PTCMS是小说界的祖先及翘楚,由杰少开发。
此版本是杰少在标准版本上增加了小说APP的API接口的版本,有别于由于版本。
本站源码为开源源码,不同于市面上的PTCMS都需要swoole,本版本为无加密版本,正常的php环境就可以运行。
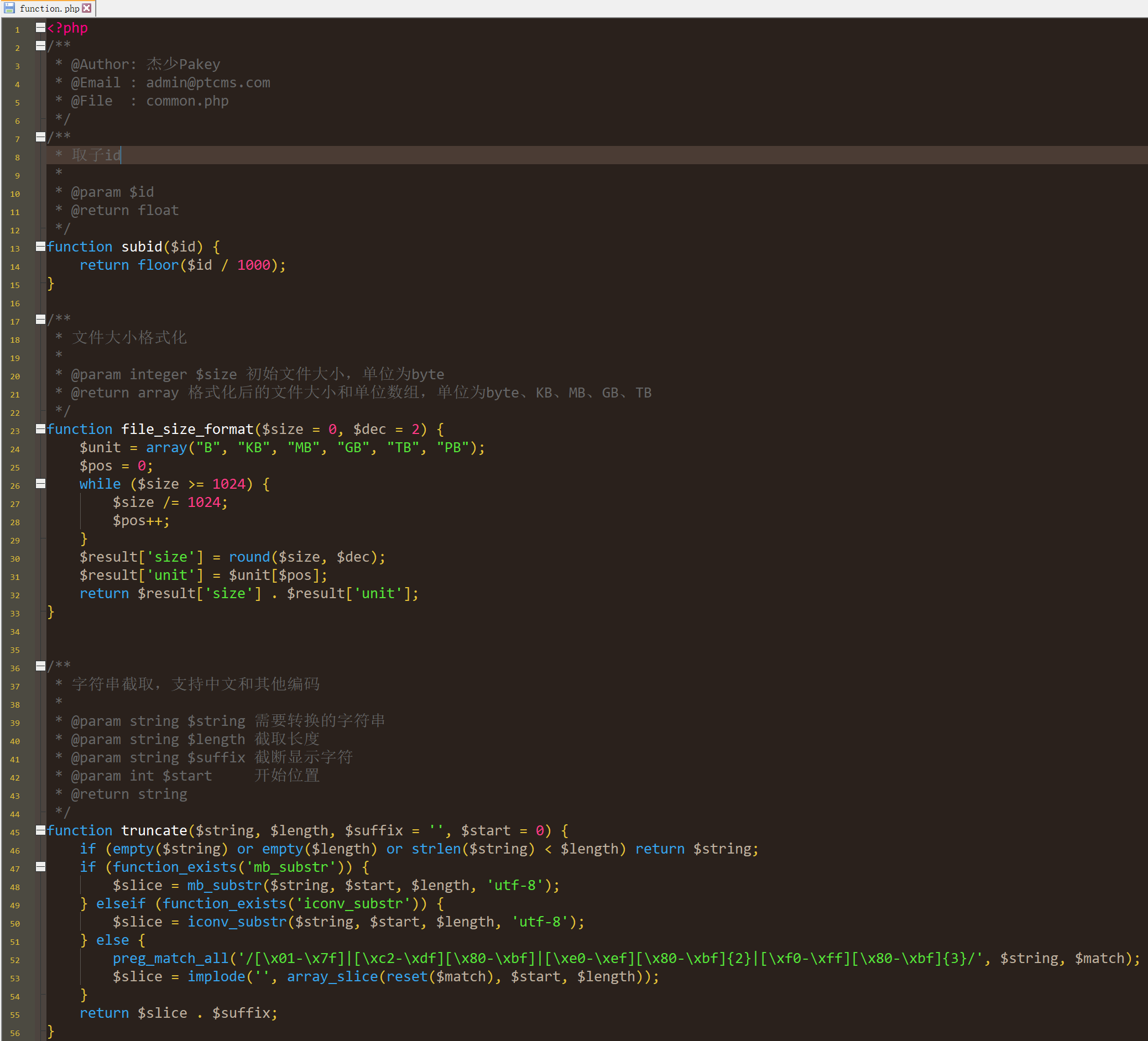
来一段源码先睹为快
<?php
class SystemController extends ApiController
{
public function versionAction()
{
$config = include APP_PATH . '/common/app.php';
$plat = $this->input->request('plat', ['iOS', 'Android'], '');
