仿8X8X模板苹果cms茶色影视主题模板整站源码,该模板来源于网络收集,小编重新整理和后台轻度优化可保完整运行,程序仅带设置数据不带视频数据,模板广告位众多,每页都有将近20个广告位,反正一个页面基本都是广告,哈哈,怎么用就不多介绍了,该模板仅用于个人测试,请勿用于非法用途,一切后果与本站无关。


仿8X8X模板苹果cms茶色影视主题模板整站源码,该模板来源于网络收集,小编重新整理和后台轻度优化可保完整运行,程序仅带设置数据不带视频数据,模板广告位众多,每页都有将近20个广告位,反正一个页面基本都是广告,哈哈,怎么用就不多介绍了,该模板仅用于个人测试,请勿用于非法用途,一切后果与本站无关。



首先,请下载本站的Cloudreve捐助版源码
[b2_insert_post id=”3564″]
捐助版源码只是开源代码,并没有破解授权,很多道友下载了还是不会用。所以本站就制作了这个破解教程,供道友们破解使用。


通过Lagom WHMCS网站构建工具提升您的在线存在。创建一个给观众留下深刻印象并与他们产生共鸣的网站。
Lagom WHMCS网站构建工具拥有一个多功能库,包含40多个预设计页面,适用于各种产品类型和网站需求。快速轻松地自定义它们,以满足您的特定需求。
通过Lagom WHMCS网站构建工具,体验轻松的页面管理,开启无限的自定义可能性。像从未有过的那样掌控您的网站。
使用Lagom WHMCS网站构建工具轻松创建网站地图。每当您添加新页面时,地图将自动生成,简化流程并确保您的网站符合SEO标准。
在Lagom WHMCS网站构建工具中,您将发现丰富的预设计区块类型,只需简单点击几下,即可轻松创建独特而定制的网页。
