 上创建自己的大众媒体网站和博客。该引擎的各种基本功能(最初集成到其中)使 DataLife Engine 在网站创建方面进一步领先于其最接近的竞争对手。并且由于精确和复杂的核心结构可以最大限度地减少服务器资源的负载,DataLife Engine 能够轻松地处理具有大量出勤率的项目,从而将服务器负载保持在最低水平。定制设计的灵活性和易于定制和集成让您可以学习和了解模板的结构并尽快部署自己的网站,而无需任何额外的材料成本。先进的 AJAX 技术可以减少服务器上的流量和资源以及访问者的流量,更不用说访问者在网站上使用该技术的易用性了。由于对引擎的安全性、便利性和动态发展的日益关注,全球超过 90,000 个成功使用它的门户网站已经表示支持 DataLife Engine。对搜索引擎优化给予了极大的关注,它可以引导更多的访问者访问您的网站。
DataLife Engine 具有以下特点:
一般特征:
– 使用 MySQL 存储数据
– 最小的数据库负载
– 使用 AJAX 先进技术
– 显示新闻、文章和您想要的任何内容
– 支持用户友好的 URL,允许在 Web 浏览器 URL 栏中使用文章标题和任何其他文本。多亏了这一点,搜索引擎中的索引会更好(需要 modrewrite)
– 您可以禁用用户友好的 URL
– 一般网站统计
– 附加字段支持(不仅可以使用简短而完整的新闻文章,还可以创建任意数量的各种附加字段来输入信息)
– 你可以写几页的文章
– 防洪
– 评论中的自动词过滤器
– 类别支持
– 您可以创建任意数量的嵌套类别
– 每个类别可以有一个单独的模板
– 自动剪切评论中的长词
– 文章评分
– 日历
– 在包括附加字段的文章中搜索(突出显示找到的文本)
– 自上次访问以来查看未读新闻
– 文章新闻计数器允许查看文章被红色的次数
– 您可以将文章添加到收藏夹
– 通过网站上的表格向用户发送消息
– 使用 gzip 压缩方法显示页面
– 支持用户个人消息
– 支持多种语言
– 热门文章显示在单独的块中
– 您可以直接通过管理面板创建统计页面
– 您可以选择简化注册和高级注册。高级注册需要激活账户才能完成注册。用户通过电子邮件收到激活通知
– 您可以上传和附加文件到文章
– 内置防止未经授权的文件下载(antileech)
– RSS 新闻导入
– RSS 告密者
– 网站新闻的多语言支持
– 标签云支持
– 自动智能手机支持
用户可以:
– 在网站上注册
– 添加评论
– 编辑和删除自己的评论
– 添加新闻
– 中等新闻
– 上传头像
– 恢复密码