return $this->success($config);
}
public function chapterruleAction()
{
$model = new RuleModel();
$rules = $model->field('siteid,chapter_content,chapter_api')->select();
$list = [];
foreach ($rules as $v) {
$rule = $model->parseData2Rule($v);
$list[] = ['siteid'=>$v['siteid'],'rule'=>$rule['chapter_content'],'chapter_api'=>$rule['chapter_api']];
}
return $this->success($list);
}
public function siteAction()
{
$model = new NovelSearch_SiteModel();
$list = $model->field('id,name,key,url,isoriginal,desc,weight')->order('weight desc')->select();
return $this->success($list);
}
public function feedbackAction()
{
$content = $this->filter->safetext($this->input->request('content', 'str', ''));
$qq = $this->input->request('qq', 'str', '');
if (!$content) {
return $this->error('请输入内容');
}
if (!$qq) {
return $this->error('请输入qq');
}
if ((new feedbackModel())->add(['qq' => $qq, 'content' => $content])) {
return $this->success();
} else {
return $this->error();
}
}
}
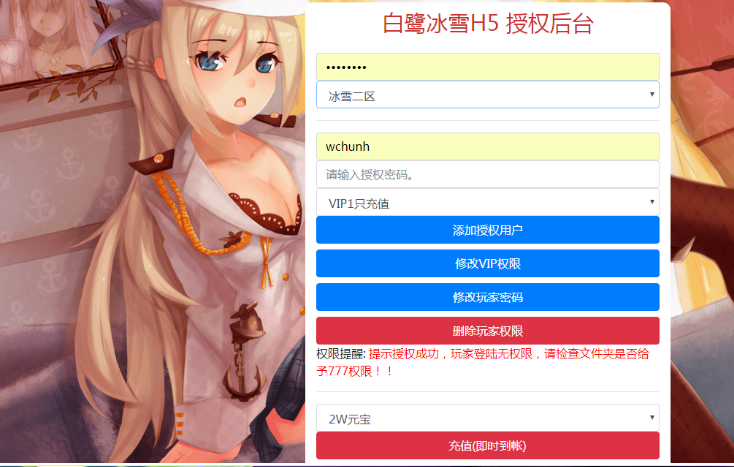
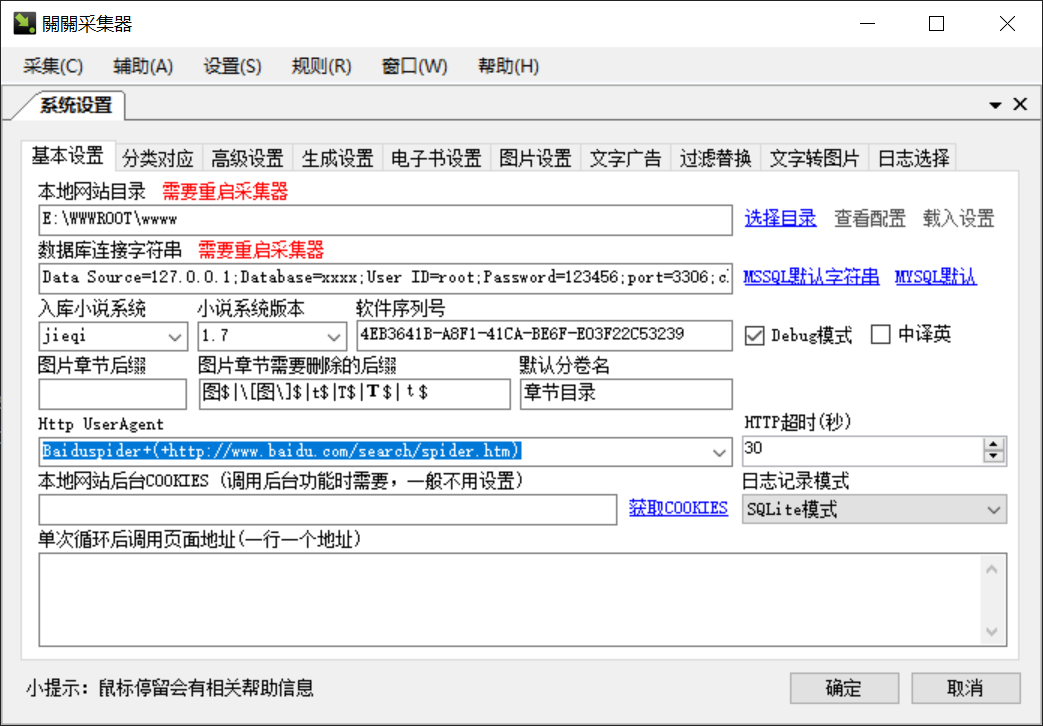
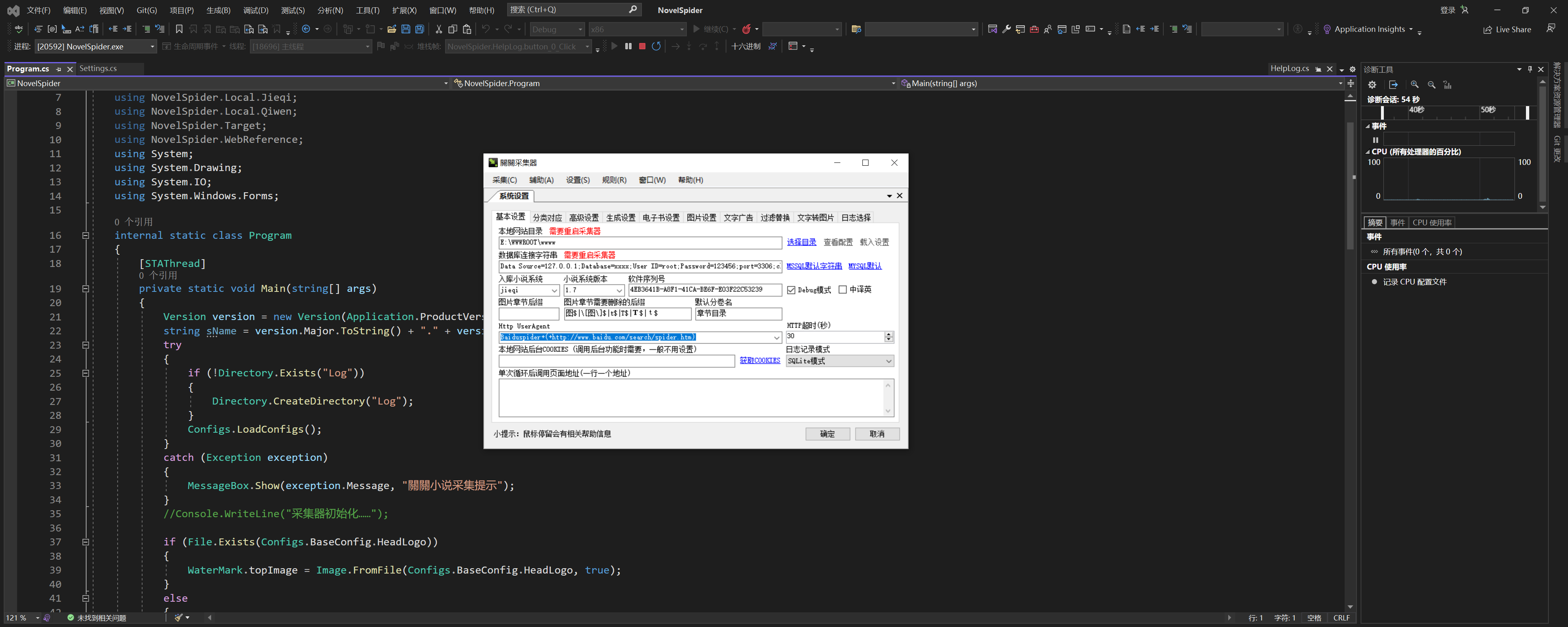