Powerful Website Builder for Lagom WHMCS Theme
Elevate your online presence with Lagom WHMCS Website Builder. Create a website that leaves a lasting impression and resonates with your audience.
One-Click Website Setup
Lagom WHMCS Website Builder boasts a versatile library of more than 40 pre-designed pages, catering to various product types and website requirements. Customize them swiftly and effortlessly to suit your specific needs.
Website Page Management
Experience effortless page management and unlock a world of customization possibilities with Lagom WHMCS Website Builder. Take control of your website like never before.
Website Sitemap Builder
Effortlessly create sitemaps with Lagom WHMCS Website Builder. Sitemaps are automatically generated whenever you add a new page, simplifying the process and ensuring your site remains SEO-friendly.
Multiple Section Types
Within Lagom WHMCS Website Builder, you’ll discover a rich selection of pre-designed section types, allowing you to effortlessly create unique and tailored website pages with few simple clicks.

仅支持船说程序,不支持杰奇,不支持杰奇,不支持杰奇,不支持杰奇
以下是部分截图




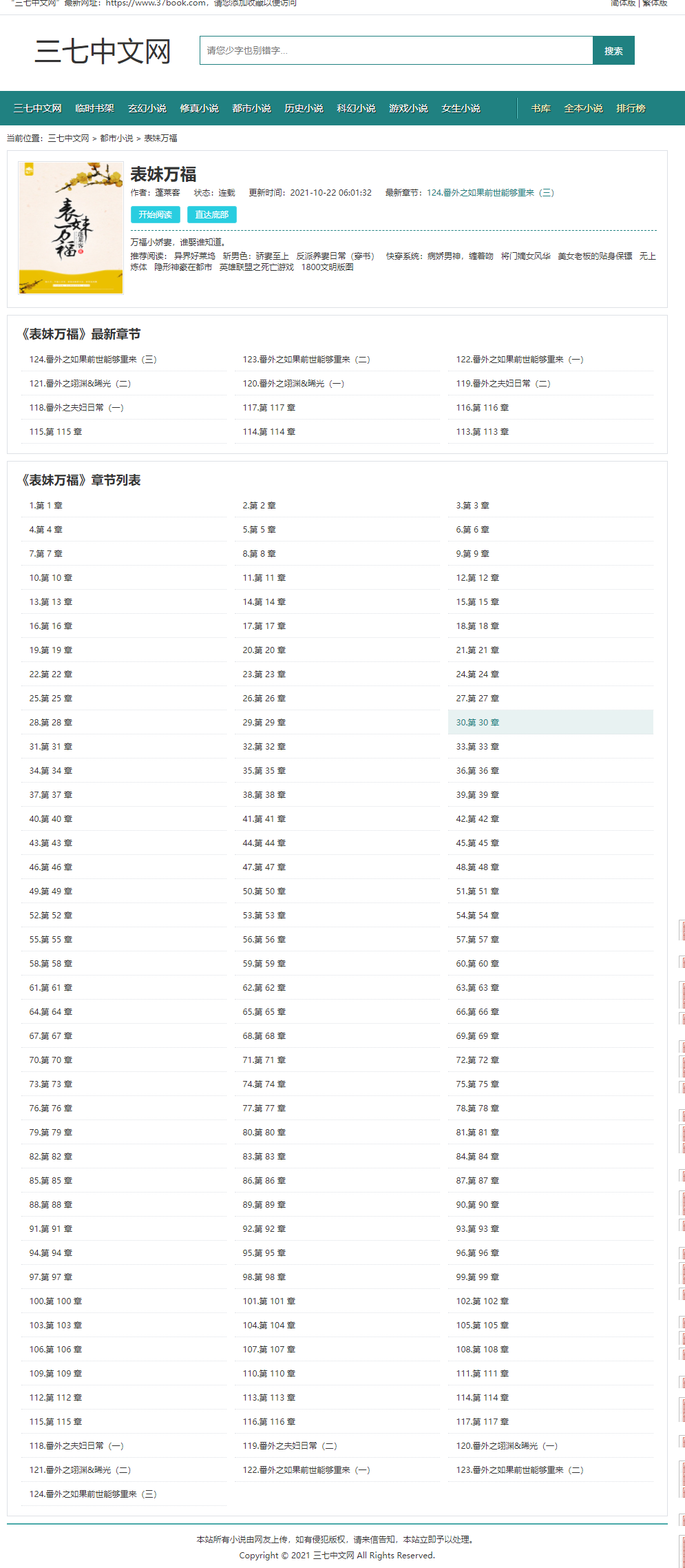
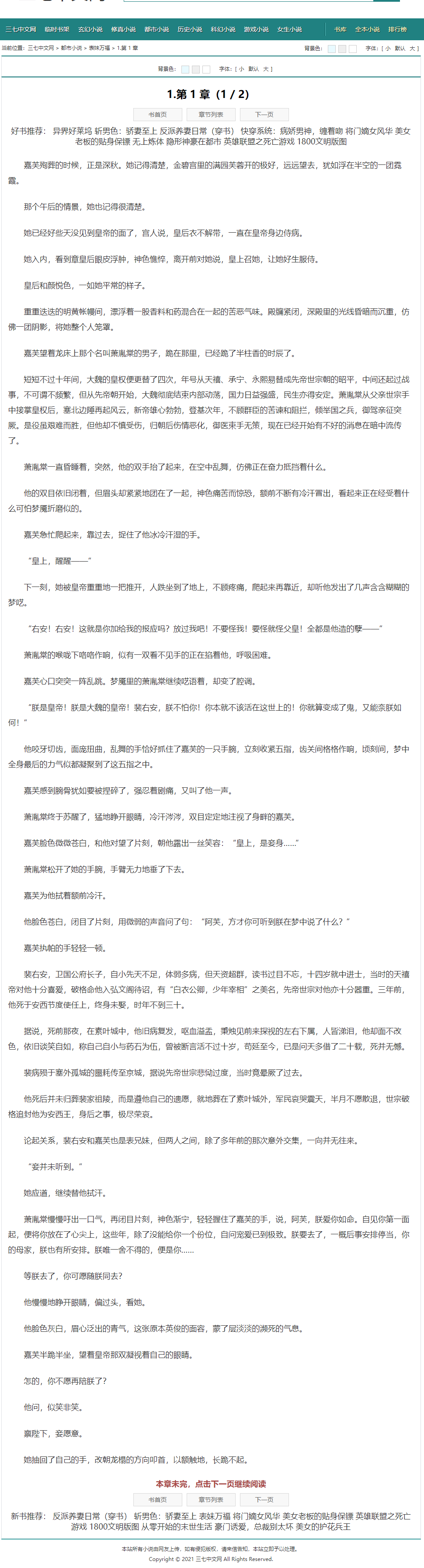
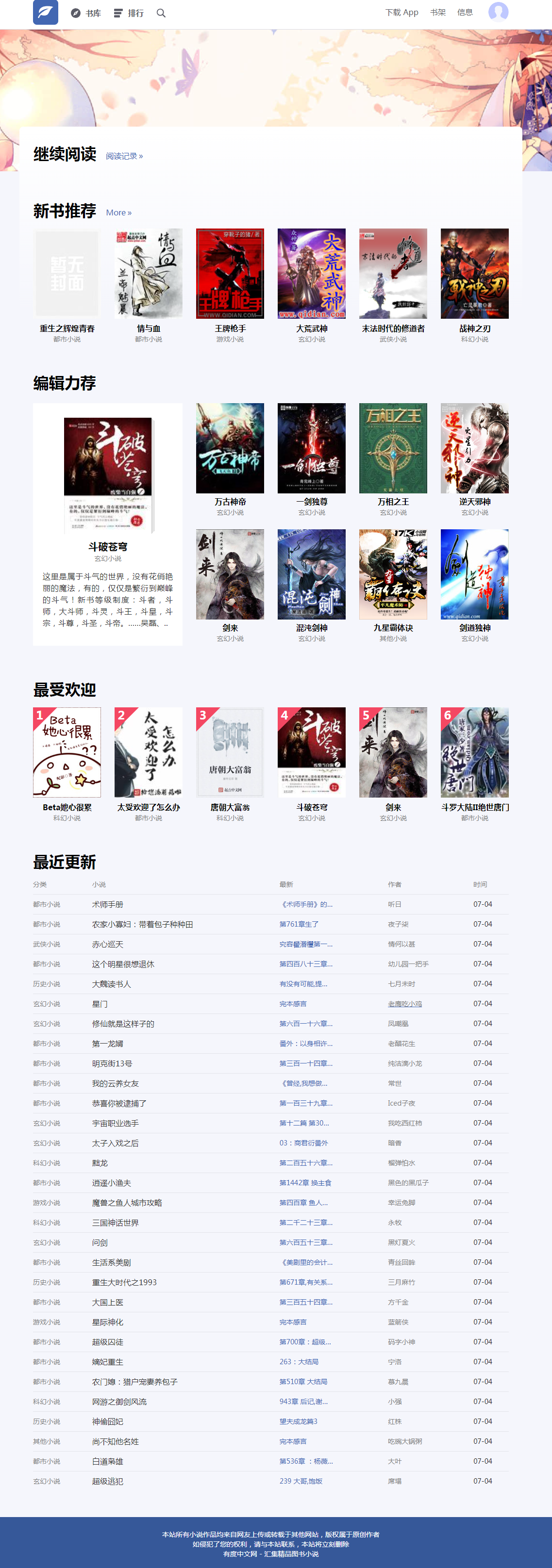
船说CMS精仿有度小说模板,大气,整洁,内容虽多但不乱是它的优点,更新细节等待你去发掘了。
源码套餐:精仿有度中文网自适应PC手机模板(yodu.org)
源码演示:无(自适应)
源码说明:
1.秉持船说大道至简的理念,从css 到 js 再到 html, 全部从零重构.