– 在网站上编辑新闻
– 更改网站皮肤
– 将新闻添加到收藏夹并快速访问它们
– 在网站上查看和添加视频
– 一键上传大量图片和文件
– 对每个用户进行统计(包括评分和个人资料)
– 可以向注册用户和未注册用户显示不同的信息。
– 支持批量上传图片
– 支持针对指定群组的个性化广告展示
– 错误、新闻、评论、个人消息“一键式”投诉系统
– 不同用户组的完全可定制访问
管理员可以:
– 添加、编辑和删除新闻
– 为不同的用户组使用完全可定制的管理面板
– 使用两个编辑器(BBCODES 或 WYSIWYG)
– 使用防病毒软件扫描文件状态以寻找黑客攻击的可能性
– 编辑用户
– 使用表情符号和 HTML 代码
– 创建具有不同访问权限微调的用户组
– 禁止用户
– 使用工具直接在管理面板中创建和编辑模板
– 调整时间
– 调整出版日期
– 在指定时间自动发布文章
– 关闭日历和档案(以节省资源)
– 修复新闻(无论日期如何,始终处于领先地位)
– 禁用访客注册
– 在图像上叠加水印
– 为每篇新闻文章上传图片(删除新闻时,图片也会被删除)
– 使用方便的上传图片管理器
– 按 IP 地址搜索用户
– 方便的广告材料管理
– 快速搜索和替换数据库条目
– 在网站上发布“规则”
– 为 Google 创建站点地图
– 为单词和含义自动替换创建过滤器
– 达到最大注册用户数时自动暂停注册
– 自动将上传的图像缩小到指定的大小,保持纵横比
– 指定时间未访问网站的用户将被自动删除
– 可以直接从脚本进行数据库的优化、修复、备份和恢复
– 按 IP 地址搜索用户
– 轻松管理宣传资料
– 在数据库中快速搜索和替换
– 在网站上发布规则
– 为谷歌创建站点地图
– 为单词和含义自动替换创建过滤器

一个简单的php实现的chatgpt接口的实例,传入wd关键字,直接在页面返回chatgpt的结果。
需要注意的是要把key写到代码的key里边。其实现在这样的代码,基本都可以用chatgpt来实现。
<?php
set_time_limit(0);
// ChatGPT API endpoint
// $url = 'https://api.openai.com/v1/engines/davinci-codex/completions';
$url = 'https://api.openai.com/v1/chat/completions'; //聊天接口
// $url = 'https://api.openai.com/v1/completions';