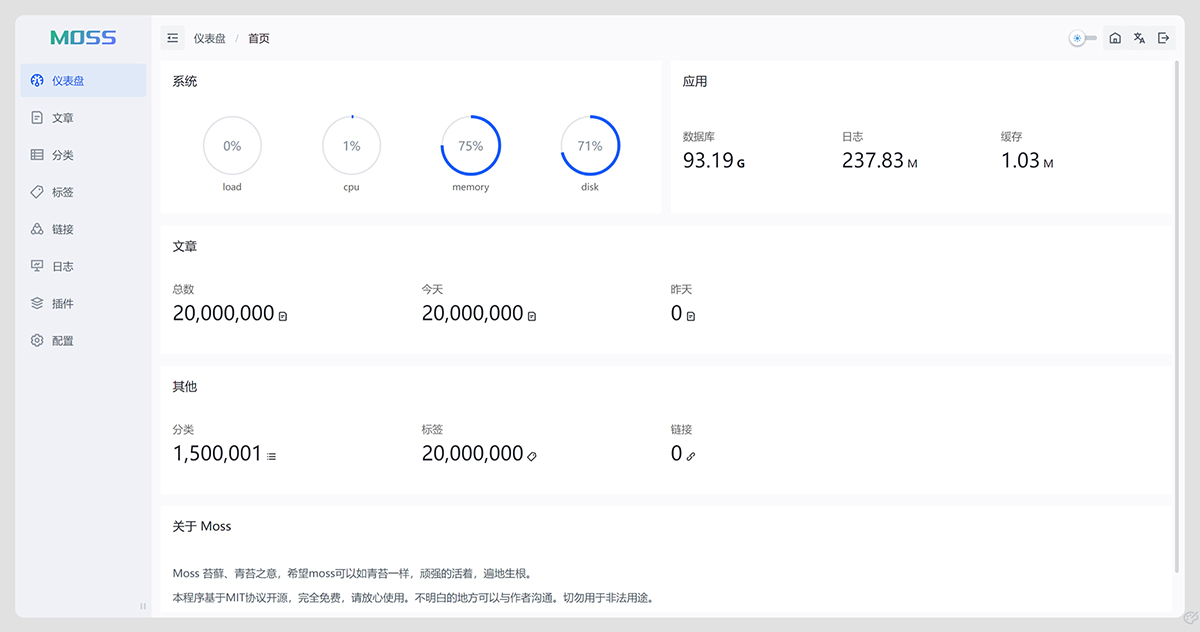
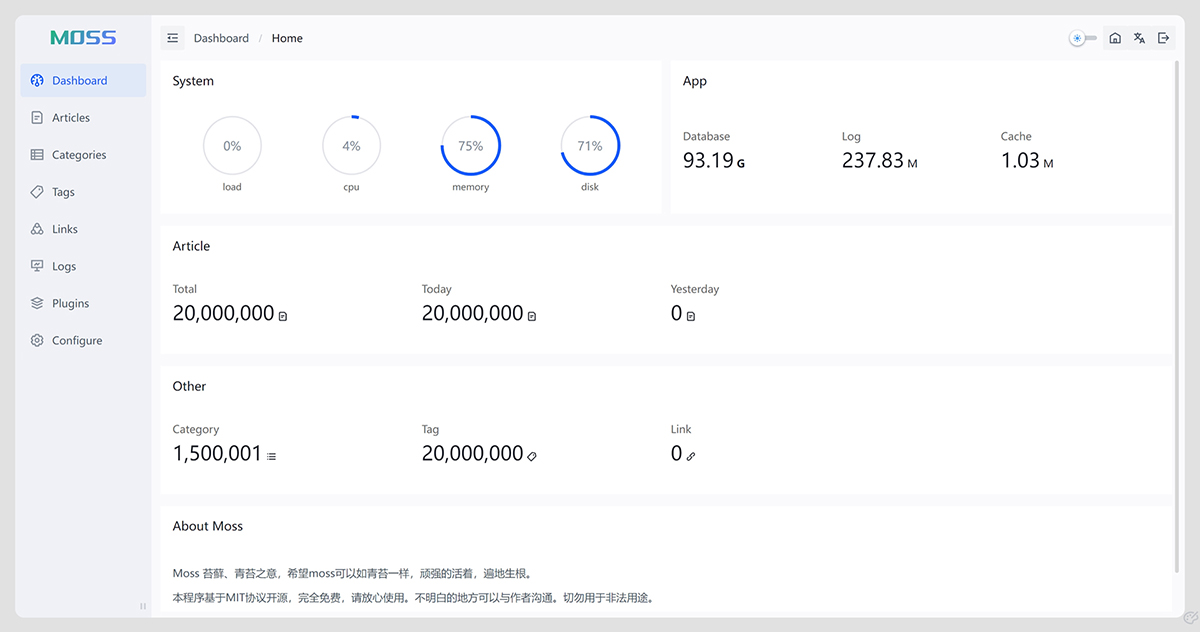
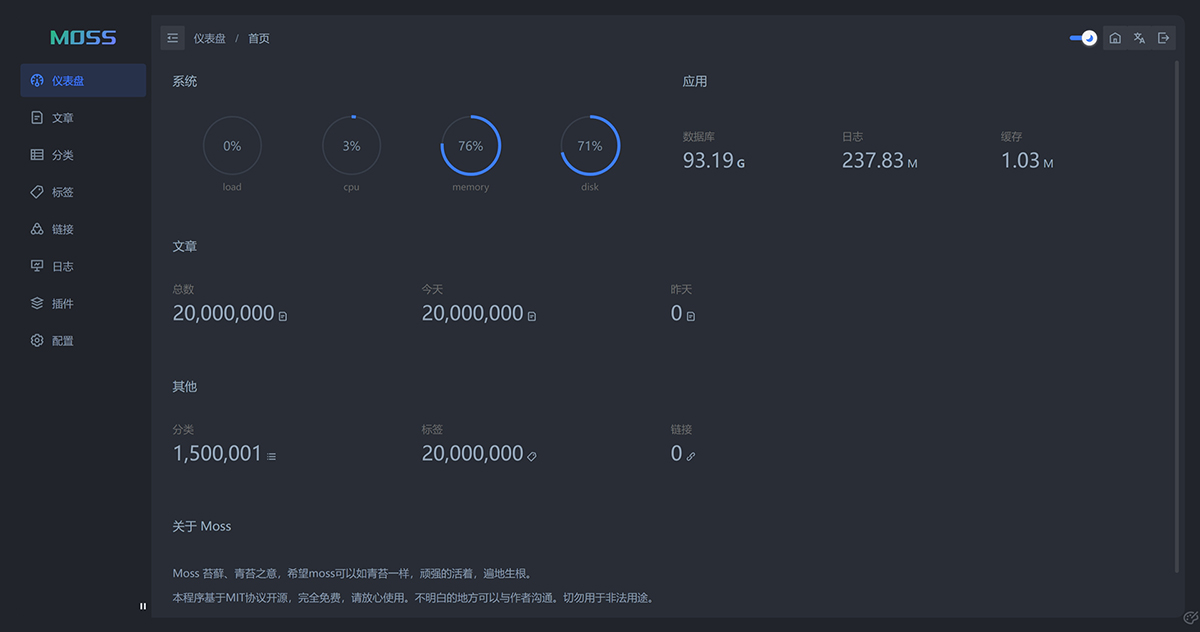
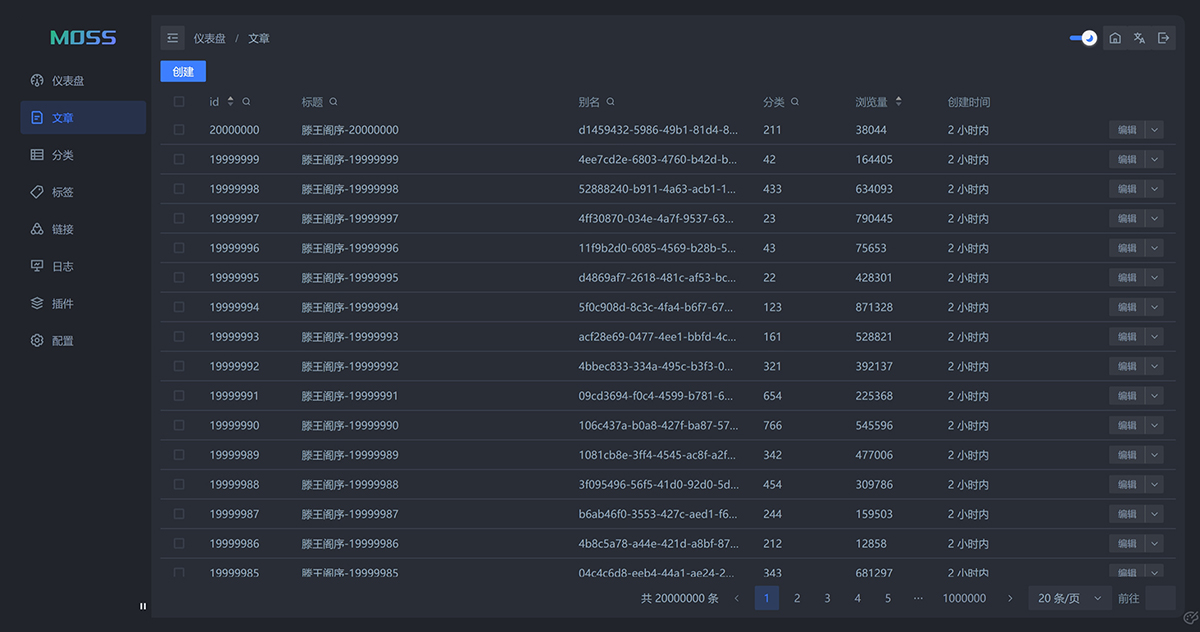
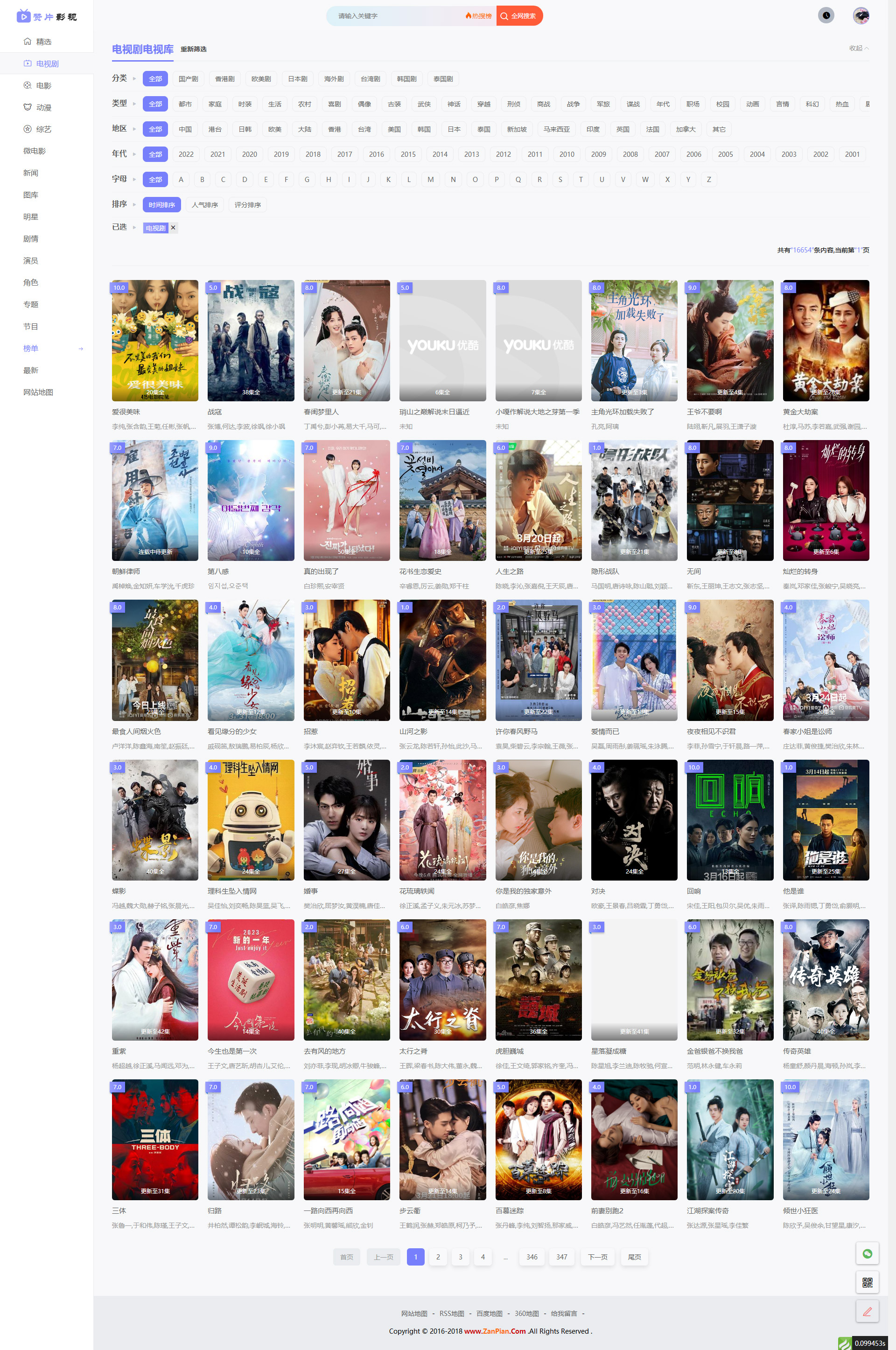
再来几张截图



关于API的接口使用方法请参见以下,更多关于用户、书单等的api请购买后阅读。
小说列表
/api/novel/list.json
参数
category 分类id 支持1|2|3 这样多个分类
isover 填写为选用是否全本
isgood 填写为选用是否推荐