2.使用经典笔趣阁布局及配色,搭配船说的高性能程序和整页REDIS缓存技术,带来秒开效果.
3.此次重构为自适应模板,带来更多玩法
注意事项:由于博主属于兼职状态,若需安装和二次开发,请务必提前联系,确定时间。








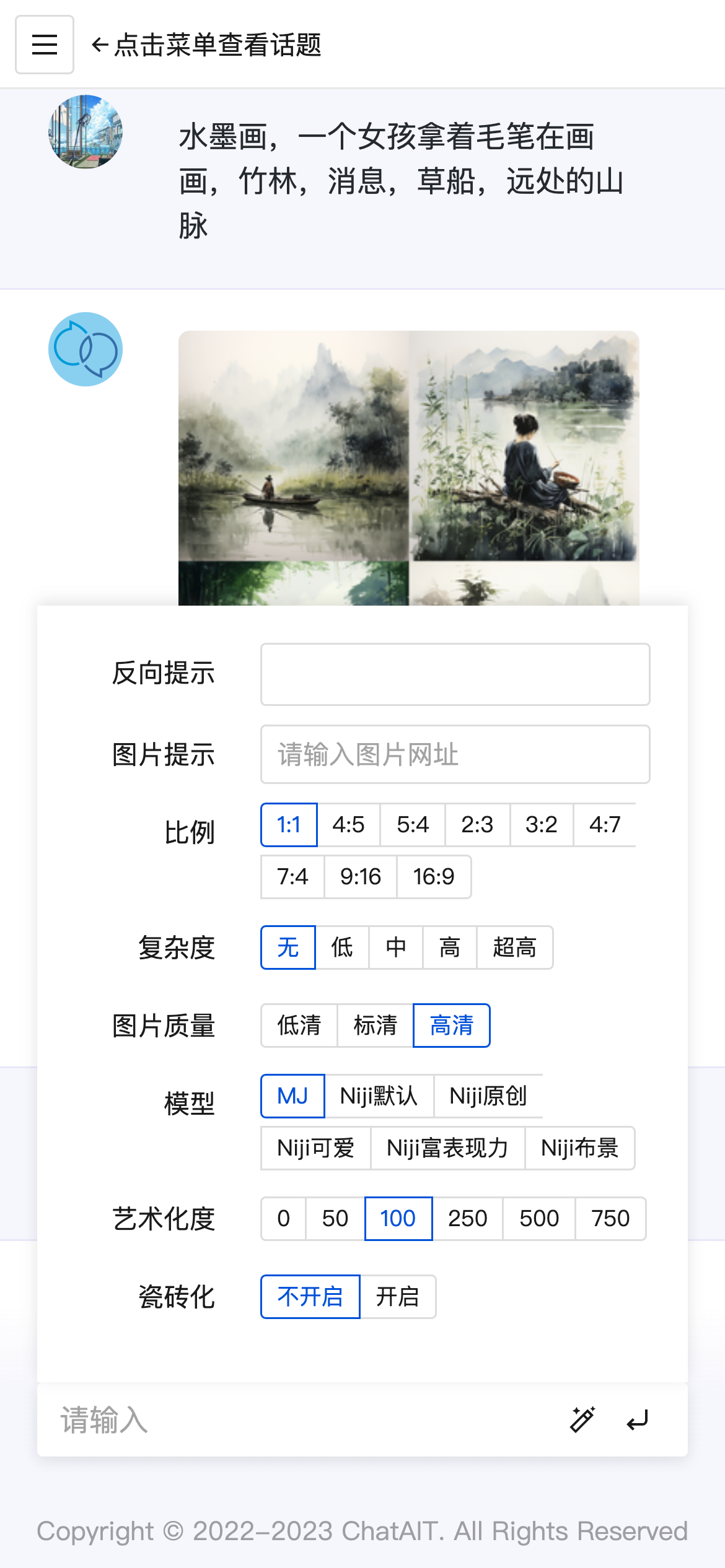
ChatAIT是用golang+vue开发的AI对话网站,对话模式模仿ChatGPT(GPT3.5、GPT4)和Midjourney的形式。
支持:



本地浏览器打开网址:http://xxx.xxx.xxx.xxx/phpmyadmin 其中的xxx.xxx.xxx.xxx为服务器的ip地址,打开页面后左侧菜单New
数据库名称: chatait_db, 编码格式: utf8mb4_general_ci
创建完成后,点击左侧菜单 chatait_db , 点击顶部菜单SQL,把下载的程序包内 db目录下的chatait_db.sql文件的内容粘贴到浏览器页面输入框内。点击Go按钮执行初始化数据库命令。
下面利用winscp、lrzsz命令、scp命令,这些其一上传至服务器就好,如果是winscp直接拖拽到对应目录即可,如果是lrzsz命令的话,输入rz命令弹出提示框上传。
将下载的程序包内 frontendServer backendServer frontendVue backendVue tmp files 这几个目录全部上传至服务器的/home/wwwroot/chat/ 目录下。
打开本地程序包内config目录下的config.toml文件,把最下面的数据库配置部分按照你的服务器实际用户名密码来修改,如果其他步骤都和我的流程一致,则其他部分无需修改。
修改完成后,将config目录上传至/home/wwwroot/chat/下。
nginx是会员能访问到网站的关键步骤,一定要按照你的真实域名修改。打开本地程序包内的nginx目录下的chatait.conf文件,找到所有的chatait.demo替换为你的主域名,如果按照我的流程部署,其他位置无需修改。
修改完成后,将chatait.conf文件上传至/usr/local/nginx/conf/vhost/下。
注:如果你的网站想要启用ssl即https,需要注释掉监听的80端口,取消443端口监听前面的注释。并把ssl相关的注释打开,配置好你的ssl证书的key和crt文件路径。
配置完成后,执行重启nginx命令
lnmp nginx restart
把程序目录的权限全部改成chatait的权限,防止root启动程序带来安全隐患。执行以下命令:
chown -R chatait:chatait /home/wwwroot/chatait