// Your API key
$api_key = 'sk-****************************';
// Request headers
$headers = array(
'Content-Type: application/json',
'Authorization: Bearer ' . $api_key,
);
$wd= $_POST['wd'];
if($wd!=null)
{
// Request data
$data = array(
// 'model' => 'text-davinci-003',
'model' => 'gpt-3.5-turbo', //聊天模型
// 'model' => 'text-curie-001',
'temperature' => 0.8,
// 'prompt' => '如何用php使用chatgpt的聊天接口', //聊天不用
'max_tokens' => 3000,
'messages' => [
["role" => "user", "content" => $wd]
]
);
// Send request
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
$response = curl_exec($ch);
curl_close($ch);
$json_array = json_decode($response, true);
// Print response
echo $json_array['choices'][0]['message']['content'];
}?>

Cloudreve这个我最早是在QQ群里看到的,有人发了一张图片,发现界面看上去很棒,我之前做了一个自建私人云盘的系列文章,在写的过程中搜集了很多相关的程序,毫不夸张的说我可能把国内外这方面的程序都起码是过了一遍的,然而这个看上去这么棒的程序我怎么会漏掉呢。
于是在百度上谷歌上到处搜索,然而当时作者还没有发帖,官网的搜索引擎Rank也很低,我只找到一个.com的网站,还是显示的域名正在出售,正在疑惑之时突然想起,这也许是有人新开发的程序,由于有中文,所以或许是国人开发的,于是尝试去GitHub搜索,果不其然,发现了它的Repo。
高兴之余突然发现作者的名字有点眼熟,点开他的Repo列表一看,原来是树洞的作者,惊了。然后也在Repo里看到了Demo网站,访问后感觉确实不错。
然后当天晚上就在Hostloc以及V2ex等网站上看到了作者发帖介绍他的新程序_(:з」∠)_,我也算是抢先了。