order 排序类型 支持参数'lastupdate', 'postdate', 'allvisit', 'monthvisit', 'weekvisit', 'dayvisit', 'marknum', 'rand', 'votenum', 'downnum'
sort 排序方式 desc asc
page 第几页
pagesize 每页多少条
小说信息
/api/novel/info.json
参数
novelid 小说id
小说目录
/api/novel/dir.json
参数
novelid 小说id
章节内容
/api/chapter/info.json
参数
novelid 小说id
chapterid 章节id
siteid 站点id
说明
不传站点id为自动选择最优来源 传递为指定站点
/api/chapter/same.json
换源接口
novelid 小说id
chapterid 章节id
/api/system/version.json
POST /api/user/register.json
用户注册
username 用户名
password 密码
POST /api/user/login.json
用户登陆
username 用户名
password 密码
本代码只包含后端,没有包含APP相关源码,如果需要此API配套APP源码请联系站长,Android,iOS都有全套功能源码。
![图片[1] - 网站安全设置-苹果CMS安全设置教程 - 长江博客](https://www.wucuoym.com/wp-content/uploads/2023/07/fd31dc5ce9dd.jpg)
![图片[2] - 网站安全设置-苹果CMS安全设置教程 - 长江博客](https://www.wucuoym.com/wp-content/uploads/2023/07/image-26.png)
![图片[3] - 网站安全设置-苹果CMS安全设置教程 - 长江博客](https://www.wucuoym.com/wp-content/uploads/2023/07/image-24.png)











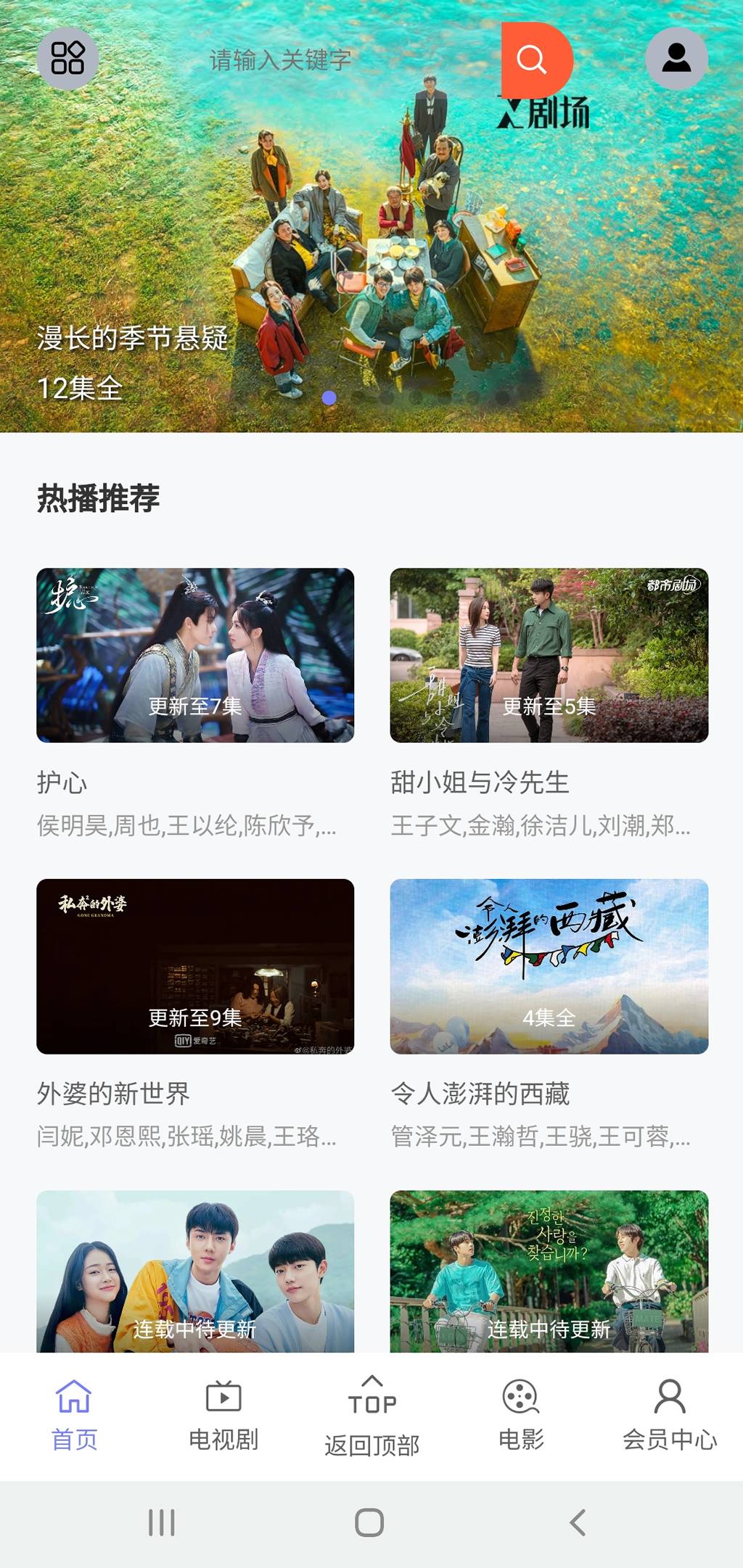
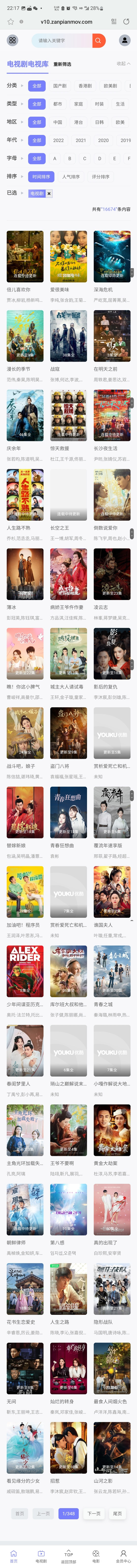
 手机端明星内容
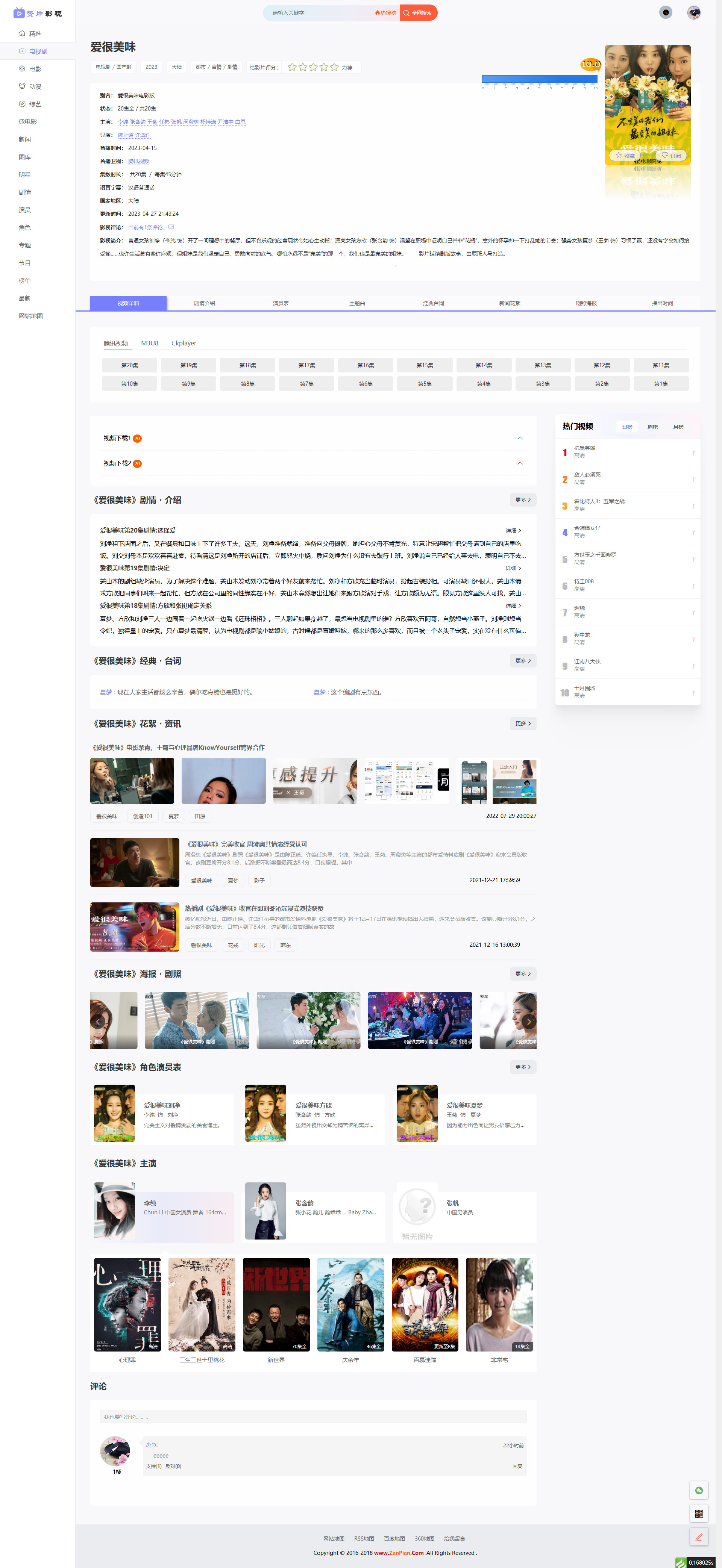
手机端明星内容 播放页
播放页