chmod -R 755 /home/wwwroot/chatait
用chatait用户登录ssh终端,执行以下命令来检查前端部署情况:
/home/wwwroot/chatait/frontendServer/chatait-frontend-server --gf.gcfg.path=/home/wwwroot/chatait/config
执行该命令后,打开浏览器,打开网址 http://www.chatait.demo ,如果网站能正常访问,点击登录按钮有反应(提示用户名和密码错误也是反应),则证明前台部署成功,按ctrl+C 按键打断命令。
接下来执行以下命令来检查后台部署情况:
/home/wwwroot/chatait/backendServer/chatait-backend-server --gf.gcfg.path=/home/wwwroot/chatait/config
执行该命令后,打开浏览器,打开网址 http://backend.chatait.demo ,如果网站能正常访问,点击登录按钮有反应(提示用户名和密码错误也是反应),则证明后台部署成功,按ctrl+C 按键打断命令。
注:默认管理员账户: admin, 密码: admin111
上面的步骤执行完成后,如果ssh客户端一旦退出,程序就会中断,网站服务端接口将无法访问。因为我们需要将前台服务端和后台服务端加入到系统项里,并配置开机启动。
首先,以root用户登录ssh客户端,将程序包内的system目录内的 chataitBackend.service 和 chataitFrontend.service 两个文件上传至服务器 /etc/systemd/system 目录下,然后依次执行以下命令:
systemctl daemon-reload
systemctl enable chataitBackend.service
systemctl enable chataitFrontend.service
systemctl start chataitBackend.service
systemctl start chataitFrontend.service
上述命令执行完成后,再次浏览器打开前台和后台网址,看看是否能正常访问,并且点击登录按钮都有反应(提示用户名和密码错误也是反应),则全部部署完毕。


Spimes主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备。一款简约新闻自媒体类的 typecho 主题,设计上简约、干净、精致、响应式,后台设置更是强大而且实用的新闻自媒体类主题。