说了这么多废话,我还是来介绍下Cloudreve吧。Cloudreve基于ThinkPHP构建的网盘系统,能够助您以较低成本快速搭建起公私兼备的网盘。
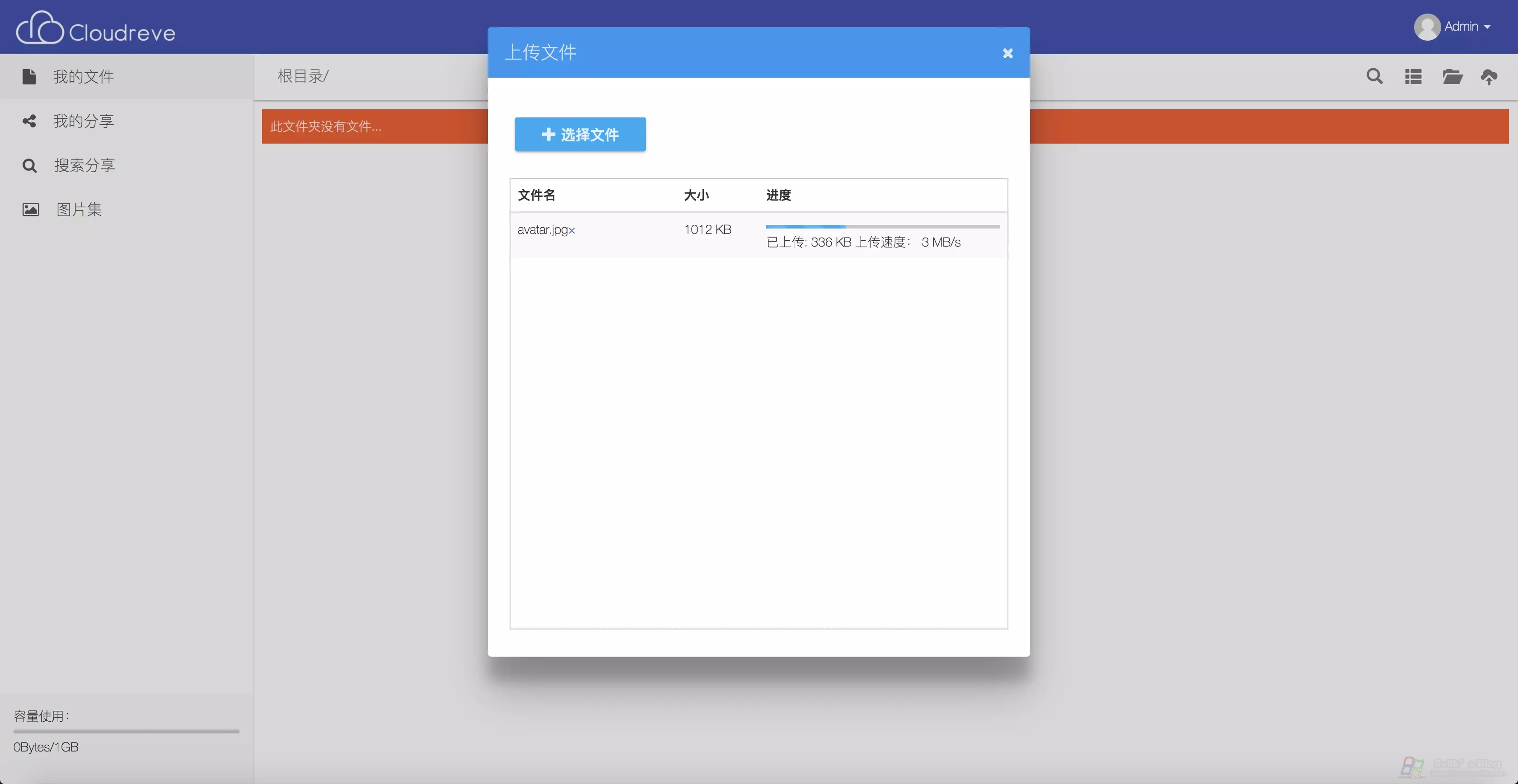
目前已经实现的特性:
安装需求:

虽然是才放出来不久,但是从一开始功能就是相当多的了,我比较喜欢自建远端存储以及断点续传的功能,当然WebDAV这种也是必不可少的啦,Office的在线预览算是锦上添花。其实各种分享以及权限限制在树洞外链上其实也以及比较完善了,但是树洞对云存储过于依赖了,本地化的反而不足,由于一堆云在数据量和流量大的情况下比购置服务器或者VPS贵多了,所以实在是不适合。
安装的话和常规的下载安装包解压不太一样,虽然如果非要这样也是可以的,Cloudreve使用Composer实现快捷的安装与配置。
当然,在安装之前还是请配置LNMP的环境,各种一键包和面板均可,然后新建vhost并创建新的数据库以及用户,我这边以OneInStack举例
#这儿的php路径请自行确认 curl -sS https://getcomposer.org/installer | /usr/local/php/bin/php mv composer.phar /usr/local/bin/composer #安装开发版,目前还在开发阶段,所以也没有啥稳定版啊啥的,不过也没啥大问题其实 cd /path/to/vhost/root/ #请注意这一步还会检测PHP的模块,如果缺少fileinfo请自行安装 composer create-project hfo4/cloudreve:dev-master
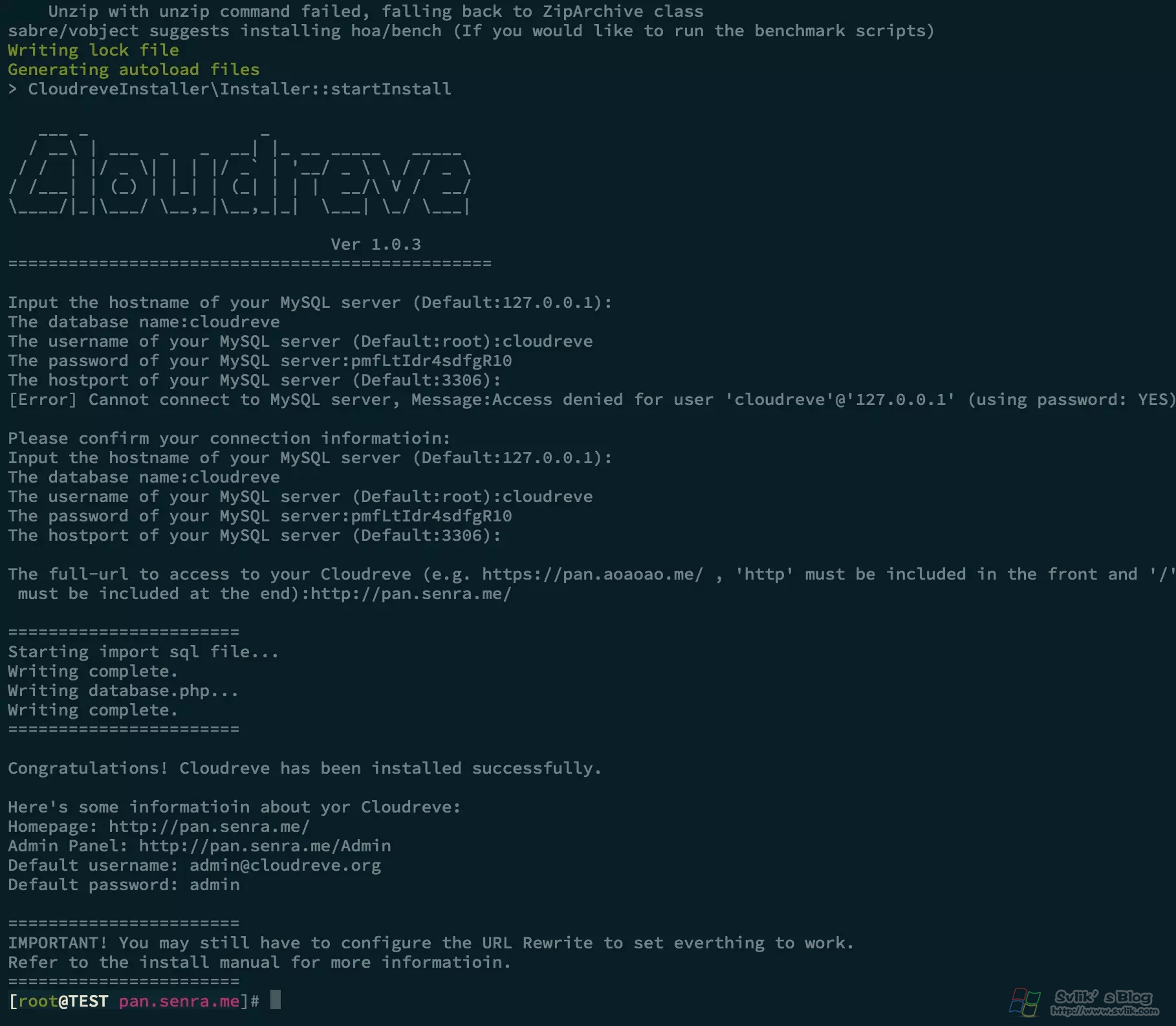
然后会有个配置指引,按照说明输入数据库信息以及网址就行,我这边一开始创建的Mysql用户是只允许localhost访问的,用127.0.0.1不行,后来又加了个127.0.0.1能访问的用户才行

接着我们需要修改下程序的位置,以及目录的权限,主要是runtime目录以及public目录
#默认在vhost根目录下使用composer获取会把程序放在cloudreve文件夹中,我们需要 直接用根目录的话要么修改vhost配置,要么把里面的文件移出来,这个看你选择了
cd /path/to/vhost/root/
mv cloudreve/* .
mv cloudreve/{.htaccess,.travis.yml} .
rm -rf cloudreve
#如果你打算使用二部验证功能,请额外运行如下命令添加依赖
composer require phpgangsta/googleauthenticator:dev-master
composer require endroid/qrcode
#设置所有者以及权限
chown -R www:www *
chmod -R 755 runtime public这样就OK了,接着由于ThinkPHP框架的要求,我们需要设置下伪静态,Apache由于.htaccess文件的关系只要启用mod_rewrite.so模块并确保AllowOverride All就能够自动处理,而Nginx需要手动添加如下内容到vhost配置文件中。
当然,你也可以在面板或者一键包创建vhost的时候选择ThinkPHP伪静态
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
}接着重启下Nginx然后就OK了,对了,还得配置下Cron,来定时处理一些任务
#自己改域名 echo "* * * * * curl http://pan.example.com/Cron" >> /var/spool/cron/root chmod 600 /var/spool/cron/root service crond reload service crond restart
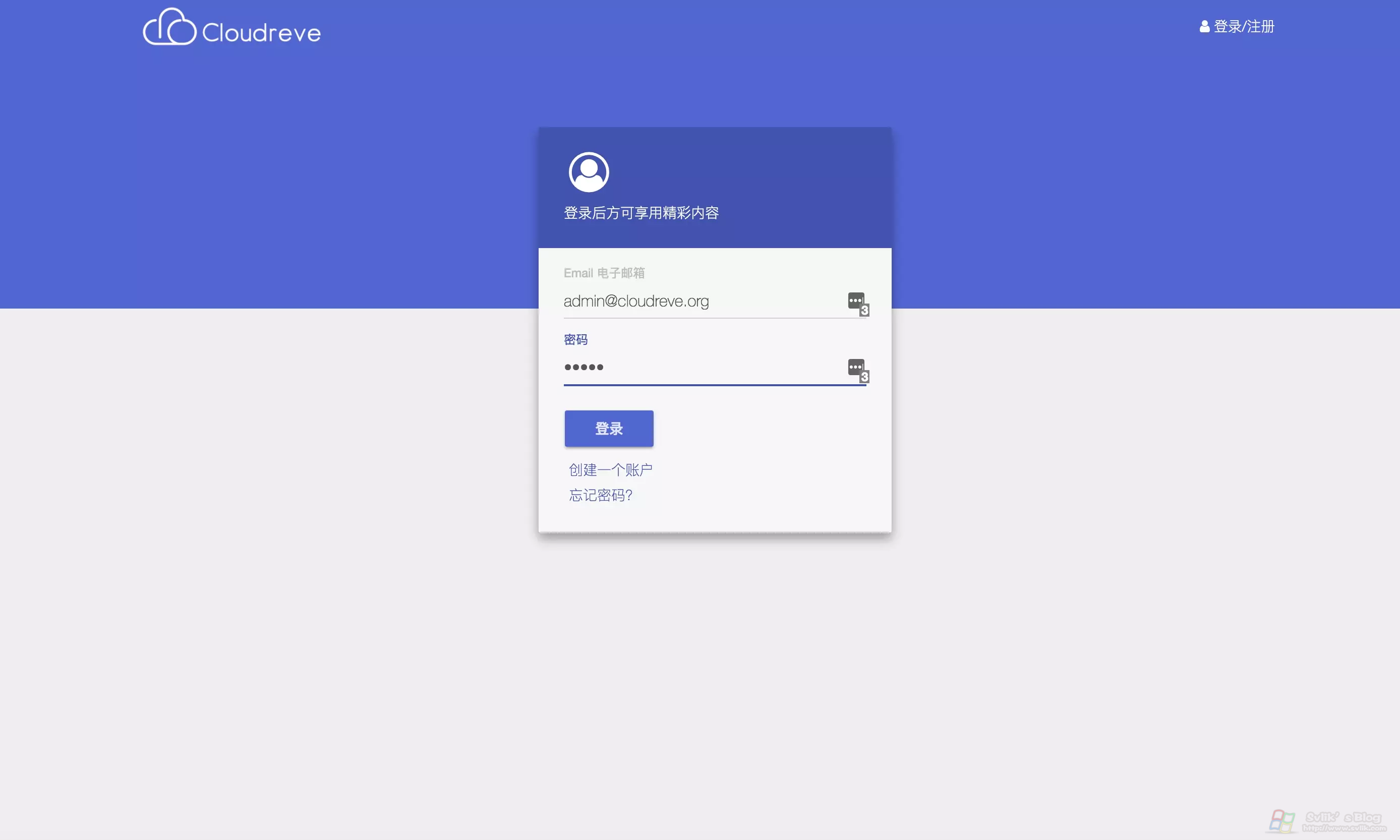
然后访问 http://pan.example.com/Admin 登陆就行
初始用户名:admin@cloudreve.org
初始密码:admin

登陆后可以右上角进管理面板,改改用户名、邮箱、密码啥的,如果是私人使用也可以把注册功能关掉

剩下的还有启用Sendfile支持和配置远程存储我就不提了,因为文档相当完善。
本站提供的是3.8版本的开源捐助版本,捐助版本和社区版本相比多了以下功能 。
捐助版独占特性


Resellers Center For WHMCS will empower your resellers to handle acquired customers and generated sales in your system, while also helping you keep all their ventures under essential supervision. It is through your resellers that end clients will be able to obtain products, addons and domains directly from you!
The module features a flexible management model based on reseller groups. Each group you create can gain a diverse set of reselling permissions applicable to store branding, payment gateways, payouts’ calculation methods, and other conditions. You will be able to track the sales progress statistics, as well as draw up multiple variants of documentation for resellers. Importantly, you will not need to be involved in any of reselling activities directly – the resellers alone can offer promo codes, handle acquired purchases, or even respond in tickets. All without ever leaving your WHMCS!
The genius of Resellers Center For WHMCS lies also in the choice between two reliable invoicing formulas. The first one will permit the resellers to configure independent payment gateways, issue customized invoices for end clients, and collect the money in a direct manner. Alternatively, you can receive payments settled by end clients in full, and then transfer payouts to your resellers either manually or automatically.
Let your products and services be further marketed with incomparable comfort and efficiency. Order Resellers Center For WHMCS if you crave to widen the circle of satisfied audience and rocket generated profits in next to no time!

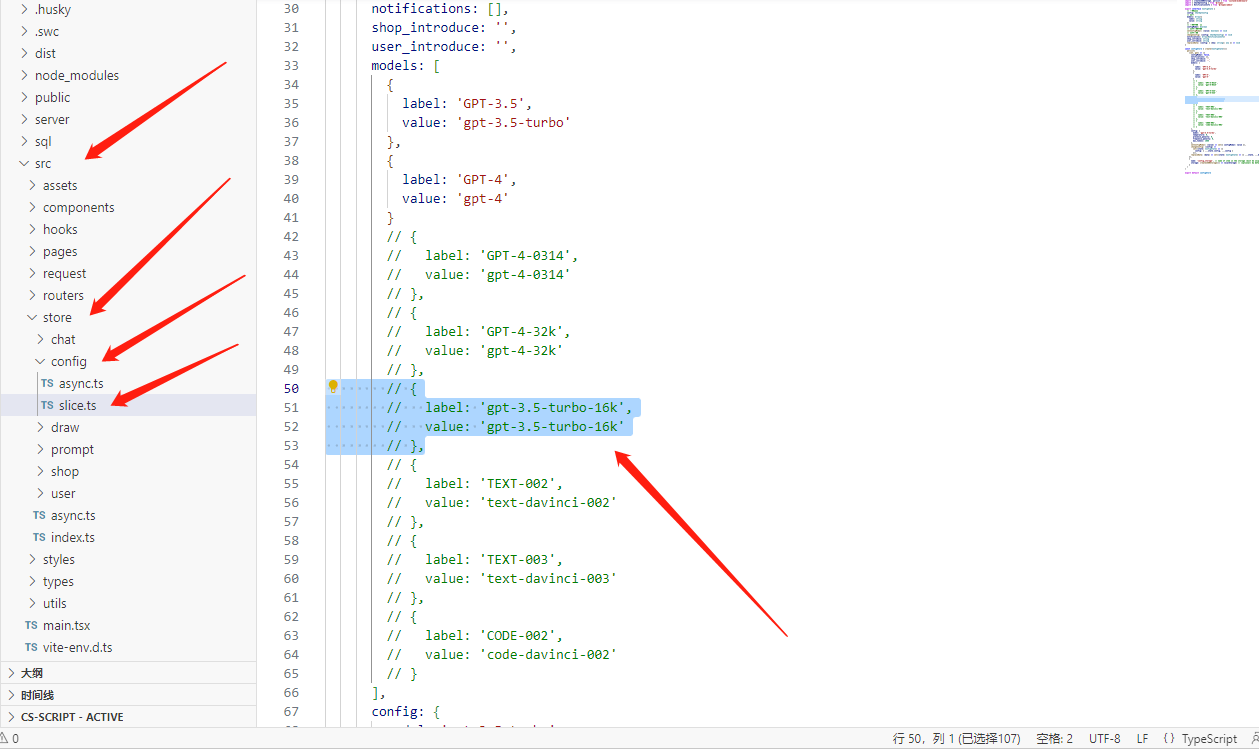
第一步
修改slice.ts文件 文件地址:/src/store/config/slice.ts

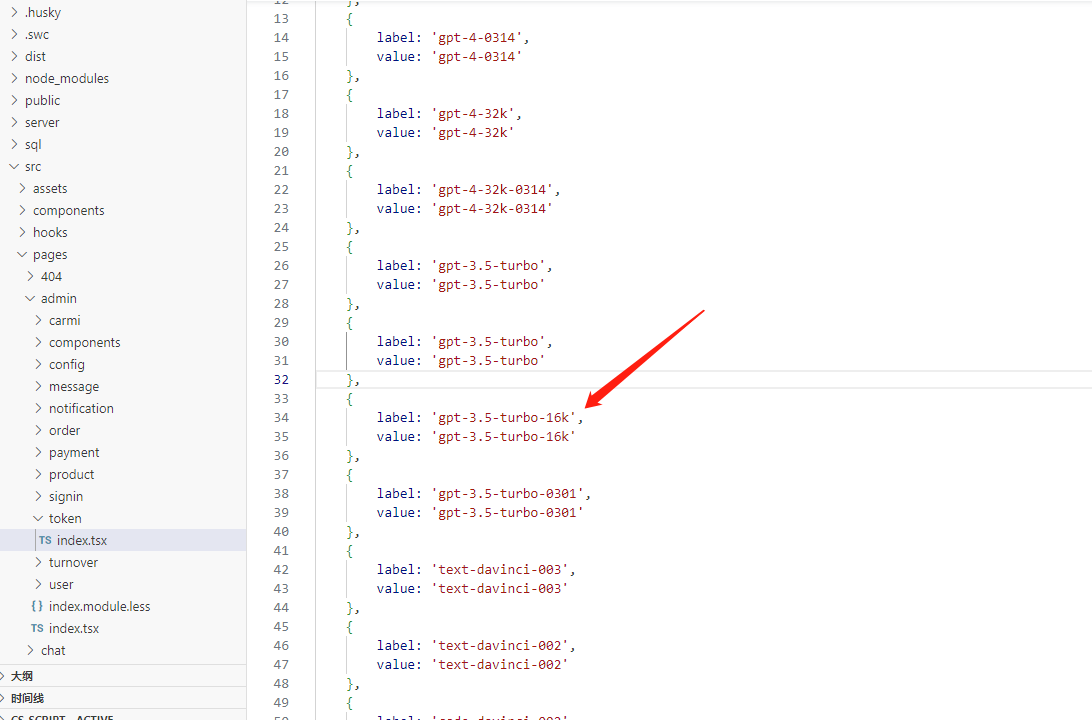
第二步
修改index.tsx文件 文件地址:/src/pages/admin/token/index.tsx

第三步
修改package.json 文件地址:根目录

无错ChatGPT下载地址:
[b2_insert_post id=”3301″]

A commercially-viable ChatGpt web application built with React.
可部署商业化的 ChatGpt 网页应用。
演示地址:https://www.aizj.top
后台地址:https://www.aizj.top/admin
管理账号:admin@c.om
管理密码:admin123
如需帮助请提交 Issues 或赞赏时留下联系方式。
Node 环境
node 需要 ^16 || ^18 || ^19 版本(node >= 16.19.0),可以使用 nvm 管理本地多个 node 版本。
# 查看 node 版本
node -v
# 查看 npm 版本
npm -v
# 查看 yarn 版本
yarn -v
1.先 Fork 本项目,然后克隆到本地。
git clone https://github.com/79E/ChatGpt-Web.git
2.安装依赖
yarn install
3.运行
# web项目启动
yarn dev:web
4.打包
yarn build
如果是前后端分离模式部署项目则需要填以下配置
VITE_APP_REQUEST_HOST请求服务端的Host地址。
强烈不建议在本地进行开发或者部署,由于一些技术原因,很难在本地配置好 OpenAI API 代理,除非你能保证可以直连 OpenAI 服务器。
yarn install 即可yarn dev:webyarn devyarn build直接将
WEB项目打包好的dist目录上传到服务器即可。注意服务器IP地址位置!
如果你将其托管在自己的 Vercel 服务器上,可点击 deploy 按钮来开始你的部署!